摘要:  先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed; 阅读全文
先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed; 阅读全文
 先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed; 阅读全文
先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed; 阅读全文
posted @ 2024-06-03 15:54
Shu_HowZ
阅读(462)
评论(0)
推荐(3)




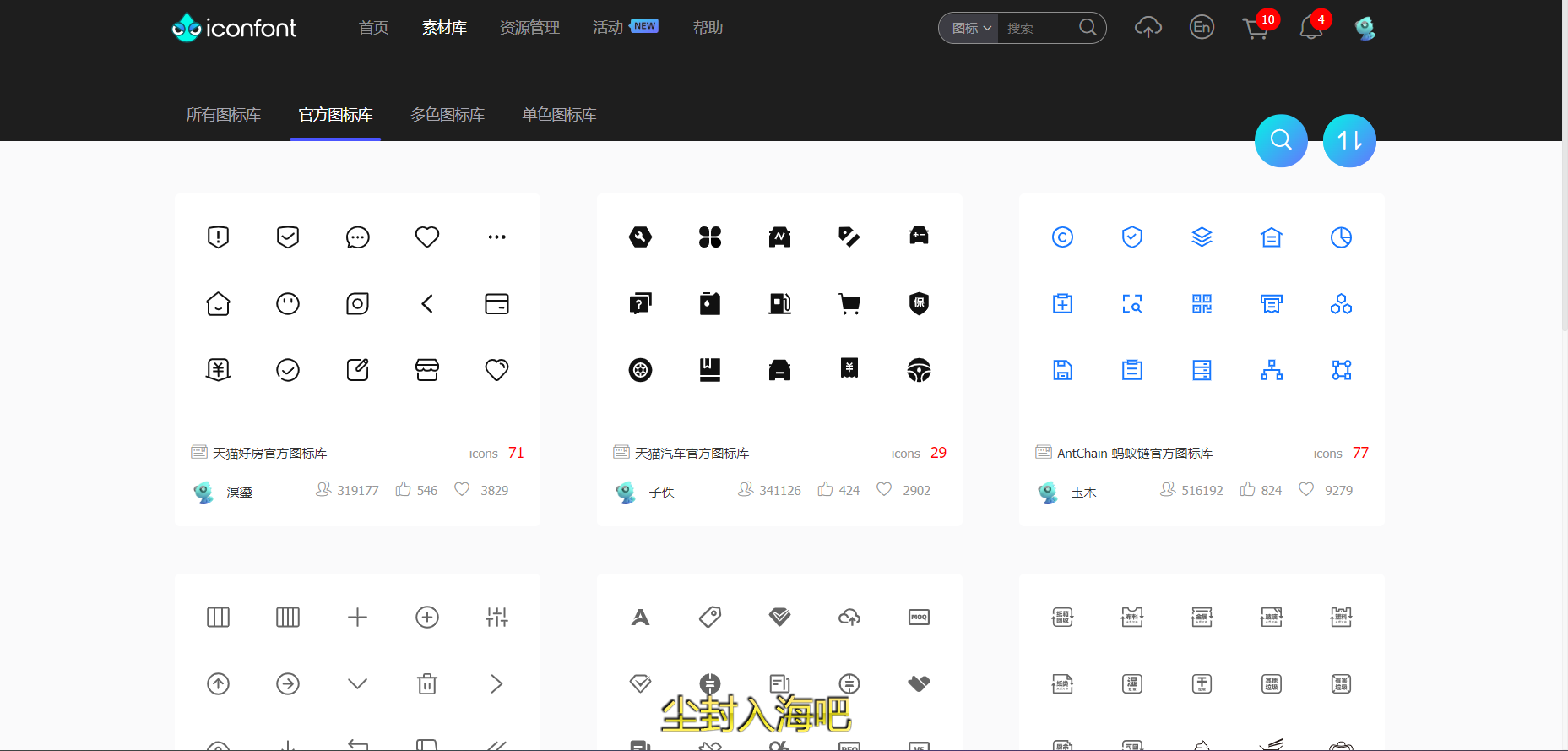
 Symbol 引用 iconfont icon图标库 Symbol 引用 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点: 支持多色图标了,不再受单色限制。 通过一些技巧,支持像字体
Symbol 引用 iconfont icon图标库 Symbol 引用 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点: 支持多色图标了,不再受单色限制。 通过一些技巧,支持像字体  Github打不开解决办法(最新有效) 1. 开始 先看没解决之前的截图: 2. 解决方法(手动修改DNS) 2.1 第一步 以win11为例,打开 设置 - 网络和Internet,找到 高级网络设置 ,如下图所示: 2.2 第二步 找到WLAN(有线连接的话选择本地连接),点击 查看其他属性,如
Github打不开解决办法(最新有效) 1. 开始 先看没解决之前的截图: 2. 解决方法(手动修改DNS) 2.1 第一步 以win11为例,打开 设置 - 网络和Internet,找到 高级网络设置 ,如下图所示: 2.2 第二步 找到WLAN(有线连接的话选择本地连接),点击 查看其他属性,如  话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico),
话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico),  话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja
话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja  前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫(
前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫(  先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded'
先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded'  今天想把下载下来的图片进行抠图上传,找了好久没找到好用的,不是功能单一就是收费( 囊中羞涩 ),猛然间,发现一个神奇的网站,名叫 易可图!! 易可图 是一款全方位的免费图片编辑网站,包含抠图、裁剪、拼接、压缩等常用功能,易可图抠图功能只需用户上传照片,就能一秒自动完成抠图,还可以用笔刷工具自由调整抠
今天想把下载下来的图片进行抠图上传,找了好久没找到好用的,不是功能单一就是收费( 囊中羞涩 ),猛然间,发现一个神奇的网站,名叫 易可图!! 易可图 是一款全方位的免费图片编辑网站,包含抠图、裁剪、拼接、压缩等常用功能,易可图抠图功能只需用户上传照片,就能一秒自动完成抠图,还可以用笔刷工具自由调整抠  今天弄了好久也不知道怎样自动获取每篇随笔对应的链接,就在这时,突然发现博客签名里面有一个模板选项,下拉有个 转载声明 选择框,如下: 点完之后,出现了我想要的东西!! 这不就是我心心念念、苦苦寻找的自动获取文章链接函数吗?! <p>本文来自博客园,作者:{author},转载请注明原文链接:{pos
今天弄了好久也不知道怎样自动获取每篇随笔对应的链接,就在这时,突然发现博客签名里面有一个模板选项,下拉有个 转载声明 选择框,如下: 点完之后,出现了我想要的东西!! 这不就是我心心念念、苦苦寻找的自动获取文章链接函数吗?! <p>本文来自博客园,作者:{author},转载请注明原文链接:{pos  网站名称:极简壁纸 网站截图如下: 一用一个不吭声,废话不多说,上链接!! https://bz.zzzmh.cn/index
网站名称:极简壁纸 网站截图如下: 一用一个不吭声,废话不多说,上链接!! https://bz.zzzmh.cn/index  浙公网安备 33010602011771号
浙公网安备 33010602011771号














