EasyUI 在aspx页面显示高度不正常解决办法
<body class="easyui-layout"> <form id="form1" runat="server"> <table id="dg" class="easyui-datagrid"> </table> </form> </body> </html>
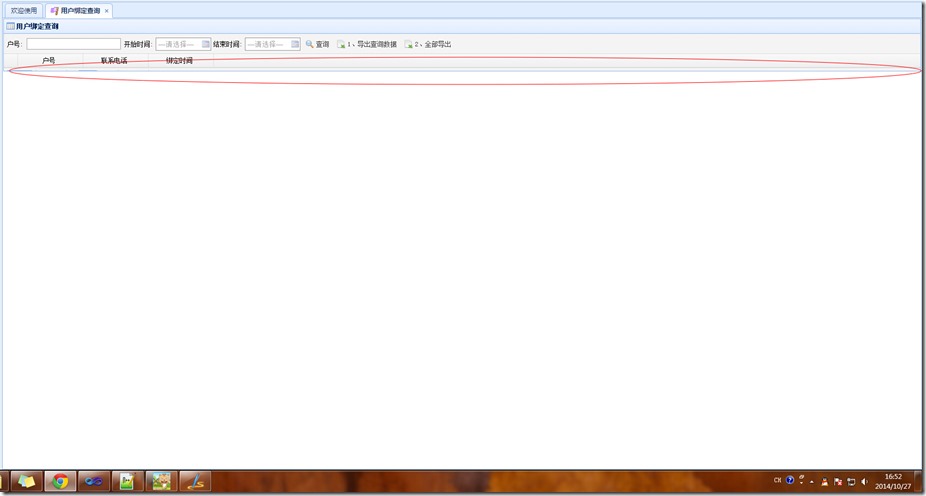
这样写的时候,datagrid显示就不是正常的( fit:true ),如图:
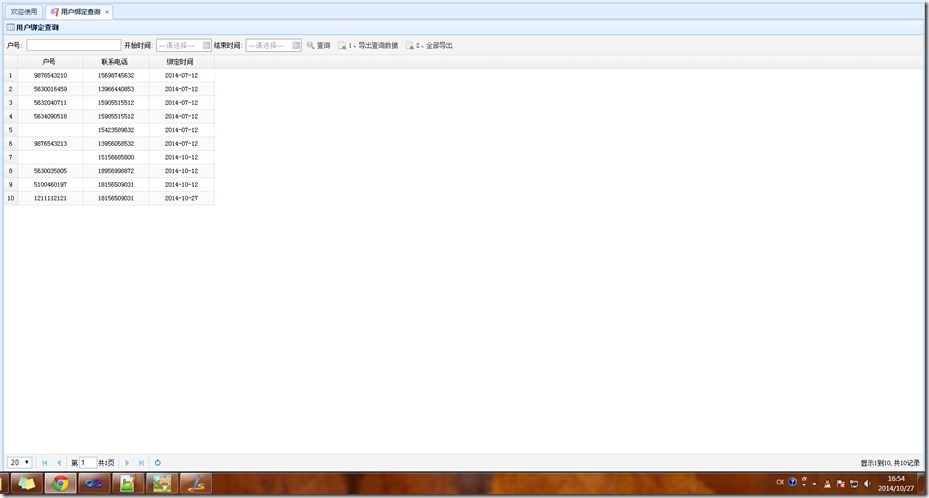
然后,查看官方文档发现,应该这样写才对:
<body class="easyui-layout"> <form id="form1" runat="server"> <div id="mainPanle" region="center" border="false"> <table id="dg" class="easyui-datagrid"> </table> </div> </form> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述