浏览器对象模型BOM(Browser Object Model)
1、结构
- BOM是Browser Object Model的缩写,简称浏览器对象模型
- BOM提供了独立于内容而与浏览器窗口进行交互的对象
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C(WHATWG,WebHypertextApplicationTechnologyWorkingGroup——网页超文本应用程序技术工作组目前正在努力促进BOM的标准化)
- BOM最初是Netscape浏览器标准的一部分
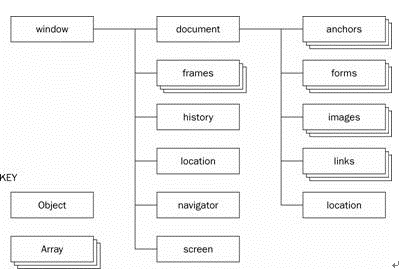
结构图如下:

2、BOM的作用
BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但BOM最强大的功能是它提供了一个访问HTML页面的一入口——document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!!
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的:
 View Code
View Codewindow -- window对象是BOM中所有对象的核心。window对象表示整个浏览器窗口,但不必表示其中包含的内容。此外,window还可用于移动或调整它表示的浏览器的大小,或者对它产生其他影响。
JavaScript中的任何一个全局函数或变量都是window的属性。
3、window子对象
- document 对象
- frames 对象
- history 对象
- location 对象
- navigator 对象
- screen 对象
4、window对象关系属性
- parent:如果当前窗口为frame,指向包含该frame的窗口的frame (frame)
- self :指向当前的window对象,与window同意。 (window对象)
- top :如果当前窗口为frame,指向包含该frame的top-level的window对象
- window :指向当前的window对象,与self同意。
- opener :当窗口是用javascript打开时,指向打开它的那人窗口(开启者)
5、window对象定位属性
- IE提供了window.screenLeft和window.screenTop对象来判断窗口的位置,但未提供任何判断窗口大小的方法。用document.body.offsetWidth和document.body. offsetHeight属性可以获取视口的大小(显示HTML页的区域),但它们不是标准属性。
- Mozilla提供window.screenX和window.screenY属性判断窗口的位置。它还提供了window.innerWidth和window.innerHeight属性来判断视口的大小,window.outerWidth和window.outerHeight属性判断浏览器窗口自身的大小。
6、window对象的方法
| 方法 | 描述 |
| alert() | 弹出一个带有一段消息和确认按钮的窗体 |
| blur() | 把键盘焦点从顶层窗口移开 |
| clearInterval() | 取消由setInterval()设置的timeout |
| clearTimeout() | 取消有setTimeout()方法设置的timeout |
| close() | 关闭浏览器窗口 |
| confirm() | 显示带有一段消息以及确认按钮盒取消按钮的对话框 |
| focus() | 把键盘焦点给予一个窗口 |
| moveBy() | 可相对窗口的当前坐标移动指定的像素 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标 |
| open() | 打开一个新的浏览器窗体 |
| prompt() | 显示可提示用户输入的对话框 |
| resizeBy() | 按照指定的像素调整窗口的大小 |
| resizeTo() | 把窗体的大小调整到指定的宽度和高度 |
| scrollBy() | 按照指定的像素值来滚动内容 |
| scrollTo() | 把内容滚动到指定的坐标 |
| setInterval() | 按照指定的周期(毫秒)来调用函数或计算表达式 |
| setTimeout() | 在指定的毫秒数后调用函数或表达式 |
 View Code
View Code窗体控制
moveBy(x,y)——从当前位置水平移动窗体x个像素,垂直移动窗体y个像素,x为负数,将向左移动窗体,y为负数,将向上移动窗体
moveTo(x,y)——移动窗体左上角到相对于屏幕左上角的(x,y)点,当使用负数做为参数时会吧窗体移出屏幕的可视区域
resizeBy(w,h)——相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体
resizeTo(w,h)——把窗体宽度调整为w个像素,高度调整为h个像素
窗体滚动轴控制
scrollTo(x,y)——在窗体中如果有滚动条,将横向滚动条移动到相对于窗体宽度为x个像素的位置,将纵向滚动条移动到相对于窗体高度为y个像素的位置
scrollBy(x,y)—— 如果有滚动条,将横向滚动条移动到相对于当前横向滚动条的x个像素的位置(就是向左移动x像素),将纵向滚动条移动到相对于当前纵向滚动条高度为y个像素的位置(就是向下移动y像素)
窗体焦点控制
focus()—— 使窗体或控件获取焦点
blur()——与focus函数相反,使窗体或控件失去焦点
新建窗体
open()——打开(弹出)一个新的窗体
close()——关闭窗体
opener属性——新建窗体中对父窗体的引用,中文"开启者"的意思
window.open方法语法
window.open(url, name, features, replace);
open方法参数说明
- url -- 要载入窗体的URL
- name -- 新建窗体的名称(目标,将在a 标签的target属性中用到,当与已有窗体名称相同时将覆盖窗体内容).open函数默认的打开窗体的方式为target的_blank弹出方式,因此页面都将以弹出的方式打开
- features -- 代表窗体特性的字符串,字符串中每个特性使用逗号分隔
- replace -- 一个布尔值,说明新载入的页面是否替换当前载入的页面,此参数通常不用指定
open函数features参数说明,如果不使用第三个参数,将打开一个新的普通窗口
|
参数名称 |
类型 |
说明 |
|
height |
Number |
设置窗体的高度,不能小于100 |
|
left |
Number |
说明创建窗体的左坐标,不能为负值 |
|
location |
Boolean |
窗体是否显示地址栏,默认值为no |
|
resizable |
Boolean |
窗体是否允许通过拖动边线调整大小,默认值为no |
|
scrollbars |
Boolean |
窗体中内部超出窗口可视范围时是否允许拖动,默认值为no |
|
toolbar |
Boolean |
窗体是否显示工具栏,默认值为no |
|
top |
Number |
说明创建窗体的上坐标,不能为负值 |
|
status |
Boolean |
窗体是否显示状态栏,默认值为no |
|
width |
Number |
创建窗体的宽度,不能小于100 |
特性字符串中的每个特性使用逗号分隔,每个特性之间不允许有空格
open方法返回值为一个新窗体的window对象的引用
对话框
alert(str)—— 弹出消息对话框(对话框中有一个“确定”按钮)
confirm(str)—— 弹出消息对话框(对话框中包含一个“确定”按钮与“取消”按钮)
prompt(str,defaultValue)——弹出消息对话框(对话框中包含一个“确定”按钮、“取消”按钮与一个文本输入框),由于各个浏览器实现的不同,若没有第二个参数(文本框中的默认值)时也最好提供一个空字符串
状态栏
window.defaultStatus 属性——改变浏览器状态栏的默认显示(当状态栏没有其它显示时),浏览器底部的区域称为状态栏,用于向用户显示信息
window.status 属性——临时改变浏览器状态栏的显示
时间等待与间隔函数
setTimeout()—— 暂停指定的毫秒数后执行指定的代码
clearTimeout()——取消指定的setTimeout函数将要执行的代码
setInterval()——间隔指定的毫秒数不停地执行指定的代码
clearInterval()——取消指定的setInterval函数将要执行的代码
setTimeout与setInterval方法有两个参数,第一个参数可以为字符串形式的代码,也可以是函数引用,第二个参数为间隔毫秒数,它们的返回是一个可用于对应clear方法的数字ID

var tid = setTimeout("alert('1')",1000); alert(tid); clearTimeout(tid);
7、History对象,在浏览器历史记录中导航
History 对象的属性:length 返回浏览器历史列表中的 URL 数量
History 对象的方法
- back() 加载 history 列表中的前一个 URL
- forward() 加载 history 列表中的下一个 URL
- go(num) 加载 history 列表中的某个具体页面
8、Location 对象
Location 对象的属性
- hash 设置或返回从井号 (#) 开始的 URL(锚)
- host 设置或返回主机名和当前 URL 的端口号
- hostname 设置或返回当前 URL 的主机名
- href 设置或返回完整的 URL
- pathname 设置或返回当前 URL 的路径部分
- port 设置或返回当前 URL 的端口号
- protocol 设置或返回当前 URL 的协议
- search 设置或返回从问号 (?) 开始的 URL(查询部分)
Location 对象的方法
- assign() 加载新的文档,这与直接将一个URL赋值给Location对象的href属性效果是一样的
- reload() 重新加载当前文档,如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
- replace() 用新的文档替换当前文档,replace() 方法不会在 History 对象中生成一个新的纪录。当使用该方法时,新的 URL 将覆盖 History 对象中的当前纪录。
9、Navigator对象
Navigator 对象的属性
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
- browserLanguage 返回当前浏览器的语言
- cookieEnabled 返回指明浏览器中是否启用 cookie 的布尔值
- cpuClass 返回浏览器系统的 CPU 等级
- onLine 返回指明系统是否处于脱机模式的布尔值
- platform 返回运行浏览器的操作系统平台
- systemLanguage 返回 OS 使用的默认语言
- userAgent 返回由客户机发送服务器的 user-agent 头部的值
- userLanguage 返回 OS 的自然语言设置
10、screen对象
javascript可以获取某些关于用户屏幕的信息
| 属性 | 描述 |
| availHeight | 返回显示屏幕的高度(除window任务栏) |
| availWidth | 返回显示屏幕的宽度(除window任务栏) |
| deviceXDPI | 返回显示屏幕的每英寸水平点数 |
| deviceXDPI | 返回显示屏幕的每英寸垂直点数 |
| fontSmoothingEnabled | 返回用户是否在显示控制面板中开启了字体平滑 |
| height | 返回显示屏幕的高度 |
| logicalXDPI | 返回显示屏幕每英寸的水平方向的常规点数 |
| logicalYDPI | 返回显示屏幕每英寸的垂直方向的常规点数 |
| pixelDepth | 返回 显示屏幕的颜色分辨率(比特每像素) |
| updateInterval | 设置或返回屏幕的刷新率 |
| width | 返回显示器屏幕的宽度 |
每个window对象的screen属性都引用screen对象。该对象存放着有关显示器屏幕相关的信息,我们可以根据这些信息来优化页面的输入等等。
11、框架与多窗口通信
子窗口与父窗口
只有自身和使用window.open方法打开的窗口和才能被JavaScript访问,window.open方法打开的窗口通过window.opener属性来访问父窗口。 而在opener窗口中,可以通过window.open方法的返回值来访问打开的窗口!
框架
window.frames集合:在框架集或包含iframe标签的页面中,frames集合包含了对有框架中窗口的引用

alert(frames.length);//框架的数目 alert(frames[0].document.body.innerHTML);//使用下标直接获取对框架中窗口的引用 //不但可以使用下标,还可以使用frame标签的name属性 alert(frames["frame1"].document.title);
在框架集中还可以使用ID来获取子窗口的引用

var frame1 =document.getElementById("frame1");//这样只是获取了标签 var frame1Win = frame1.contentWindow;//frame对象的contentWindow包含了窗口的引用 //还可以直接获取框架中document的引用 var frameDoc = frame1.contentDocument; alert(frameDoc);//但IE不支持contentDocument属性
子窗口访问父窗口——window对象的parent属性
子窗口访问顶层——window对象的top属性




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述