JS-42 document对象_方法/获取元素
document获取元素:getElementsByTagName
getElementsByClassName
getElementsByName
getElementsByld
querySelector
querySelectorAll
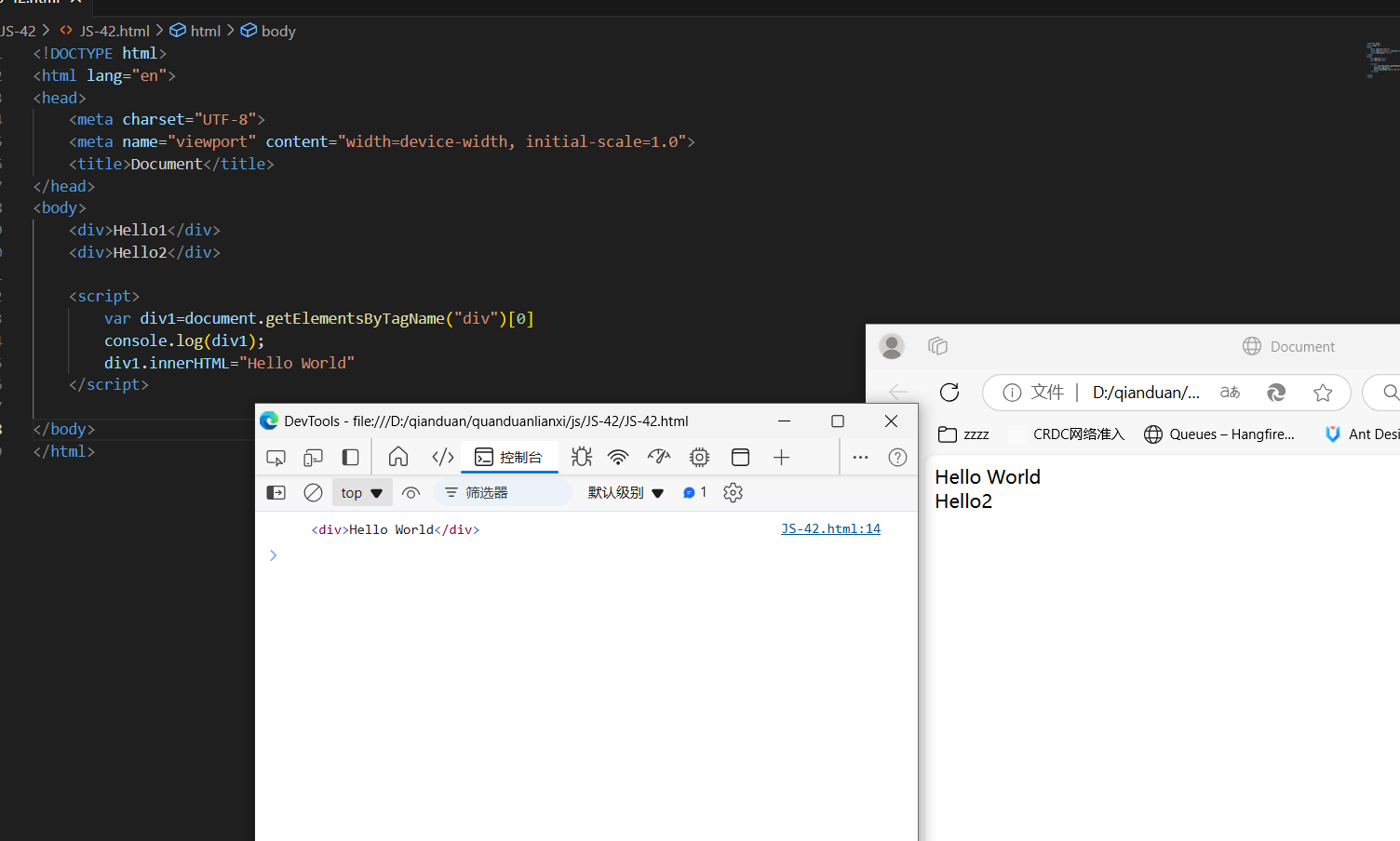
1、document.getElementsByTagName()
document.getElementsByTagName方法搜索HTML标签名,返回符合条件的元素。它的返回值是一个类似数组对象(HTMLCollection实列),可以实时反应HTML文档的变化。如果没有任何匹配的元素,就返回一个空集
var paras=document.getElementsByTagName('p');
如果传入*,就可以返回文档中所有HTML元素
var allElements=document.getELementsByTagName('*');

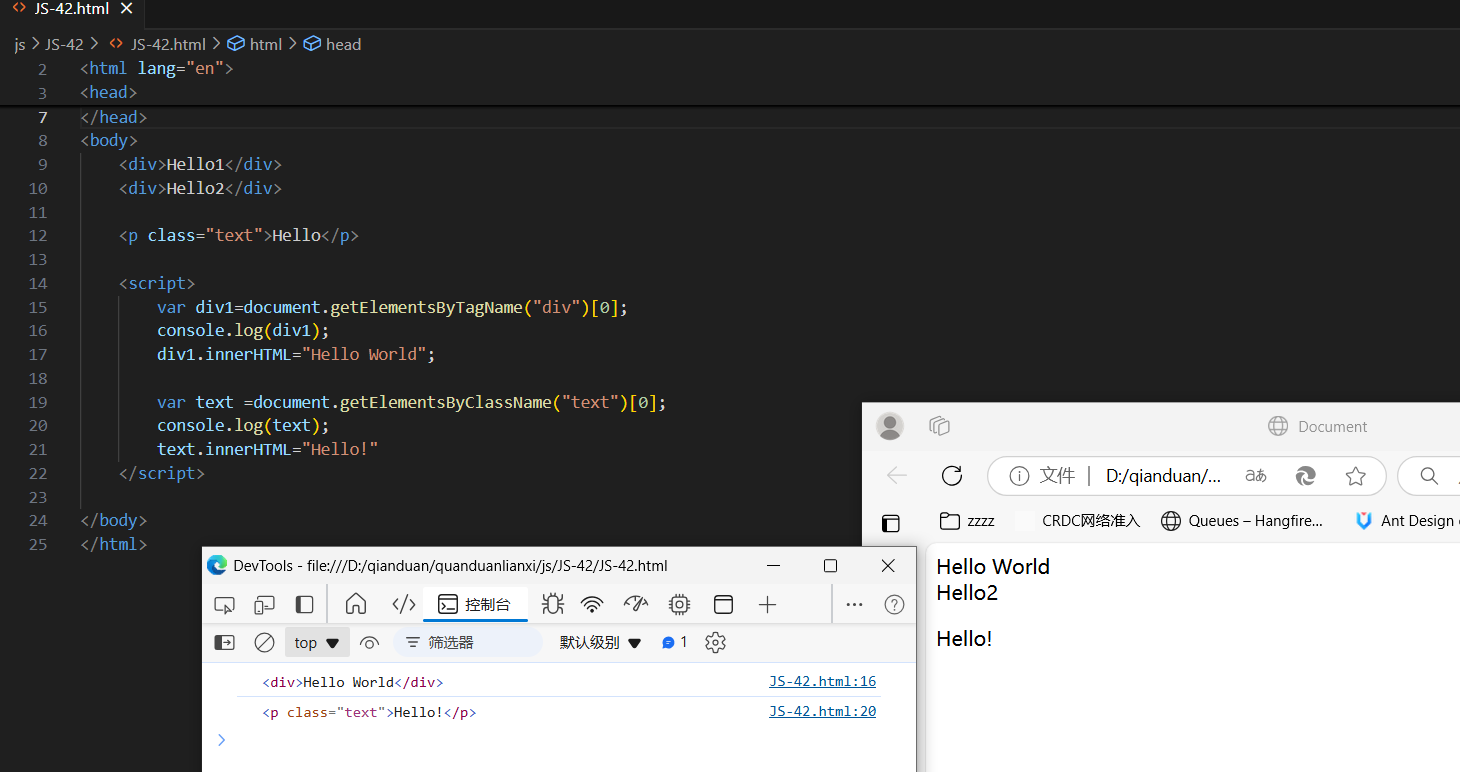
2、document.getElementsByClassName()
document.getElementsByClassName方法返回一个类似数组的对象(HTMLCollection实例),包括了所有class名称符合指定条件的元素,元素的变化实时反映在返回结果中
var elements=document.getElementsByClassName(names);
由于class是保留字,所以JavaScript一律使用className表示CSS的class
参数可以是多个class,它们之间使用空格分隔
var elements=document.getElementsByCLassName('foo bar');

3、document.getElementsByName()
document.getElementsByName方法用于选择拥有name属性的HTML元素(比如<form>、<radio>、<img>等),返回一个类似数组的对象(NodeList实例),因为name属性相同的元素可能不止一个
//表单为<form name ="zifuchuan"></form>
var forms=document.getElementsByName('zifuchuan');
4、document.getElementByld()
document.getElementByld方法返回匹配指定id属性的元素节点。如果没有发现匹配的节点,则返回null
var elem =document.getElementById('paral');
注意,该方法的参数是大小写敏感的。比如,如果某个节点的id属性是main,那么document.getElementByld('Main')将返回null
5、document.querySelector()
document.querySelector方法接受一个CSS选择器作为参数,返回匹配该选择器的元素节点。如果有多个节点满足匹配条件,则返回第一个匹配节点。如果没有发现匹配节点,则返回null
var el1=document.querySelector('.myclass');
6、document.querySelectorAll()
document.querySelectorAll方法与querySelector用法类似,区别是返回一个NodeList对象,包含所有匹配给定选择器的节点
var elementList=document.querySelectorAll('.myclass');





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律