ExtJs 4.2.1 点击按钮弹出表单的窗口
初学ExtJs,做项目的时候想做一个这样的效果:点击按钮弹出对话框,之前一直是使用EasyUi来做的,
EasyUi里有Dialog,用起来很方便,但是现在转移到ExtJs上后,发现没有Dialog这样的框架,在网上找了没有找到这样的
控件,于是搜索一下关于ExtJs 对话框的实现方法,现在将实现结果贴出来,如果有什么想法,希望多多留言!
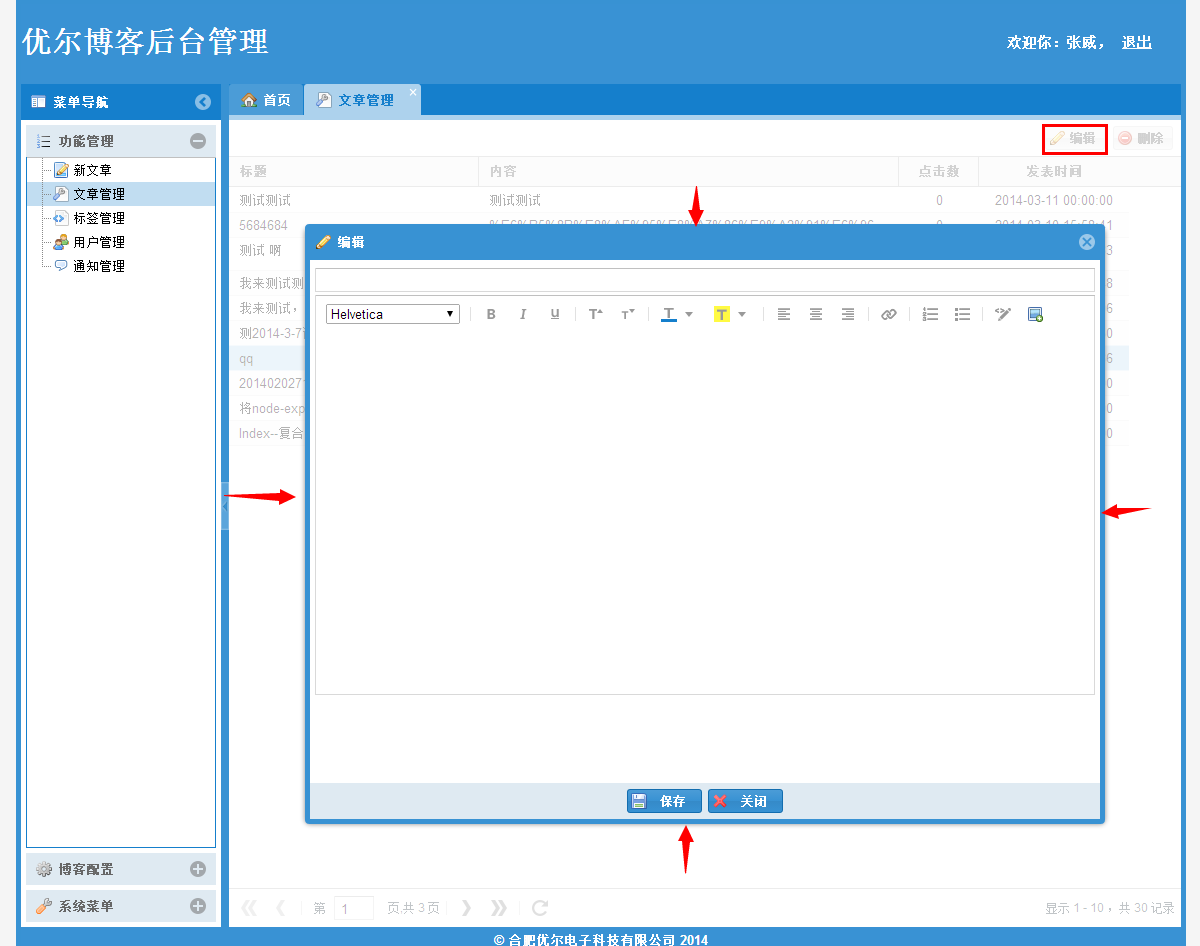
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | Ext.get("btn_edit").on("click", function () { var form = new Ext.FormPanel({ //labelAlign: 'top', bodyStyle: 'padding:5px 5px 0', layout: 'form', items: [ { xtype: 'textfield', name: 'title', anchor: '100%' }, { xtype: 'htmleditor', border: true, id: 'context', plugins: [ Ext.create('Ext.zc.form.HtmlEditorImage') ], height: 400, anchor: '100%' } ], buttonAlign: 'center', buttons: [ { text: '保存', icon: '../../../Images/extjs/disk.png', handler: function () { var text = form.getForm().findField('context').getValue(); alert(text); } }, { text: '关闭', icon: '../../../Images/extjs/cross.png', handler: function () { win.close(this); } } ] }); var win = Ext.create("Ext.window.Window", { title: "编辑", //标题 draggable: false, icon: '../../../Images/extjs/pencil.png', height: 600, //高度 width: 800, //宽度 layout: "fit", //窗口布局类型 modal: true, //是否模态窗口,默认为false resizable: false, items: [form] }); win.show(); });}); |

讲解:
首先用一个按钮监听器,监听按钮的动作,当点击按钮后,先创建一个FormPanel,这个面板里创建的是一些基本的控件,这里就不讲了,
然后创建一个窗口,将刚才创建的面板作为这个窗口的items,这样一个form表单的窗口就创建好了,接下来就是将它显示出来,
如上面的代码win.show(),注意,同时将窗口代码设置成modal:true,这样就是一个完整的窗口显示!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述