Ext.NET 4.1.0 搭建页面布局
Ext.NET目前的最新版本为4.1.0,可以从官网:ext.net上下载,具体下载网址为:http://ext.net/download/。
文件下载下来后,在\lib\目录下存在3个文件夹,分别对应不同的版本,我这里使用net40下的dll,使用的开发工具是visual studio 2013。
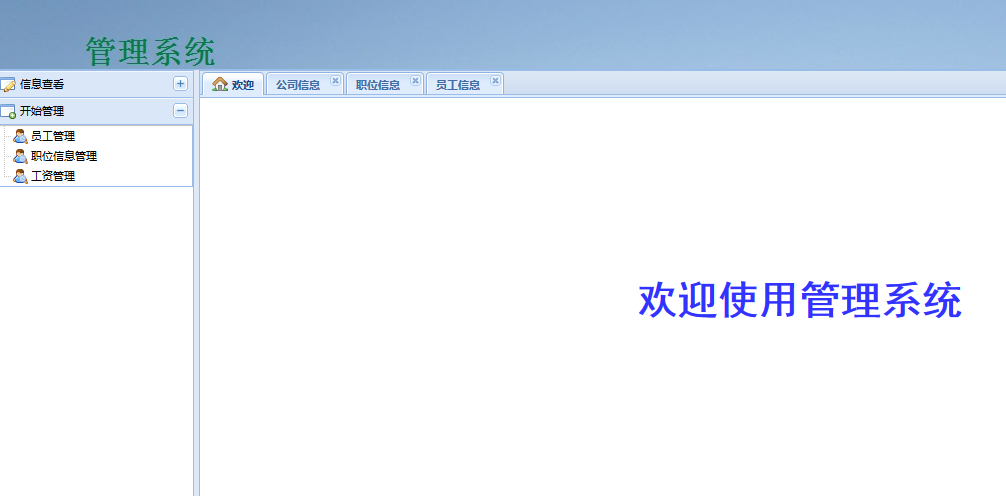
先来看一下最终的效果图:

第一步:首先部署开发环境:
步骤1:新建一个ASP.NET Web应用程序,空项目即可。
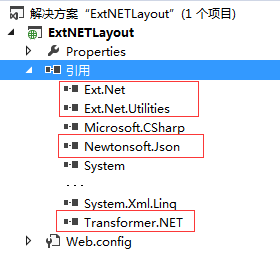
步骤2:引入dll,net40下的所有dll(包括:Ext.Net.dll、Ext.Net.Utilities.dll、Newtonsoft.Json.dll、Transformer.NET.dll),如下图:

步骤3:添加内容到配置文件(Web.config)。在下载下来的文件中,有个“1. README.md”,里面有具体的配置文件内容,在这里我贴出我所用到的:

<?xml version="1.0" encoding="utf-8"?> <configuration> <configSections> <section name="extnet" type="Ext.Net.GlobalConfig" requirePermission="false" /> </configSections> <extnet theme="Triton" licenseKey="** Ext.NET LICENSE KEY HERE **" initScriptMode="Linked" /> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <pages> <controls> <add assembly="Ext.Net" namespace="Ext.Net" tagPrefix="ext" /> </controls> <namespaces> <add namespace="Ext.Net"/> </namespaces> </pages> </system.web> <system.webServer> <validation validateIntegratedModeConfiguration="false" /> <modules> <add name="DirectRequestModule" preCondition="managedHandler" type="Ext.Net.DirectRequestModule, Ext.Net" /> </modules> <handlers> <add name="DirectRequestHandler" verb="*" path="*/ext.axd" preCondition="integratedMode" type="Ext.Net.ResourceHandler" /> </handlers> </system.webServer> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed" /> <bindingRedirect oldVersion="0.0.0.0-8.0.0.0" newVersion="8.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="Ext.Net.Utilities" publicKeyToken="2c34ac34702a3c23" /> <bindingRedirect oldVersion="0.0.0.0-2.5.0" newVersion="2.5.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="Transformer.NET" publicKeyToken="e274d618e7c603a7" /> <bindingRedirect oldVersion="0.0.0.0-2.1.1" newVersion="2.1.1" /> </dependentAssembly> </assemblyBinding> </runtime> </configuration>
至此,配置完成,下面就可以来体验一下Ext.NET(版本4.1.0)的功能了。
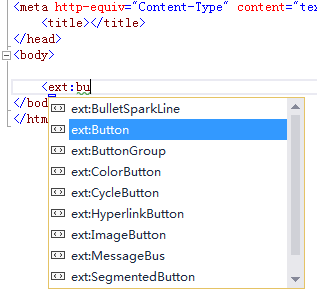
添加一个Web窗体,然后就可以看到ext:控件了,注意:如果ext:控件没有出来,清理新生成一下或者等一会就可以了。
<ext:Button ID="btnLogin" runat="server" Text="登录" />
如下图:

第二步:搭建布局
整个布局分为三个部分:North、West和Center。North块基本上为固定的区域;Center块为主要业务处理块,对于West区域的每个菜单项都将会显示在Center块中。
这三个部分用Region="North"、Region="West"、Region="Center"来区分,这个和以前的版本有所不同。
1. North
整个页面的北面,即顶部,用一个面板(Panel)来刻画。代码如下:(这里需要用到一张图片top.jpg)
<ext:Panel ID="NorthPanel" Region="North" runat="server"> <Content> <div style="background-image: url('image/top.jpg'); height: 70px;"> </div> </Content> </ext:Panel>
2.West
整个页面的西部,即各个菜单项所在之处,在这里我只写了2个菜单,如果需要直接在下面添加即可,代码如下:

<ext:Panel ID="WestPanel" runat="server" Split="true" Region="West" Width="200" Layout="AccordionLayout" CollapseMode="Header"> <Items> <ext:Panel ID="Panel2" runat="server" Title="信息查看" CollapseMode="Header" Icon="ApplicationEdit" AutoScroll="true" Layout="FitLayout"> <Items> <ext:TreePanel ID="TreePanel1" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false" RootVisible="false" Header="false" HideParent="True"> <Root> <ext:Node Expandable="true"> <Children> <ext:Node NodeID="1" Text="公司信息" Icon="Application" Href="#" Qtip="公司信息" Leaf="true"> <CustomConfig> <ext:ConfigItem Name="url" Value="Info.aspx" /> <ext:ConfigItem Name="hash" Value="123" /> </CustomConfig> </ext:Node> <ext:Node NodeID="2" Text="职位信息" Icon="Application" Href="#" Leaf="true" Qtip="职位信息"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> <ext:Node NodeID="3" Text="员工信息" Icon="Application" Href="#" Leaf="true" Qtip="员工入职"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> </Children> </ext:Node> </Root> <Listeners> <ItemClick Handler="if (record.data.url) { addTab(#{TabPanel1}, record); return false;}" /> </Listeners> </ext:TreePanel> </Items> </ext:Panel> <ext:Panel ID="Panel1" runat="server" Title="开始管理" Icon="ApplicationAdd" Collapsible="true" CollapseMode="Header" AutoScroll="true" Layout="AbsoluteLayout"> <Items> <ext:TreePanel ID="TreePanel2" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false" RootVisible="false" Header="false" HideParent="True"> <Root> <ext:Node Expandable="true"> <Children> <ext:Node NodeID="1" Text="员工管理" Icon="UserMagnify" Href="#" Qtip="公司信息" Leaf="true"> <CustomConfig> <ext:ConfigItem Name="url" Value="Info.aspx" /> <ext:ConfigItem Name="hash" Value="123" /> </CustomConfig> </ext:Node> <ext:Node NodeID="2" Text="职位信息管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="职位信息"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> <ext:Node NodeID="3" Text="工资管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="员工入职"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> </Children> </ext:Node> </Root> <Listeners> <ItemClick Handler="if (record.data.url) { addTab(#{TabPanel1}, record); return false;}" /> </Listeners> </ext:TreePanel> </Items> </ext:Panel> </Items> </ext:Panel>
3.Center
整个页面的中部,业务处理模块部分,代码如下:

<ext:TabPanel ID="CenterPanel" Region="Center" runat="server"> <Items> <ext:Panel ID="CenterTab1" runat="server" Icon="House" Title="欢迎" Border="false"> <Loader Url="Welcome.htm" runat="server" AutoLoad="true" /> </ext:Panel> </Items> <Plugins> <ext:TabCloseMenu ID="TabCloseMenu1" runat="server" CloseTabText="关闭" CloseOtherTabsText="除此之外全部关闭" CloseAllTabsText="关闭所有窗口" /> </Plugins> </ext:TabPanel>
上面介绍了布局的基本情况,下面介绍核心步骤:如何将各个菜单项在Center部分依次显示出来,在ext.net官网的Examples中(网址:http://examples.ext.net/#/TreePanel/Basic/SiteMap/)给出了在后台加载节点的方式,这里我要给出的是直接在ext:node中给出节点。下面给出点击菜单项加载到Center的ExtJS代码:

<script type="text/javascript">
var addTab = function (tabPanel, record) {
var id = record.id;
var url = record.data.url;
var text = record.data.text;
var tab = tabPanel.getComponent(id);
if (!tab) {
tab = tabPanel.add({
id: id,
title: text,
closable: true,
autoLoad: {
showMask: true,
scripts: true,
mode: "iframe",
url: url,
maskMsg: "正在加载:<span style='font-weight:bold'>" + text + "</span> 页面..."
}
});
}
tabPanel.setActiveTab(tab);
}
</script>
至此,所有工作都已经完成,下面给出整个页面的所有代码(可以直接运行)。

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Main.aspx.cs" Inherits="ExtNETLayout.Main" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script type="text/javascript"> var addTab = function (tabPanel, record) { var id = record.id; var url = record.data.url; var text = record.data.text; var tab = tabPanel.getComponent(id); if (!tab) { tab = tabPanel.add({ id: id, title: text, closable: true, autoLoad: { showMask: true, scripts: true, mode: "iframe", url: url, maskMsg: "正在加载:<span style='font-weight:bold'>" + text + "</span> 页面..." } }); } tabPanel.setActiveTab(tab); } </script> </head> <body> <ext:ResourceManager ID="ResourceManager1" runat="server" Theme="Default" /> <ext:Viewport ID="ViewPort1" runat="server" Layout="BorderLayout"> <Items> <ext:Panel ID="Panel3" Region="North" runat="server"> <Content> <div style="background-image: url('image/top.jpg'); height: 70px;"> </div> </Content> </ext:Panel> <ext:Panel ID="WestPanel" runat="server" Split="true" Region="West" Width="200" Layout="AccordionLayout" CollapseMode="Header"> <Items> <ext:Panel ID="Panel2" runat="server" Title="信息查看" CollapseMode="Header" Icon="ApplicationEdit" AutoScroll="true" Layout="FitLayout"> <Items> <ext:TreePanel ID="TreePanel1" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false" RootVisible="false" Header="false" HideParent="True"> <Root> <ext:Node Expandable="true"> <Children> <ext:Node NodeID="1" Text="公司信息" Icon="Application" Href="#" Qtip="公司信息" Leaf="true"> <CustomConfig> <ext:ConfigItem Name="url" Value="Info.aspx" /> <ext:ConfigItem Name="hash" Value="123" /> </CustomConfig> </ext:Node> <ext:Node NodeID="2" Text="职位信息" Icon="Application" Href="#" Leaf="true" Qtip="职位信息"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> <ext:Node NodeID="3" Text="员工信息" Icon="Application" Href="#" Leaf="true" Qtip="员工入职"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> </Children> </ext:Node> </Root> <Listeners> <ItemClick Handler="if (record.data.url) { addTab(#{CenterPanel}, record); return false;}" /> </Listeners> </ext:TreePanel> </Items> </ext:Panel> <ext:Panel ID="Panel1" runat="server" Title="开始管理" Icon="ApplicationAdd" Collapsible="true" CollapseMode="Header" AutoScroll="true" Layout="AbsoluteLayout"> <Items> <ext:TreePanel ID="TreePanel2" runat="server" AutoScroll="true" Lines="true" ContainerScroll="false" RootVisible="false" Header="false" HideParent="True"> <Root> <ext:Node Expandable="true"> <Children> <ext:Node NodeID="1" Text="员工管理" Icon="UserMagnify" Href="#" Qtip="公司信息" Leaf="true"> <CustomConfig> <ext:ConfigItem Name="url" Value="Info.aspx" /> <ext:ConfigItem Name="hash" Value="123" /> </CustomConfig> </ext:Node> <ext:Node NodeID="2" Text="职位信息管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="职位信息"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> <ext:Node NodeID="3" Text="工资管理" Icon="UserMagnify" Href="#" Leaf="true" Qtip="员工入职"> <CustomConfig> <ext:ConfigItem Name="url" Value="Mation.aspx" /> <ext:ConfigItem Name="hash" Value="234" /> </CustomConfig> </ext:Node> </Children> </ext:Node> </Root> <Listeners> <ItemClick Handler="if (record.data.url) { addTab(#{CenterPanel}, record); return false;}" /> </Listeners> </ext:TreePanel> </Items> </ext:Panel> </Items> </ext:Panel> <ext:TabPanel ID="CenterPanel" Region="Center" runat="server"> <Items> <ext:Panel ID="CenterTab1" runat="server" Icon="House" Title="欢迎" Border="false"> <Loader Url="Welcome.htm" runat="server" AutoLoad="true" /> </ext:Panel> </Items> <Plugins> <ext:TabCloseMenu ID="TabCloseMenu1" runat="server" CloseTabText="关闭" CloseOtherTabsText="除此之外全部关闭" CloseAllTabsText="关闭所有窗口" /> </Plugins> </ext:TabPanel> </Items> </ext:Viewport> </body> </html>
最后,给出需要注意的地方:
1.<ext:ResourceManager ID="ResourceManager1" runat="server" Theme="Default" />这句话不可少,Theme为主题,也可以说成皮肤,可以自行设定;
2.Info.aspx、Mation.aspx,需要新建这两个页面;
3.更多信息见ext.net官网。
有了上面的布局,就可以很轻松的完成相关的管理系统。
以上只是个人理解。



