CSS选择器
CSS选择器有多个选择器 所在的位置是内嵌和外部
常用的选择器有
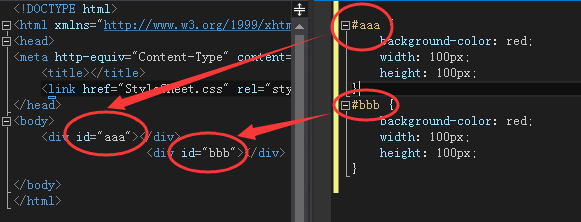
id选择器 {
是给元素一个身份证号,给id定义的id名不能重复
优先级第一
用#来查找
liru:body里面 <div id="id1" ></div>
那么我们查找的id名是id1 那么给找到的id是id1 所在的位置是内嵌和外部
#id1 { background-color:red;
width:100px;
height:100px;}
} 内嵌 外部


class选择器{
用点 . 来查找
根据class来筛选元素
种类可以一样
优先级第二
例如:<div class="classname" > </div>
<div class="classname" ></div>
位置同上 .classname{
background-color:red;
width:100px;
height:100px;
}
}
标签{
根据标签名来筛选元素 例如:<div> <p> <body> <span>
优先级最低
位置同上 标签名{属性}
例如: div{background-color:red;}
}
逗号隔开样式表
例如:
.di,.d2.#d3,div{width:100px;
height:100px;
background-color:red;}
后代用空格隔开
例如:<div class="d2">
<div class="sp1"></div>
</div>
sp1在d2里面 可以认为 sp1(div)是d2的后代
.d2 .sp1{width:100px;
heght:100px;
background:red;}
也可以写为 d2下的div
.d2 div{
width:100px;
heght:100px;
background:red
}


