bjday4——Vue自动化工具(Vue-cli)、组件化开发
1. 组件化开发
1.1 组件
组件(Component)是自定义封装代码的功能。
在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效在前端开发过程中;在开发的过程中经常出现多个网页的功能是重复的,而且很多不同的网页之间,也存在同样的功能。为了避免这种没必要的重复性工作,产生了把功能相关[HTML、css和JavaScript]代码封装在一起组成一个整体的代码块封装模式,称之为组件。这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用。
组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的html内容结构,css样式和js特效。
vue的两种组件:
默认组件(全局组件)和单文件组件
默认组件实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<number></number>
<number/>
</div>
<script>
Vue.component('number', {
template: `
<div>
<button @click="sub">-</button>
<input type="text" v-model="num"/>
<button @click="add">+</button>
</div>`,
data() {
return {
num: 0,
}
},
methods: {
sub() {
this.num--;
},
add() {
this.num++;
}
},
watch: {
num() {
if (this.num < 0) {
this.num = 0
}
}
}
})
let vm = new Vue({
el: '#app',
data: {},
})
</script>
</body>
</html>

学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
2.Vue自动化工具(Vue-cli)
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们把单文件组件编译成普通的js代码。所以我们需要在电脑先安装搭建vue-CLI工具。
Vue CLI 需要 Node.js 8.9 及以上版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
2.1 nvm工具
nvm工具的下载和安装: https://www.jianshu.com/p/d0e0935b150a
https://www.jianshu.com/p/622ad36ee020
curl -o- https://github.com/nvm-sh/nvm/v0.35.3/install.sh | bash
nvm是node version manager的简称,是nodeJs的版本管理器,他可以在一台主机上对node的版本进行方便的切换。
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
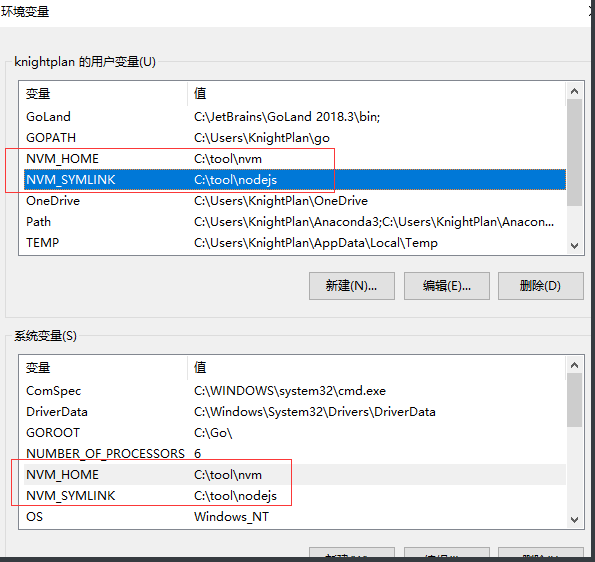
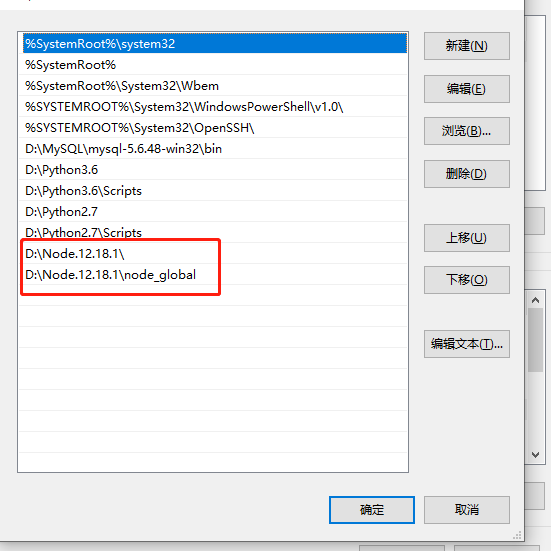
安装完成以后,先查看环境变量是否设置好了.

常用的nvm命令
nvm list:列出目前在nvm里面安装的所有node版本nvm install node版本号:安装指定版本的node.jsnbm uninstall node版本号:卸载指定版本的node.jsnvm use node版本号:切换当前使用的node.js版本号
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
2.2 安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言
后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客服端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
一般我们在安装软件或脚本的时候都不会选择最新的版本为了稳定、而且一般都是安装LTS(长期支持版本 Long-Time Support)。
node.js的版本有两大分支:
官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
社区发布的node.js版本:xx.xx.x 就是社区开发的版本
node安装成功后,可以在cmd终端输入node -v查看版本,同时以检查了是否安装成功,再去环境变量中查看是否添加node到环境变量,可以将node_global也设置下环境变量。

2.3 npm
在安装node.js成功后,node.js会同时帮我们自动安装一个npm包管理器,类似与python中的pip,可以借助npm命令来安装node.js包。
npm常用命令
npm install -g 包名: 安装模块(-g表示全局安装,无则表示在当前目录安装)npm list;查看当前目录下已安装的node包npm view 包名 engines:查看包所依赖的node版本npm outdated:检查包是否已经过时,命令会列出所有已过时的包npm update 包名:更新nmp uninstall 包名:删除npm 命令 -h:查看指定命令的帮助文档
2.4 安装Vue-cli
cmd命令行直接输入一下命令、mac需切到root,windows安装失败尝试管理员执行cmd在安装,实在不行参考以下链接。
npm install -g vue-cli
如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/
2.5 使用vue-cli初始化创建前端项目
使用vue-cli自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 生成一个基于 webpack 模板的新项目
vue init webpack 项目目录名
# 例如:
vue init webpack myproject
# 启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
小技巧:
在文件管理的文件位置输入框中输入cmd,可以直接打开cmd终端并且切到刚刚的文件管理器内文件的位置。


创建vue.cli项目需要选择或输入的参数:
-
Project name:项目名称、不填就是init创建项目时时输入的项目名 -
Project descrption:项目描述、可以不填 -
Author:项目的创建者、如果电脑安装了git由git来决定。 -
Vue build:编译代码的方式、第一中会生出编译文件,运行时直接运行编译文件、运行效率高,第二种每次运行的时候再做转换、开发的一般选择第一种。 -
Install vue-router?:是否安装vue的路由文件、项目只有一个页面不用安装、项目有多个页面的话有必要安装。 -
Use ESLint to lint yout code?:是否使用代码检测工具ESLint,vue强烈建议开发者使用ES6新语法,一般不装。 -
Set up unit tests:类似django的test.py,单元测试,前期学习选no -
Yes, use NPM Yes, use Yarn NO, I will handle that myself # 用哪个命令进行包的安装、或者自己手动安装
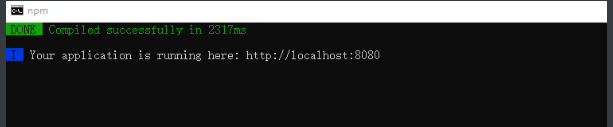
运行了上面代码以后,终端下会出现以下效果提示:

那么访问:http://localhost:8080/,会出现一下页面

如果是以管理员安装的,后期用管理员运行。
2.5.1 项目目录结构
- src : 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
- static: 静态资源目录,所有的css,js,图片等资源文件放在这个文件夹
- dist:项目打包发布文件夹,最后要上线上线单文件项目文件放在dist里面[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]。
- node_modules:是node的依赖包目录。
- config:项目配置目录
- build:项目打包时依赖的目录
- src/router: 路由,后面需要我们在使用Router路由的时候,自己声明.
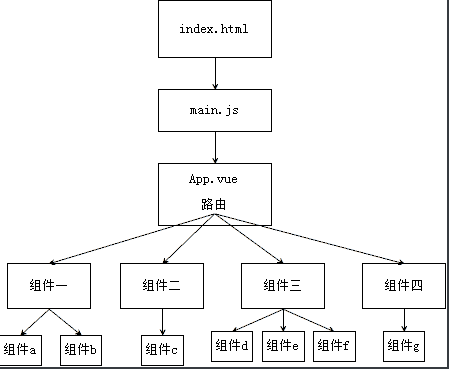
2.6 vue项目执行流程图

整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
3.单文件组件的使用
3.1 普通组件的缺点:
- html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
- 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
- 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
何为单文件组件:
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
3.1 创建组件

在组件中编辑三个标签,编写视图、vm对象和css样式代码:
template:在内部编写html代码
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template>
-
script:编写vue.js代码<script> export default { name:"Home", data: function(){ return { num:0, } } } </script> -
style:编写当前组件的样式代码<style scoped> .sub,.add{ border: 1px solid red; padding: 4px 7px; } </style>
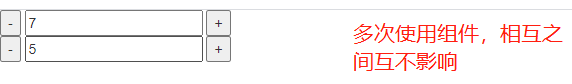
3.2 单文件组件案例-点击加减数字
创建Homes.vue
<template>
<div class="add_num">
<span @click="num++">+</span>
<input type="text" size="2" v-model="num">
<span @click="num--">-</span>
</div>
</template>
<script>
export default{
name:"AddNum",
data: function(){
return {
num: 0,
}
}
}
</script>
<style scoped>
.add_num{
font-size: 32px;
}
</style>
在App.vue组件中调用上面的组件
<template>
<div id="Home">
<span @click="num--" class="sub">-</span>
<input type="text" size="1" v-model="num">
<span @click="num++" class="add">+</span>
</div>
</template>
<script>
export default {
name:"Home",
data: function(){
return {
num:0,
}
}
}
</script>
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style>
案例效果:

在开发vue项目之前,需要手动把 App.vue的HelloWorld组件代码以及默认的css样式,清楚。
作业:
- 把课堂案例选项卡封装成组件,组件名:Card.vue
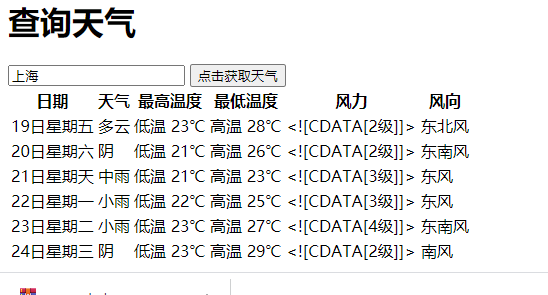
- 把课堂案例获取天气封装成组件,组件名:Weather.vue
Card.vue组件:
<template>
<div>
<h1>选项卡</h1>
<div class="title">
<span :class="num==0?'current':''" @click="num=0">国内新闻</span>
<span :class="num==1?'current':''" @click="num=1">国际新闻</span>
<span :class="num==2?'current':''" @click="num=2">银河新闻</span>
</div>
<div class="content">
<div class="list" :class="num==0?'active':''">国内新闻列表</div>
<div class="list" :class="num==1?'active':''">国际新闻列表</div>
<div class="list" :class="num==2?'active':''">银河新闻列表</div>
</div>
</div>
</template>
<script>
export default {
name: "Card",
data() {
return {
num: 0,
}
}
}
</script>
<style scoped>
#card {
width: 500px;
height: 350px;
}
.title {
height: 50px;
}
.title span {
width: 100px;
height: 50px;
background-color: #ccc;
display: inline-block;
line-height: 50px;
text-align: center;
}
.content .list {
width: 500px;
height: 300px;
background-color: yellow;
display: none;
}
.content .active {
display: block;
}
.title .current {
background-color: yellow;
}
</style>
Weather.vue组件:
<template>
<div>
<h1>查询天气</h1>
<input type="text" v-model="city">
<button @click="get_weather">点击获取天气</button>
<table>
<tr>
<th>日期</th>
<th>天气</th>
<th>最高温度</th>
<th>最低温度</th>
<th>风力</th>
<th>风向</th>
</tr>
<tr v-for="x in weather">
<td>{{x.date}}</td>
<td>{{x.type}}</td>
<td>{{x.low}}</td>
<td>{{x.high}}</td>
<td v-if="x.fengli">{{x.fengli}}</td>
<td v-else="x.fl">{{x.fl}}</td>
<td v-if="x.fengxiang">{{x.fengxiang}}</td>
<td v-else="x.fx">{{x.fx}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "Weather",
data() {
return {
city: "",
weather: null,
}
},
methods: {
get_weather() {
axios.get("http://wthrcdn.etouch.cn/weather_mini?city=" + this.city)
.then(response => {
this.weather = response.data.data.forecast
let yesterday = response.data.data.yesterday
this.weather.splice(0, 0, yesterday)
}).catch(error => {
console.log(error.response)
});
}
}
}
</script>
<style scoped>
#weather table {
width: 600px;
border: 1px solid #000;
border-collapse: collapse;
}
#weather td, #weather th {
border: 1px solid #000;
}
</style>
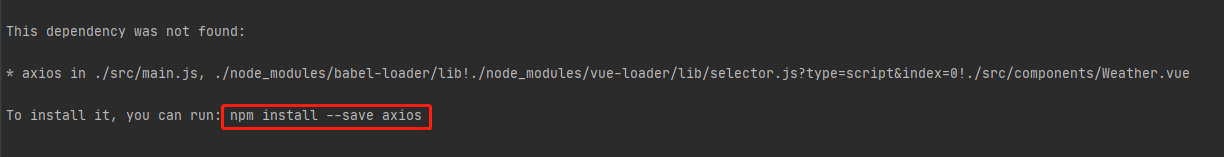
由于用到了axois,我们需要在main.js中配置两行代码:
``先下载axois:
import axios from 'axios'
Vue.prototype.$axios = axios;
改后运行报错,因为没有下载axios,按照提升下载axios

之后就能正常使用axios了。
App.vue:
<template>
<div id="app">
<Card/>
<weather/>
</div>
</template>
<script>
import Card from "./components/Card";
import Weather from "./components/Weather";
export default {
name: 'app',
components: {
Card,
Weather,
}
}
</script>
<style scoped>
</style>
效果: