linearlayout-weight 属性作用
今天用到了weight的属性,现在就把这个属性的具体意义记录一下。也是参考网上的讲解,只不过自己验证了一下而已
参考自 http://blog.csdn.net/jincf2011/article/details/6598256
我们首先看一下网上对它的总结
在layout_width設置為fill_parent的時候,layout_weight所代表的是你的控件要優先盡可能的大,但這個大是有限度的,即fill_parent.
在layout_width設置為wrap_content的時候,layout_weight所代表的是你的控件要優先盡可能的小,但這個小是有限度的,即wrap_content.
layout_height 同 layout_width.
下面我们看一下验证结果
1.xml布局如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ScrollView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > <LinearLayout android:id="@+id/ll" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ff0000" android:orientation="vertical" > <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/bt0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:clickable="false" android:text="click fase" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:clickable="false" android:longClickable="false" android:text="long fasle" /> <Button android:id="@+id/bt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="long click true" /> </LinearLayout> </ScrollView> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#0000ff" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="long click true" /> </LinearLayout> </LinearLayout> </RelativeLayout>
其实就是写了两个linearlayout,第一个控件非常多(不妨称之为l1),会超出屏幕,第二个就含有一个button(l2)
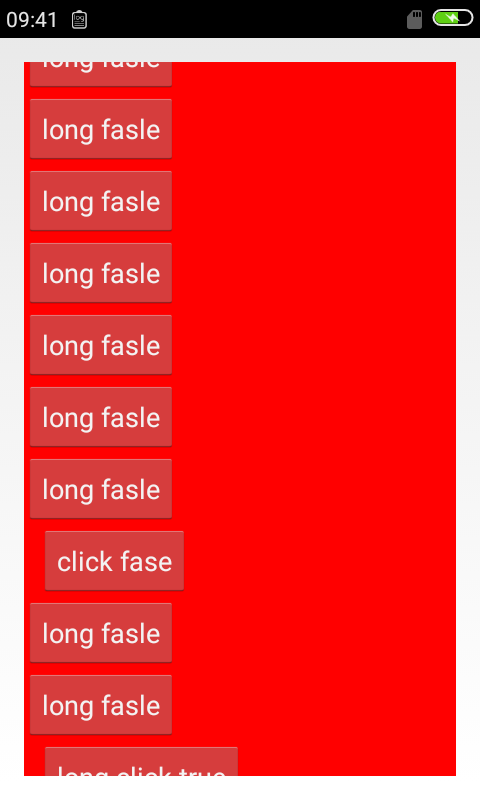
1.当我们没有使用weight的时候
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/l1" android:background="#ff0000" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/l2" android:background="#0000ff" >
结果

很容易猜到,l1会充满整个屏幕,并把l2挤出去
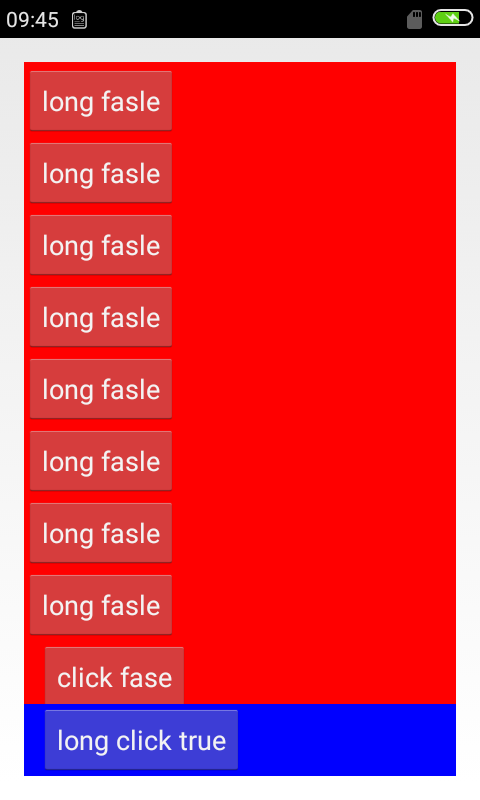
2.当我们对了l1使用weight的时候
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:id="@+id/l1" android:background="#ff0000" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/l2" android:background="#0000ff" >
结果

我们发现,这时候,l1会尽可能占据控空间,但是会给l2留出空间显示
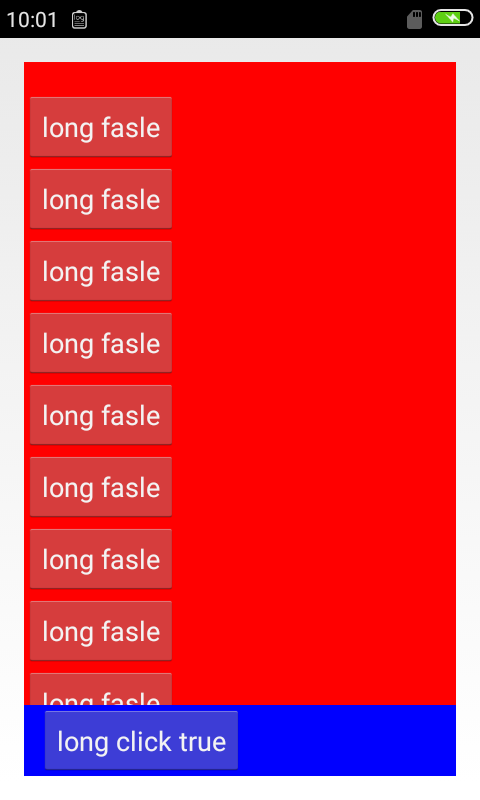
3.当我们给两个linearlayout都添加weight属性的时候
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/l1" android:background="#ff0000" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/l2" android:background="#0000ff" >
结果

这时候,权重虽然都是1.感觉还是有优先级的,仍然是先让l1满足自身的最小wrap,假如这时候我们把两个height都设置为0dp,看 下结果

因为这时候没有所谓满足最小wrap(变为0了),所以权重又开始起到均分空间的作用了
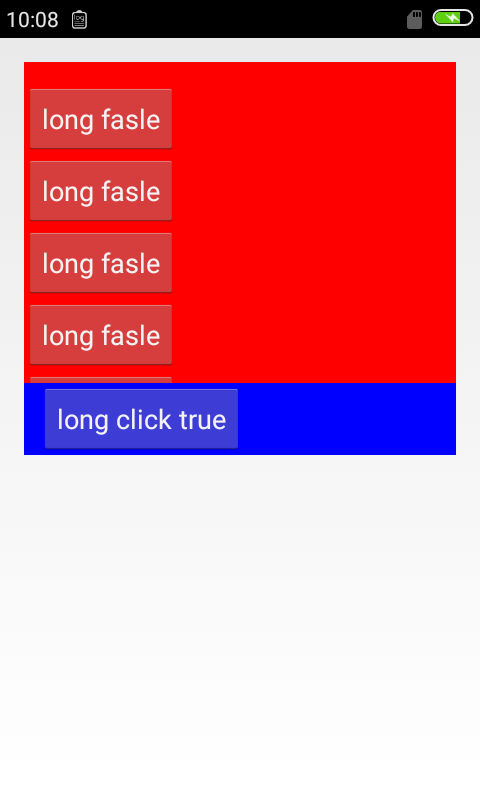
4.我们继续更改下
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="5" android:id="@+id/l1" android:background="#ff0000" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/l2" android:background="#0000ff" >
结果

到此,我们基本上就验证了开始结论的正确性。至于match_parent的情况,这里不再说明了。
最后我们看下android:weightSum 属性
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:weightSum="2" android:orientation="vertical" > <ScrollView android:id="@+id/l1" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" >
结果

我们看到l1占据了父容器的一半。其实这条属性的意义已经体现出来了,就是把一个linearlayout的权重比例固定,可以理解为分成了2份,而它的子控件(l1)通过weight获得了1份



