摘要:  话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico), 阅读全文
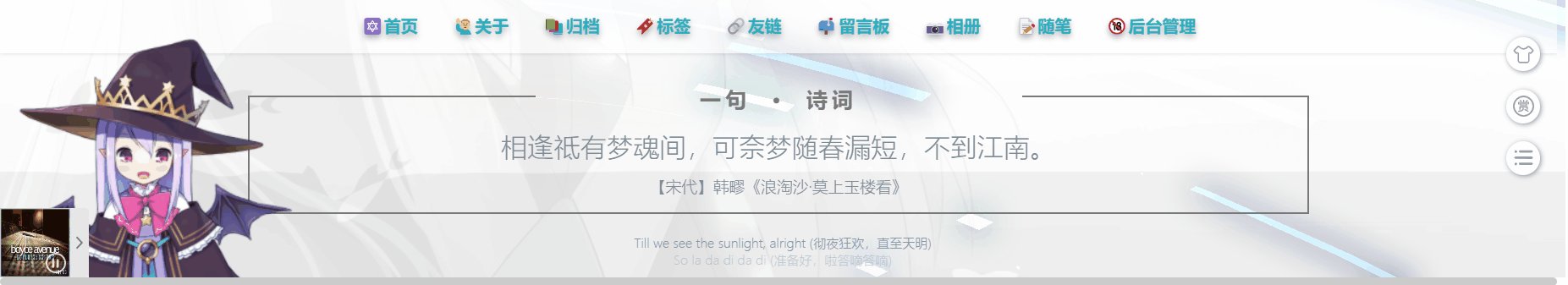
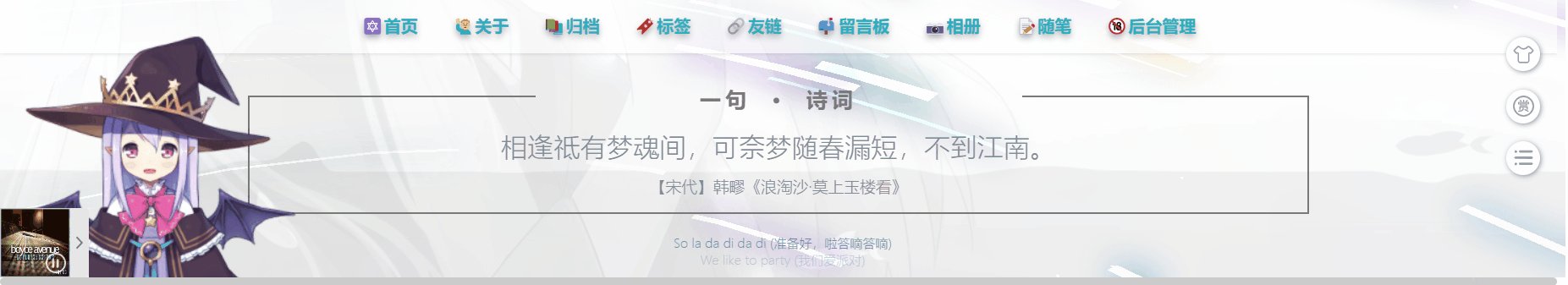
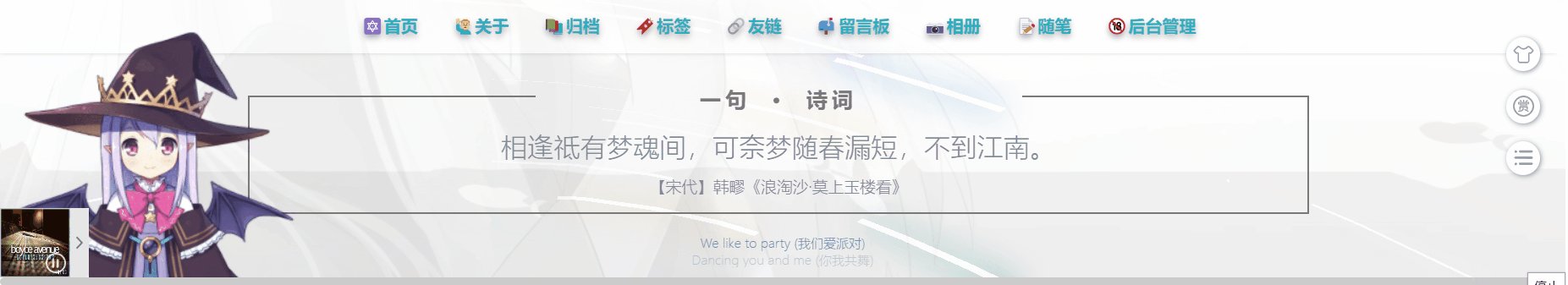
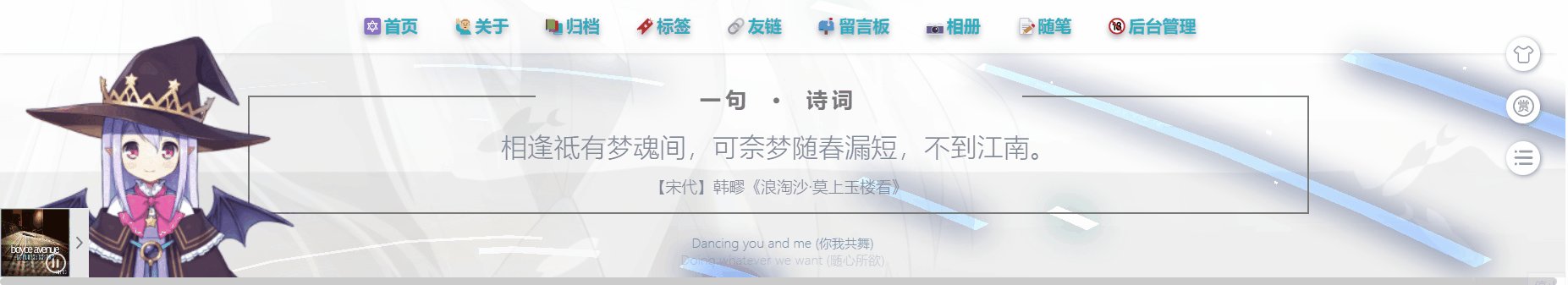
话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico), 阅读全文
 话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico), 阅读全文
话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico), 阅读全文
摘要:  话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja 阅读全文
话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja 阅读全文
 话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja 阅读全文
话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja 阅读全文
摘要:  前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫( 阅读全文
前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫( 阅读全文
 前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫( 阅读全文
前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫( 阅读全文
摘要:  先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded' 阅读全文
先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded' 阅读全文
 先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded' 阅读全文
先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded' 阅读全文
摘要:  今天想把下载下来的图片进行抠图上传,找了好久没找到好用的,不是功能单一就是收费( 囊中羞涩 ),猛然间,发现一个神奇的网站,名叫 易可图!! 易可图 是一款全方位的免费图片编辑网站,包含抠图、裁剪、拼接、压缩等常用功能,易可图抠图功能只需用户上传照片,就能一秒自动完成抠图,还可以用笔刷工具自由调整抠 阅读全文
今天想把下载下来的图片进行抠图上传,找了好久没找到好用的,不是功能单一就是收费( 囊中羞涩 ),猛然间,发现一个神奇的网站,名叫 易可图!! 易可图 是一款全方位的免费图片编辑网站,包含抠图、裁剪、拼接、压缩等常用功能,易可图抠图功能只需用户上传照片,就能一秒自动完成抠图,还可以用笔刷工具自由调整抠 阅读全文
 今天想把下载下来的图片进行抠图上传,找了好久没找到好用的,不是功能单一就是收费( 囊中羞涩 ),猛然间,发现一个神奇的网站,名叫 易可图!! 易可图 是一款全方位的免费图片编辑网站,包含抠图、裁剪、拼接、压缩等常用功能,易可图抠图功能只需用户上传照片,就能一秒自动完成抠图,还可以用笔刷工具自由调整抠 阅读全文
今天想把下载下来的图片进行抠图上传,找了好久没找到好用的,不是功能单一就是收费( 囊中羞涩 ),猛然间,发现一个神奇的网站,名叫 易可图!! 易可图 是一款全方位的免费图片编辑网站,包含抠图、裁剪、拼接、压缩等常用功能,易可图抠图功能只需用户上传照片,就能一秒自动完成抠图,还可以用笔刷工具自由调整抠 阅读全文
摘要:  今天弄了好久也不知道怎样自动获取每篇随笔对应的链接,就在这时,突然发现博客签名里面有一个模板选项,下拉有个 转载声明 选择框,如下: 点完之后,出现了我想要的东西!! 这不就是我心心念念、苦苦寻找的自动获取文章链接函数吗?! <p>本文来自博客园,作者:{author},转载请注明原文链接:{pos 阅读全文
今天弄了好久也不知道怎样自动获取每篇随笔对应的链接,就在这时,突然发现博客签名里面有一个模板选项,下拉有个 转载声明 选择框,如下: 点完之后,出现了我想要的东西!! 这不就是我心心念念、苦苦寻找的自动获取文章链接函数吗?! <p>本文来自博客园,作者:{author},转载请注明原文链接:{pos 阅读全文
 今天弄了好久也不知道怎样自动获取每篇随笔对应的链接,就在这时,突然发现博客签名里面有一个模板选项,下拉有个 转载声明 选择框,如下: 点完之后,出现了我想要的东西!! 这不就是我心心念念、苦苦寻找的自动获取文章链接函数吗?! <p>本文来自博客园,作者:{author},转载请注明原文链接:{pos 阅读全文
今天弄了好久也不知道怎样自动获取每篇随笔对应的链接,就在这时,突然发现博客签名里面有一个模板选项,下拉有个 转载声明 选择框,如下: 点完之后,出现了我想要的东西!! 这不就是我心心念念、苦苦寻找的自动获取文章链接函数吗?! <p>本文来自博客园,作者:{author},转载请注明原文链接:{pos 阅读全文
摘要:  网站名称:极简壁纸 网站截图如下: 一用一个不吭声,废话不多说,上链接!! https://bz.zzzmh.cn/index 阅读全文
网站名称:极简壁纸 网站截图如下: 一用一个不吭声,废话不多说,上链接!! https://bz.zzzmh.cn/index 阅读全文
 网站名称:极简壁纸 网站截图如下: 一用一个不吭声,废话不多说,上链接!! https://bz.zzzmh.cn/index 阅读全文
网站名称:极简壁纸 网站截图如下: 一用一个不吭声,废话不多说,上链接!! https://bz.zzzmh.cn/index 阅读全文



















