H5-20 背景属性
CSS背景属性主要有以下几个
| 属性 | 描述 |
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-position | 设置背景图片显示位置 |
| background-repeat | 设置背景图片如何填充 |
| background-size | 设置背景图片大小属性 |
1、background-color属性
该属性设置背景颜色
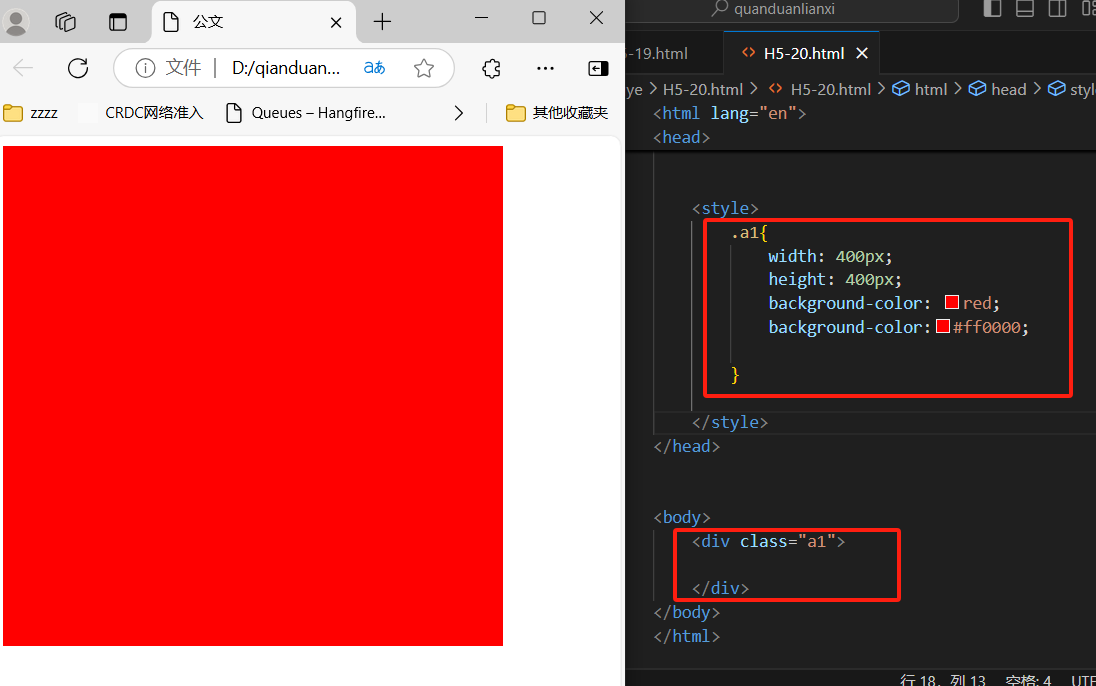
<div class="a1"> </div>
.a1{
width: 400px;
height: 400px;
background-color: red;
或者 background-color:#ff0000;
}

2、background-image属性
设置元素的背景图像
元素的背景是元素的总大小,包括填充和边界(不包括外边距)。默认情况下background-image属性放置在元素的左上角,如果图像不够大的话会在垂直和水平方向平铺图像,如果图像大小超过元素大小从图像的左上角显示元素大小的那部分
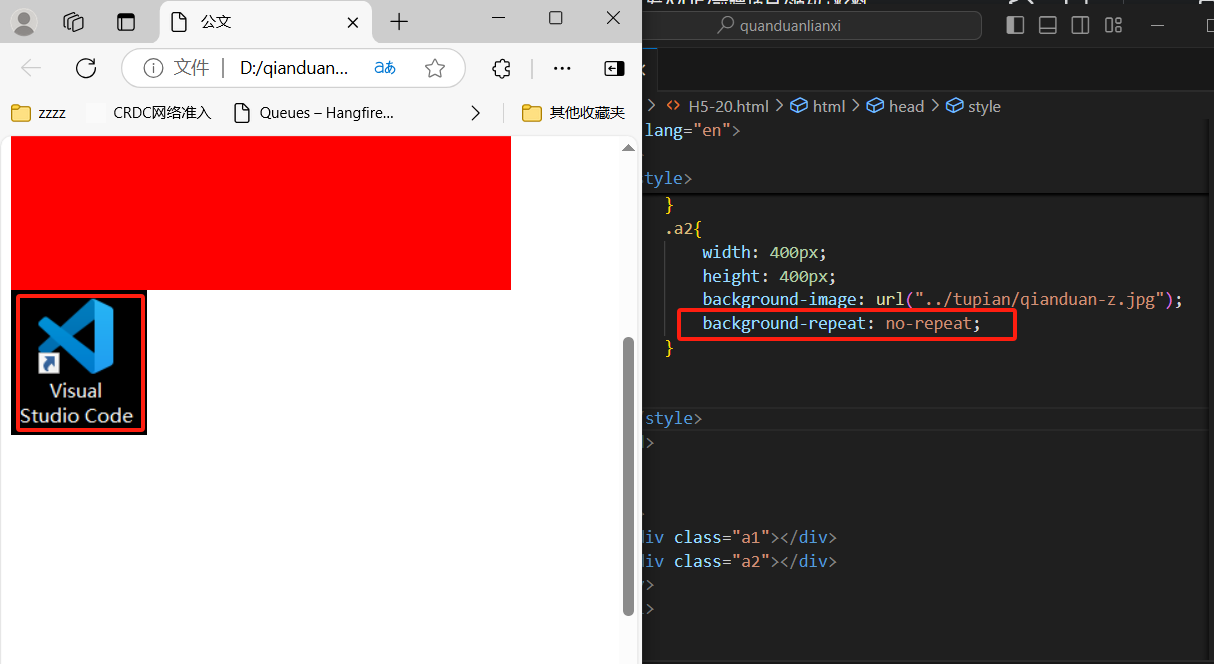
<div class="a2"></div>
.a2{
width: 400px;
height: 400px;
background-image: url("图片位置");
}

3、background-repeat属性
该属性设置如何平铺背景图像
| 值 | 说明 |
| repeat | 默认值 |
| repeat-x | 只向水平方向平铺 |
| repeat-y | 只向垂直方向平铺 |
| no-repeat | 不平铺 |

4、background-size属性
该属性设置背景图像的大小
| 值 | 说明 |
| lenght | 设置背景图片的宽度和高度,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto |
| percentage |
计算相对位置区域的百分比,第一个值宽,第二个值高度,如果只是设置一个,第二个值auto |
| cover | 保持图片纵横比 并将图片缩放成完全覆盖背景区域的 最小大小 |
| contain | 保持图片纵横比 并将图像缩放成适合背景定位区域的 最大大小 |
常用,不变形,会切割
不会切割

5、background-positon属性
该属性设置背景图像的起始位置,其默认值是:0% 0%
| 值 | 说明 |
| left top | 左上角 |
| left center | 左 中 |
| left bottom | 左 下 |
| right top | 右上角 |
| right center | 右 中 |
| right bottom | 右 下 |
| center top | 中 上 |
| center center | 中 中 |
| center bottom | 中 下 |
| x% y% |
第一个是水平位置,第二个是垂直位置,左上角是0% 0%,右下角是100% 100%。 如果只指定了一个值,其他值默认是50% 。 默认是0% 0% |
| xpos ypos |
单位是像素 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话