H5-24 CSS盒子模型(Box Model)
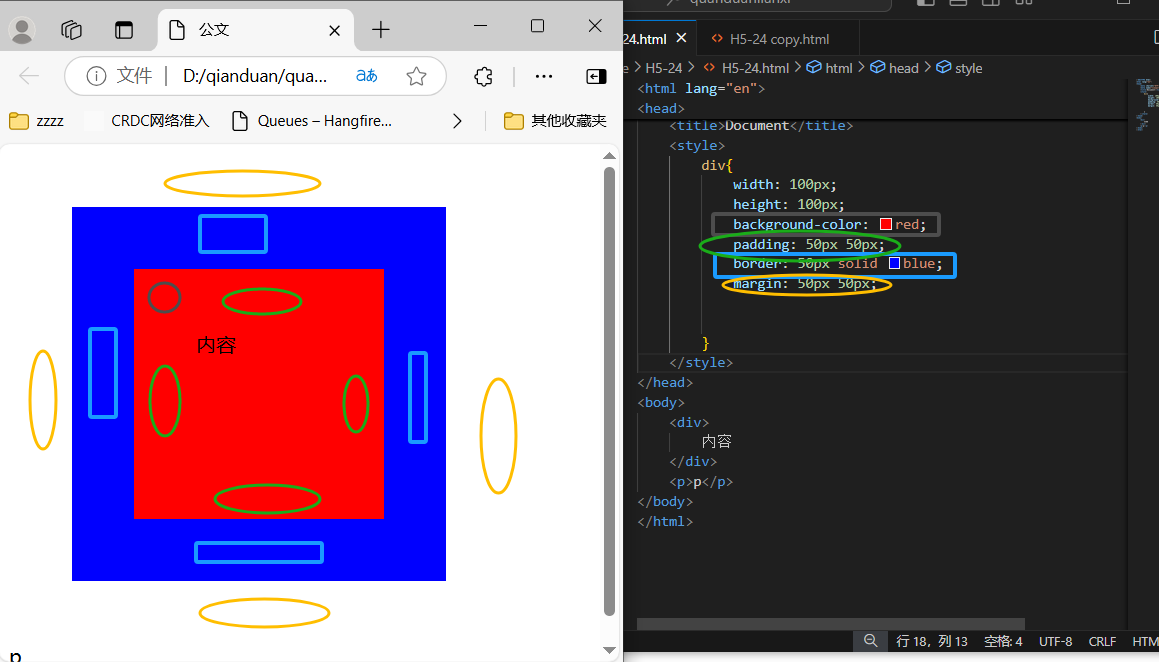
1、概念:所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用CSS盒模型本质上是一个盒子,封装周围的元素HTML元素,它包括:外边距(margin),边框(border),内边距(padding),和实际内容(content)
Margin(外边距):清楚边框外的区域,外边距是透明的
Border(边框):围绕在内边距和内容外的边框
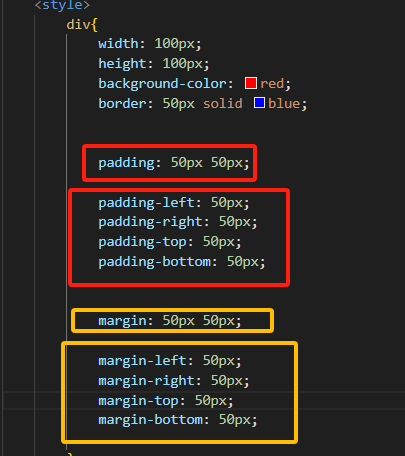
Padding(内边距):清除内容周围的区域(两个值:第一个值上下,第二个值左右)
Content(内容):盒子的内容,显示文本和图像
<div></div>
div{
width:100px;
height:100px;
padding:10px;
border:2px solid red;
margin:10px;
background:green;
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理