随笔分类 - 博客园美化
摘要: 先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed;
阅读全文
先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed;
阅读全文
 先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed;
阅读全文
先看效果图: 顶部进度条会根据浏览页面而变化,话不多说, 代码附上: 1 <script> 2 (function (w, d) { 3 var domDiv = d.createElement('div'); 4 5 domDiv.style.cssText = 'position: fixed;
阅读全文
摘要: 话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico),
阅读全文
话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico),
阅读全文
 话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico),
阅读全文
话不多说,先上效果图: 实现这个效果真的好简单,哎,还搞了好久......😔 页首HTML代码: 1 /** 鼠标样式 **/ 2 body { 3 cursor: url(https://blog-static.cnblogs.com/files/zhangshuhao1116/1.ico),
阅读全文
摘要: 话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja
阅读全文
话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja
阅读全文
 话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja
阅读全文
话不多说,先上效果图: yysy,这个当背景确实酷炫!!!😄 页脚HTML代码: 1 <script src="https://files.cnblogs.com/files/zhangshuhao1116/vendors.js"></script> 2 <script type="text/ja
阅读全文
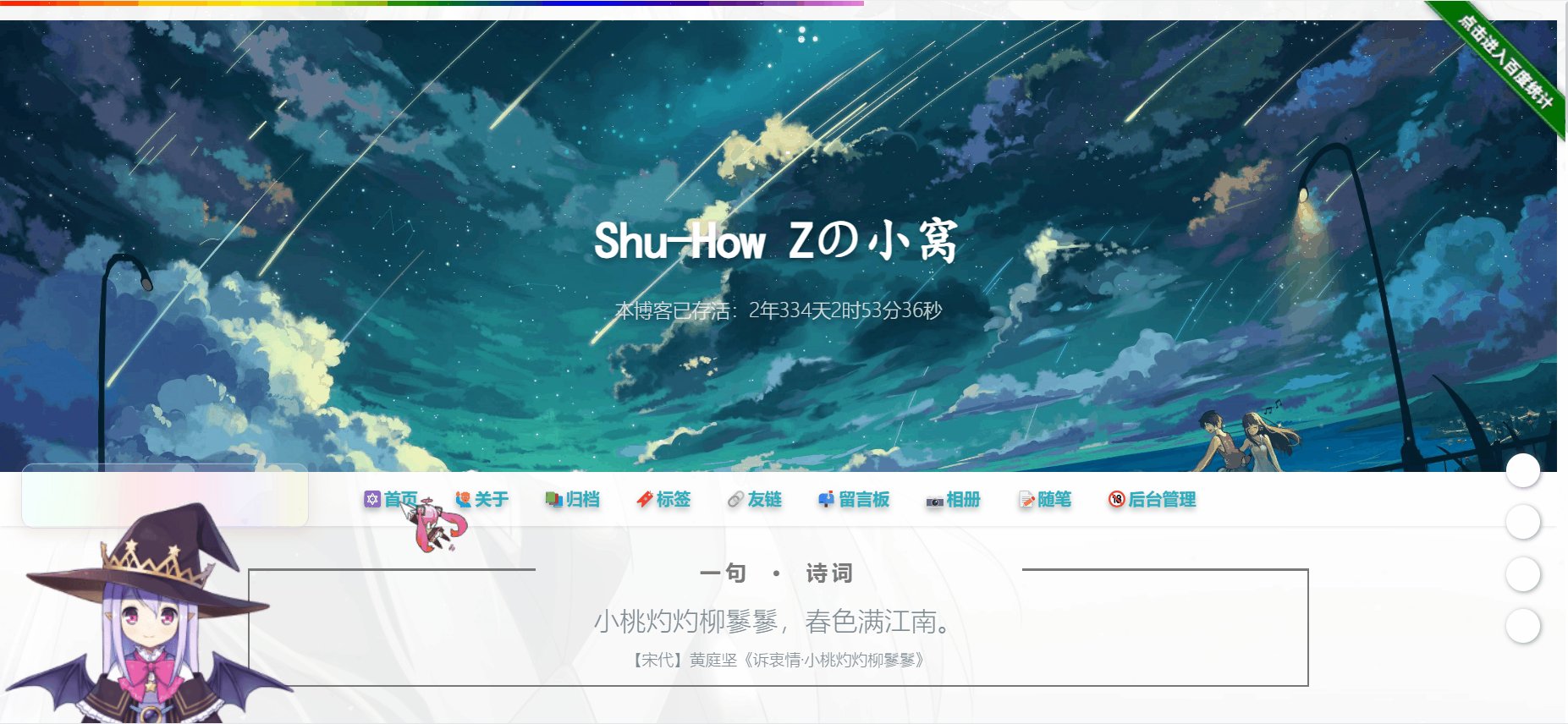
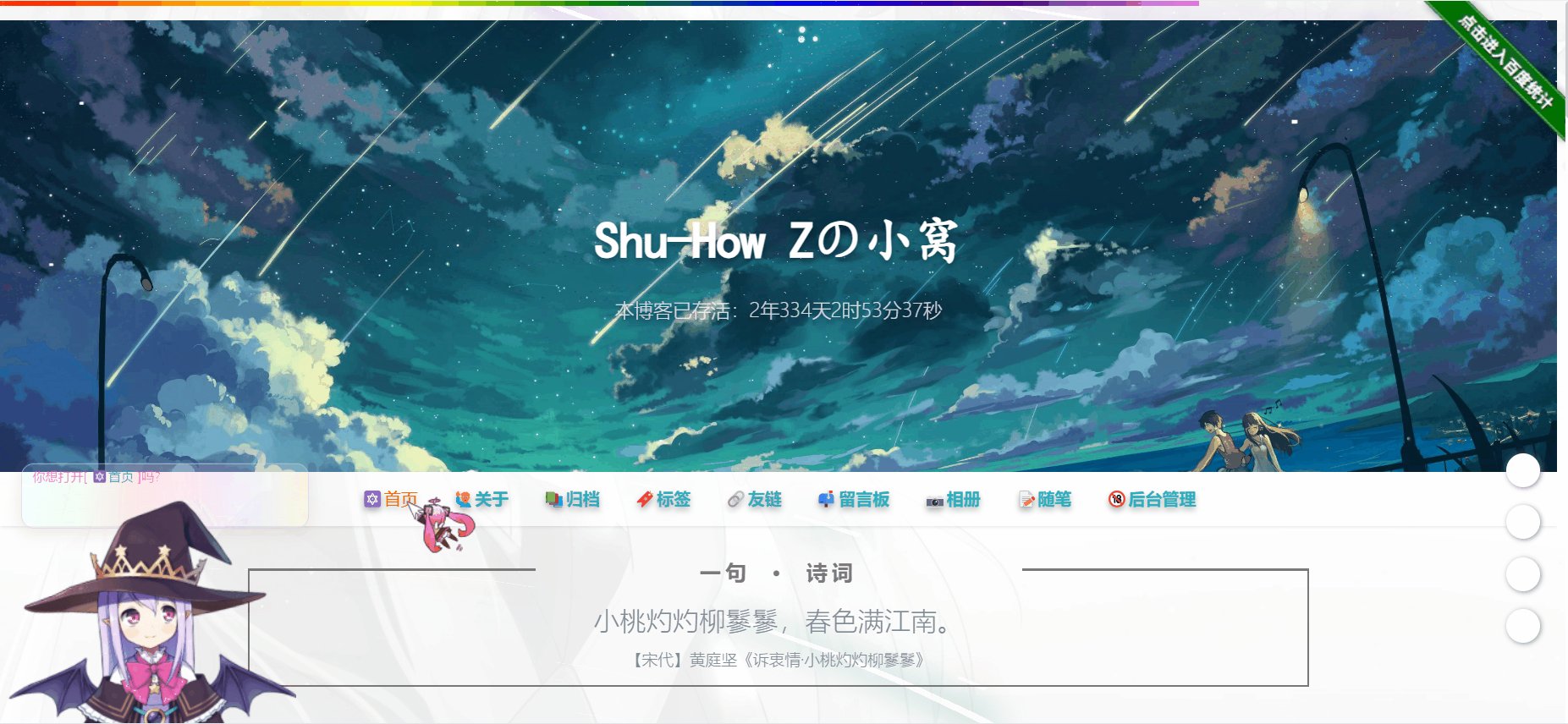
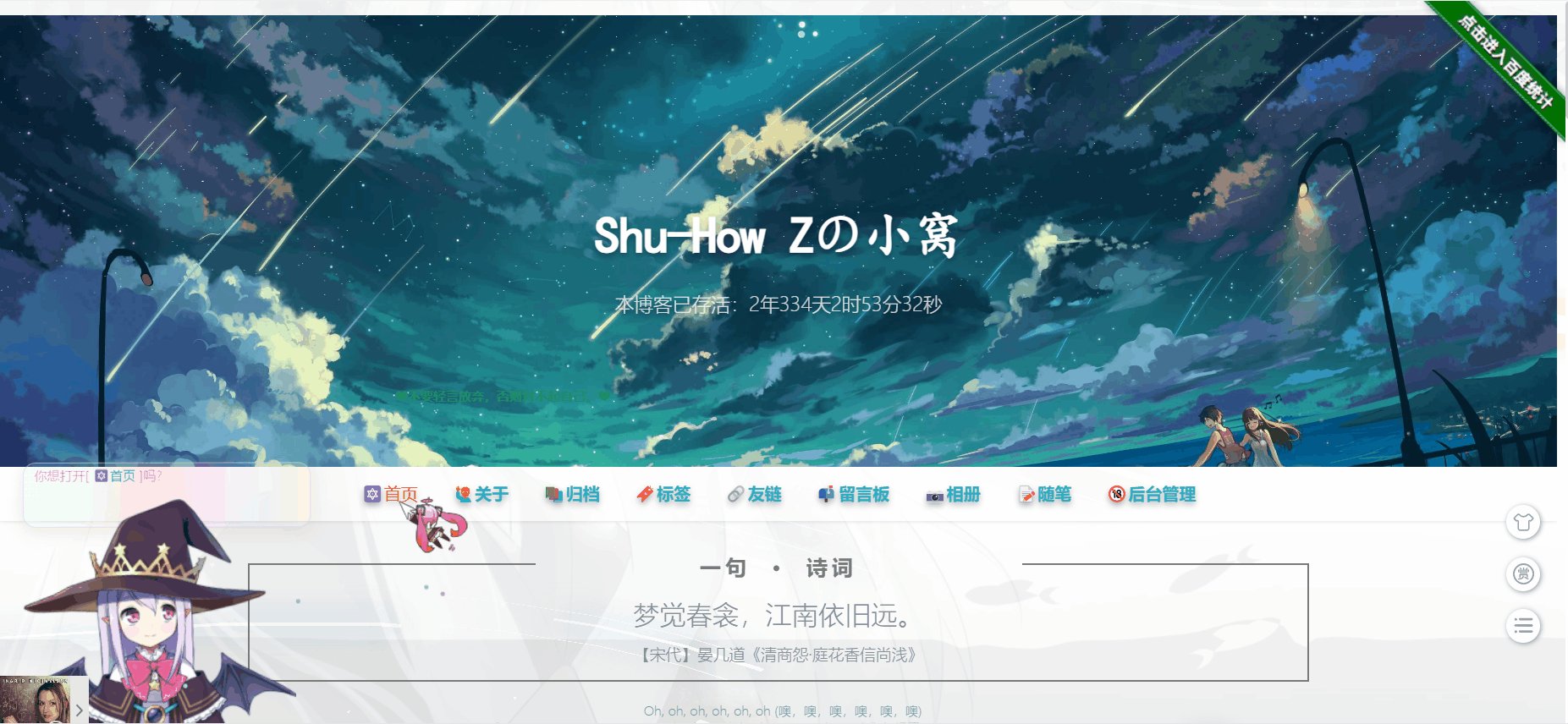
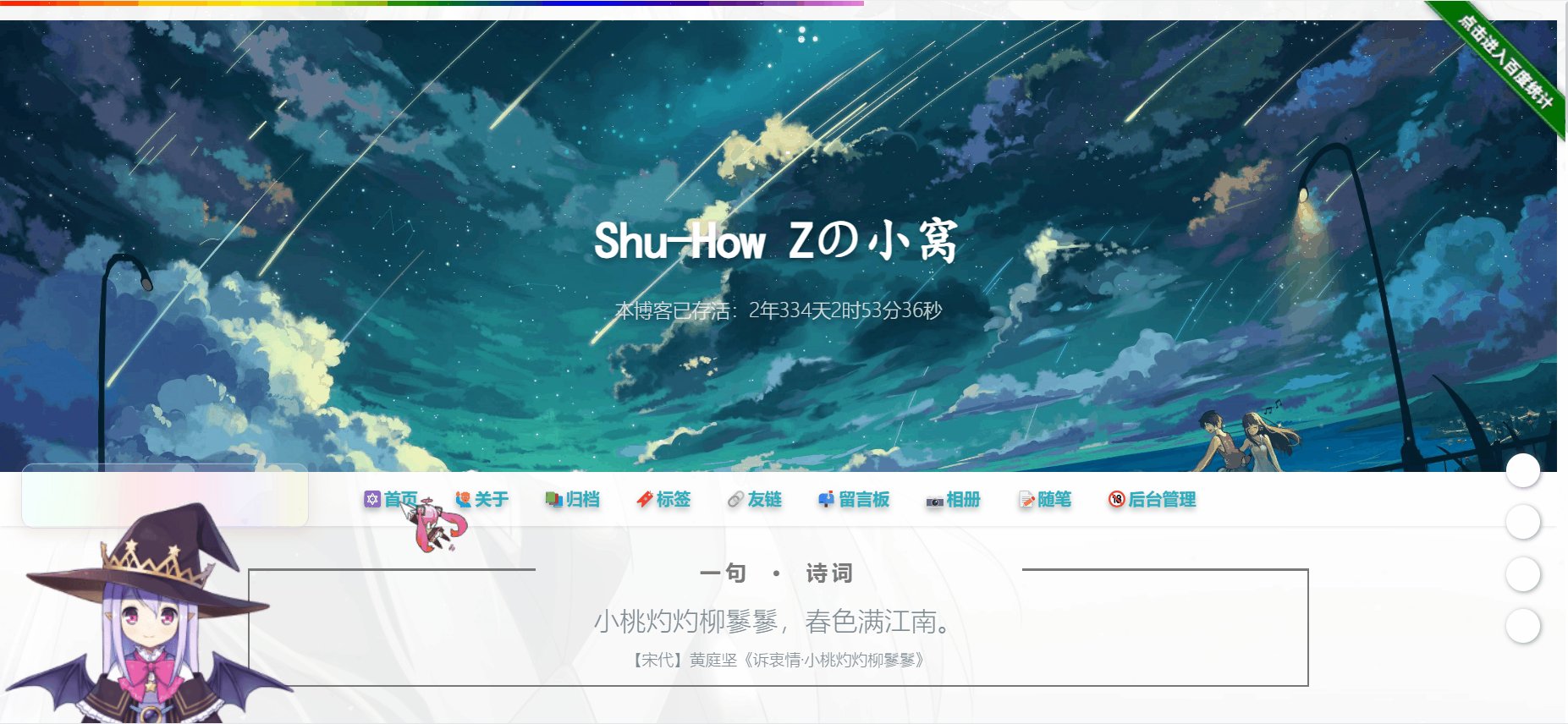
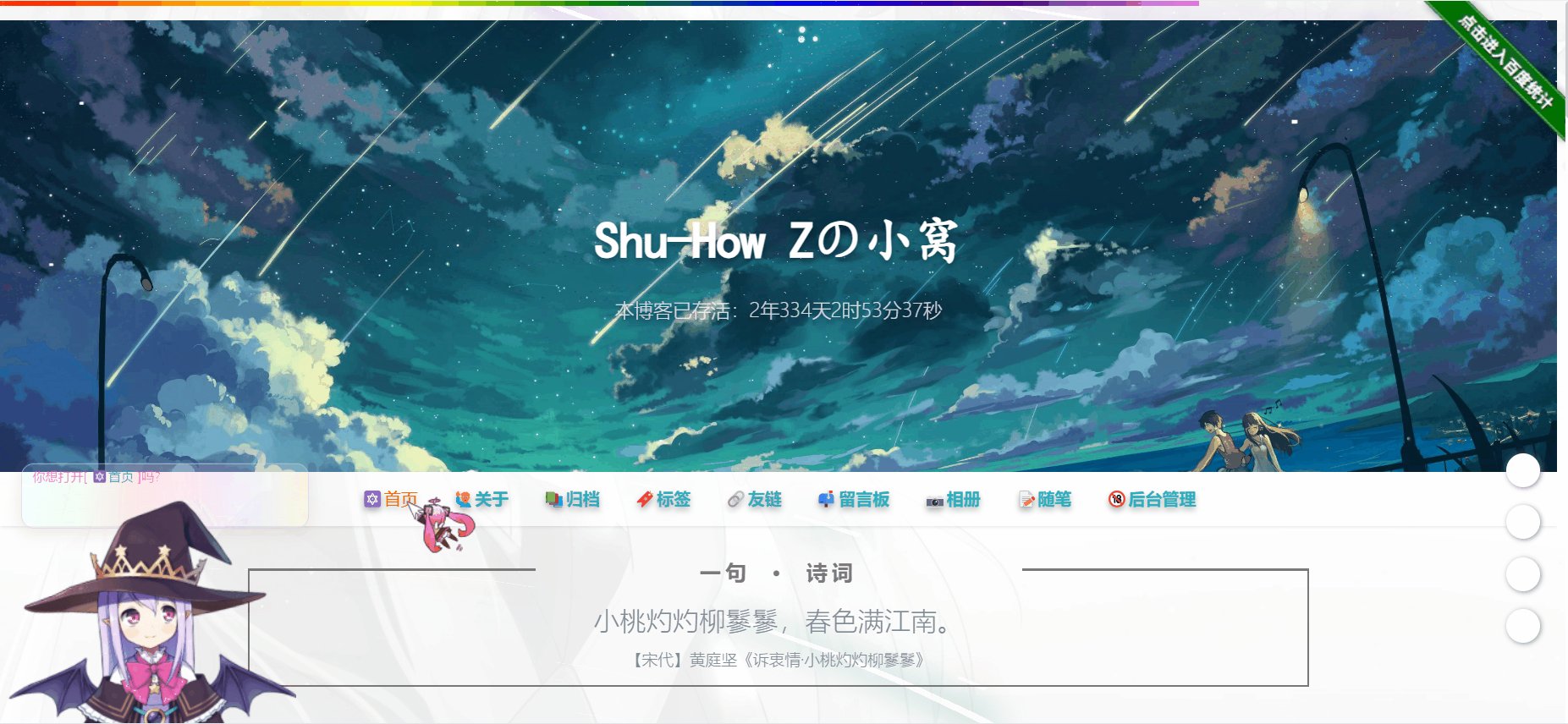
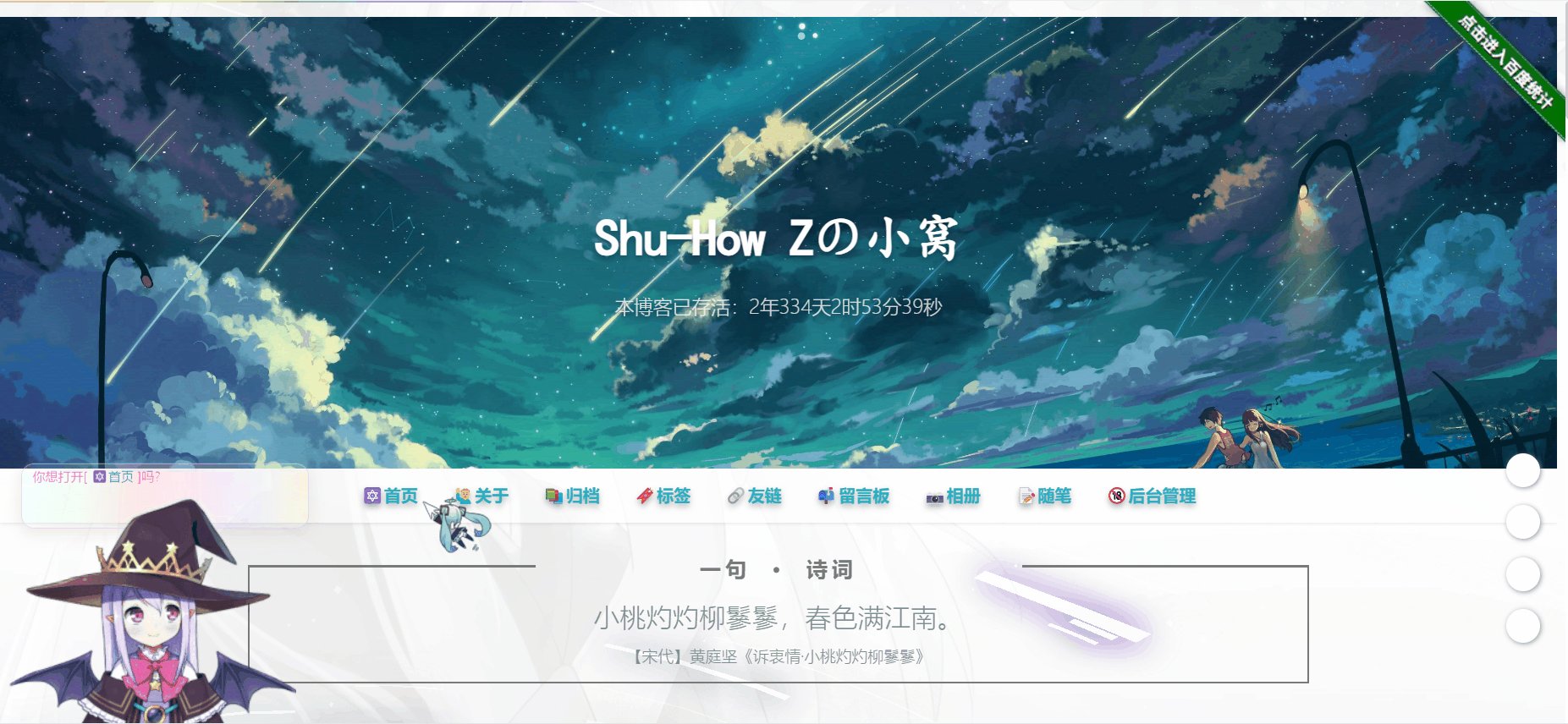
摘要: 前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫(
阅读全文
前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫(
阅读全文
 前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫(
阅读全文
前言 之前已经出了一篇关于loading动画的随笔《博客园美化:给网页加上loading动画》,但是每次加载都必须等loading动画加载完成才能进行下一步点击,很浪费时间,所以pass掉了...... 这次做了一个顶部的loading进度条,加载的同时不影响浏览点击网页,并且进度条颜色十分酷炫(
阅读全文
摘要: 先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded'
阅读全文
先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded'
阅读全文
 先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded'
阅读全文
先看看效果图: 效果还不错吧~😄 下面,代码附上: 页首HTML: 1 <script> 2 window.addEventListener( 3 'load', 4 function () { 5 //载入动画 6 $('#loading-box').attr('class', 'loaded'
阅读全文
摘要: github官方共提供了以下几种样式: <a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://camo.githubusercontent.
阅读全文
github官方共提供了以下几种样式: <a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://camo.githubusercontent.
阅读全文
 github官方共提供了以下几种样式: <a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://camo.githubusercontent.
阅读全文
github官方共提供了以下几种样式: <a href="https://github.com/you"><img style="position: absolute; top: 0; left: 0; border: 0;" src="https://camo.githubusercontent.
阅读全文
摘要: 一、注册登录 打开百度统计网址:https://tongji.baidu.com/web/welcome/login 二、先添加自己的博客园网址(ps:这一步因为已经添加过,所以就不截图了) 三、找到管理-代码获取-复制代码-粘贴到博客侧边栏公告HTML: 四、过一会点击网站列表-代码安装检查。安装
阅读全文
一、注册登录 打开百度统计网址:https://tongji.baidu.com/web/welcome/login 二、先添加自己的博客园网址(ps:这一步因为已经添加过,所以就不截图了) 三、找到管理-代码获取-复制代码-粘贴到博客侧边栏公告HTML: 四、过一会点击网站列表-代码安装检查。安装
阅读全文
 一、注册登录 打开百度统计网址:https://tongji.baidu.com/web/welcome/login 二、先添加自己的博客园网址(ps:这一步因为已经添加过,所以就不截图了) 三、找到管理-代码获取-复制代码-粘贴到博客侧边栏公告HTML: 四、过一会点击网站列表-代码安装检查。安装
阅读全文
一、注册登录 打开百度统计网址:https://tongji.baidu.com/web/welcome/login 二、先添加自己的博客园网址(ps:这一步因为已经添加过,所以就不截图了) 三、找到管理-代码获取-复制代码-粘贴到博客侧边栏公告HTML: 四、过一会点击网站列表-代码安装检查。安装
阅读全文
摘要: 将以下代码复制粘贴到博客侧边栏公告HTML : <!--网站动态背景线条跟随鼠标移动--> <script> !function(){ function n(n,e,t){ return n.getAttribute(e)||t } function e(n){ return document.ge
阅读全文
将以下代码复制粘贴到博客侧边栏公告HTML : <!--网站动态背景线条跟随鼠标移动--> <script> !function(){ function n(n,e,t){ return n.getAttribute(e)||t } function e(n){ return document.ge
阅读全文
 将以下代码复制粘贴到博客侧边栏公告HTML : <!--网站动态背景线条跟随鼠标移动--> <script> !function(){ function n(n,e,t){ return n.getAttribute(e)||t } function e(n){ return document.ge
阅读全文
将以下代码复制粘贴到博客侧边栏公告HTML : <!--网站动态背景线条跟随鼠标移动--> <script> !function(){ function n(n,e,t){ return n.getAttribute(e)||t } function e(n){ return document.ge
阅读全文
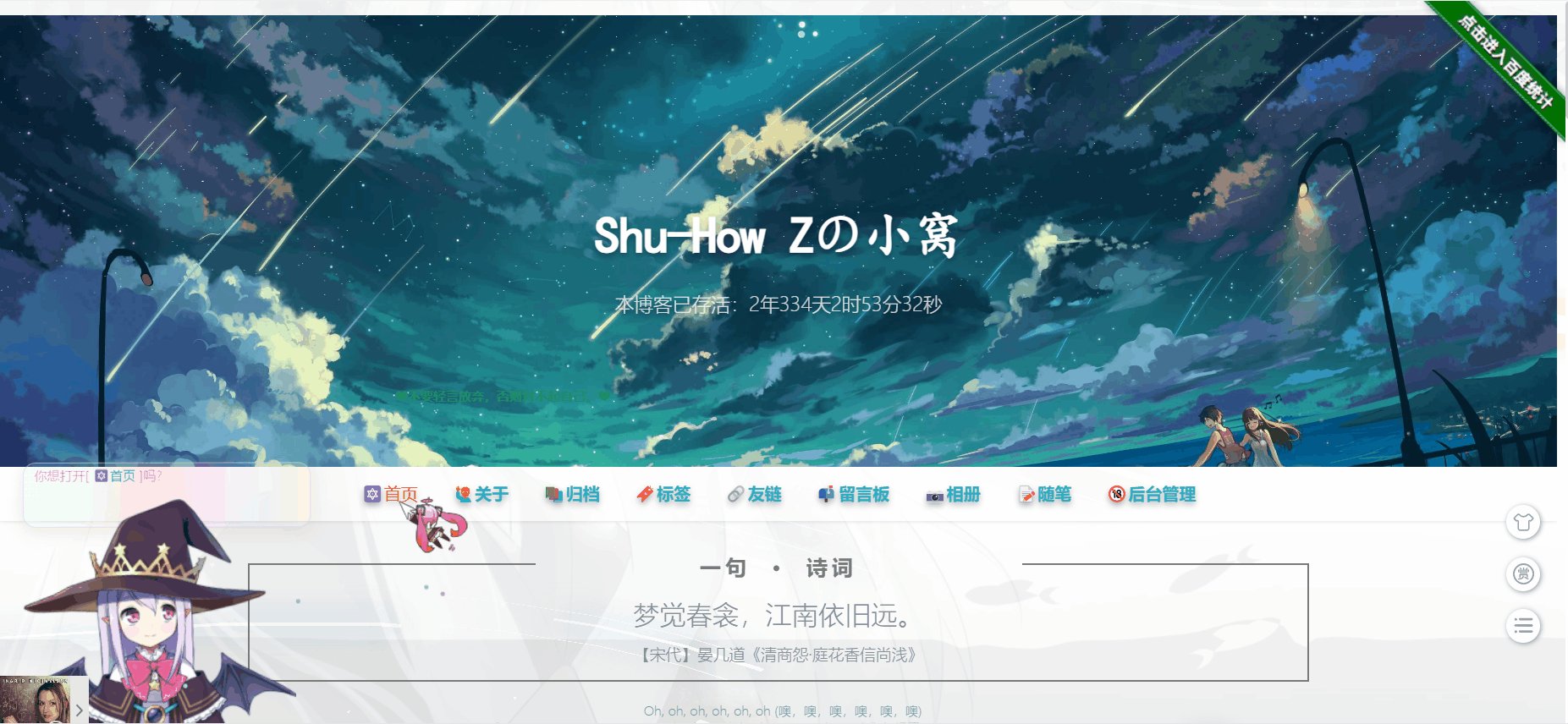
摘要: 将以下代码复制粘贴到页脚 HTML 代码 : 1 <!-- 鼠标点击特效 --> 2 <script> 3 var a_idx = 0; 4 $("body").click(function(e) { 5 var a = new Array("❤去活出你自己。❤","❤今天的好计划胜过明天的完美计划
阅读全文
将以下代码复制粘贴到页脚 HTML 代码 : 1 <!-- 鼠标点击特效 --> 2 <script> 3 var a_idx = 0; 4 $("body").click(function(e) { 5 var a = new Array("❤去活出你自己。❤","❤今天的好计划胜过明天的完美计划
阅读全文
 将以下代码复制粘贴到页脚 HTML 代码 : 1 <!-- 鼠标点击特效 --> 2 <script> 3 var a_idx = 0; 4 $("body").click(function(e) { 5 var a = new Array("❤去活出你自己。❤","❤今天的好计划胜过明天的完美计划
阅读全文
将以下代码复制粘贴到页脚 HTML 代码 : 1 <!-- 鼠标点击特效 --> 2 <script> 3 var a_idx = 0; 4 $("body").click(function(e) { 5 var a = new Array("❤去活出你自己。❤","❤今天的好计划胜过明天的完美计划
阅读全文
摘要: 将以下代码复制粘贴到管理-设置-博客签名-内容: <div> 作者:<a href="https://www.cnblogs.com/zhangshuhao1116/"> Shu-How Z </a></div> <div> 出处:<a target="_blank">https://www.cnb
阅读全文
将以下代码复制粘贴到管理-设置-博客签名-内容: <div> 作者:<a href="https://www.cnblogs.com/zhangshuhao1116/"> Shu-How Z </a></div> <div> 出处:<a target="_blank">https://www.cnb
阅读全文
 将以下代码复制粘贴到管理-设置-博客签名-内容: <div> 作者:<a href="https://www.cnblogs.com/zhangshuhao1116/"> Shu-How Z </a></div> <div> 出处:<a target="_blank">https://www.cnb
阅读全文
将以下代码复制粘贴到管理-设置-博客签名-内容: <div> 作者:<a href="https://www.cnblogs.com/zhangshuhao1116/"> Shu-How Z </a></div> <div> 出处:<a target="_blank">https://www.cnb
阅读全文
摘要: 将以下代码复制粘贴到页脚 HTML 代码 : <div id="jsi-flying-fish-container" class="container"></div> <script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'>
阅读全文
将以下代码复制粘贴到页脚 HTML 代码 : <div id="jsi-flying-fish-container" class="container"></div> <script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'>
阅读全文
 将以下代码复制粘贴到页脚 HTML 代码 : <div id="jsi-flying-fish-container" class="container"></div> <script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'>
阅读全文
将以下代码复制粘贴到页脚 HTML 代码 : <div id="jsi-flying-fish-container" class="container"></div> <script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'>
阅读全文
摘要: 将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 联系qq --> <div align="center"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=744461004&site=qq&menu=yes"> <img a
阅读全文
将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 联系qq --> <div align="center"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=744461004&site=qq&menu=yes"> <img a
阅读全文
 将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 联系qq --> <div align="center"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=744461004&site=qq&menu=yes"> <img a
阅读全文
将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 联系qq --> <div align="center"> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=744461004&site=qq&menu=yes"> <img a
阅读全文
摘要: 将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 个人头像 --> <p id="back-top" style="display:none"> <a href="#top"><span></span></a> </p> <a href="https://home.cnblogs.com/u/
阅读全文
将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 个人头像 --> <p id="back-top" style="display:none"> <a href="#top"><span></span></a> </p> <a href="https://home.cnblogs.com/u/
阅读全文
 将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 个人头像 --> <p id="back-top" style="display:none"> <a href="#top"><span></span></a> </p> <a href="https://home.cnblogs.com/u/
阅读全文
将以下代码复制粘贴到博客侧边栏公告HTML: <!-- 个人头像 --> <p id="back-top" style="display:none"> <a href="#top"><span></span></a> </p> <a href="https://home.cnblogs.com/u/
阅读全文
摘要: 将以下代码复制粘贴到页首 HTML 代码: <!--github链接图案--> <a href="https://zhangshuhao1116.gitee.io" class="github-corner" aria-label="View source on GitHub"><svg width
阅读全文
将以下代码复制粘贴到页首 HTML 代码: <!--github链接图案--> <a href="https://zhangshuhao1116.gitee.io" class="github-corner" aria-label="View source on GitHub"><svg width
阅读全文
 将以下代码复制粘贴到页首 HTML 代码: <!--github链接图案--> <a href="https://zhangshuhao1116.gitee.io" class="github-corner" aria-label="View source on GitHub"><svg width
阅读全文
将以下代码复制粘贴到页首 HTML 代码: <!--github链接图案--> <a href="https://zhangshuhao1116.gitee.io" class="github-corner" aria-label="View source on GitHub"><svg width
阅读全文
摘要: 将以下代码复制粘贴到页脚 HTML 代码: <!--音乐,只在PC端宽度>1000px时显示--> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/APlayer.min.css">
阅读全文
将以下代码复制粘贴到页脚 HTML 代码: <!--音乐,只在PC端宽度>1000px时显示--> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/APlayer.min.css">
阅读全文
 将以下代码复制粘贴到页脚 HTML 代码: <!--音乐,只在PC端宽度>1000px时显示--> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/APlayer.min.css">
阅读全文
将以下代码复制粘贴到页脚 HTML 代码: <!--音乐,只在PC端宽度>1000px时显示--> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/APlayer.min.css">
阅读全文
摘要: 一、将以下代码复制粘贴到页首 HTML 代码: <!--雪花--> <div id="midground" class="wall"></div> <div id="foreground" class="wall"></div> <div id="top" class="wall"></div> 二
阅读全文
一、将以下代码复制粘贴到页首 HTML 代码: <!--雪花--> <div id="midground" class="wall"></div> <div id="foreground" class="wall"></div> <div id="top" class="wall"></div> 二
阅读全文
 一、将以下代码复制粘贴到页首 HTML 代码: <!--雪花--> <div id="midground" class="wall"></div> <div id="foreground" class="wall"></div> <div id="top" class="wall"></div> 二
阅读全文
一、将以下代码复制粘贴到页首 HTML 代码: <!--雪花--> <div id="midground" class="wall"></div> <div id="foreground" class="wall"></div> <div id="top" class="wall"></div> 二
阅读全文
摘要: 将以下代码复制粘贴到侧边公告栏HTML: <!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://f
阅读全文
将以下代码复制粘贴到侧边公告栏HTML: <!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://f
阅读全文
 将以下代码复制粘贴到侧边公告栏HTML: <!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://f
阅读全文
将以下代码复制粘贴到侧边公告栏HTML: <!-- 小老鼠游戏控件 --> <div className="sidebarMouse"><object type="application/x-shockwave-flash" style="outline:none;" data="https://f
阅读全文
摘要: 将以下代码复制粘贴到侧边公告栏HTML: <!-- 公告栏时钟控件 --> <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="hig
阅读全文
将以下代码复制粘贴到侧边公告栏HTML: <!-- 公告栏时钟控件 --> <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="hig
阅读全文
 将以下代码复制粘贴到侧边公告栏HTML: <!-- 公告栏时钟控件 --> <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="hig
阅读全文
将以下代码复制粘贴到侧边公告栏HTML: <!-- 公告栏时钟控件 --> <embed wmode="transparent" src="https://files.cnblogs.com/files/jingmoxukong/honehone_clock_tr.swf" quality="hig
阅读全文
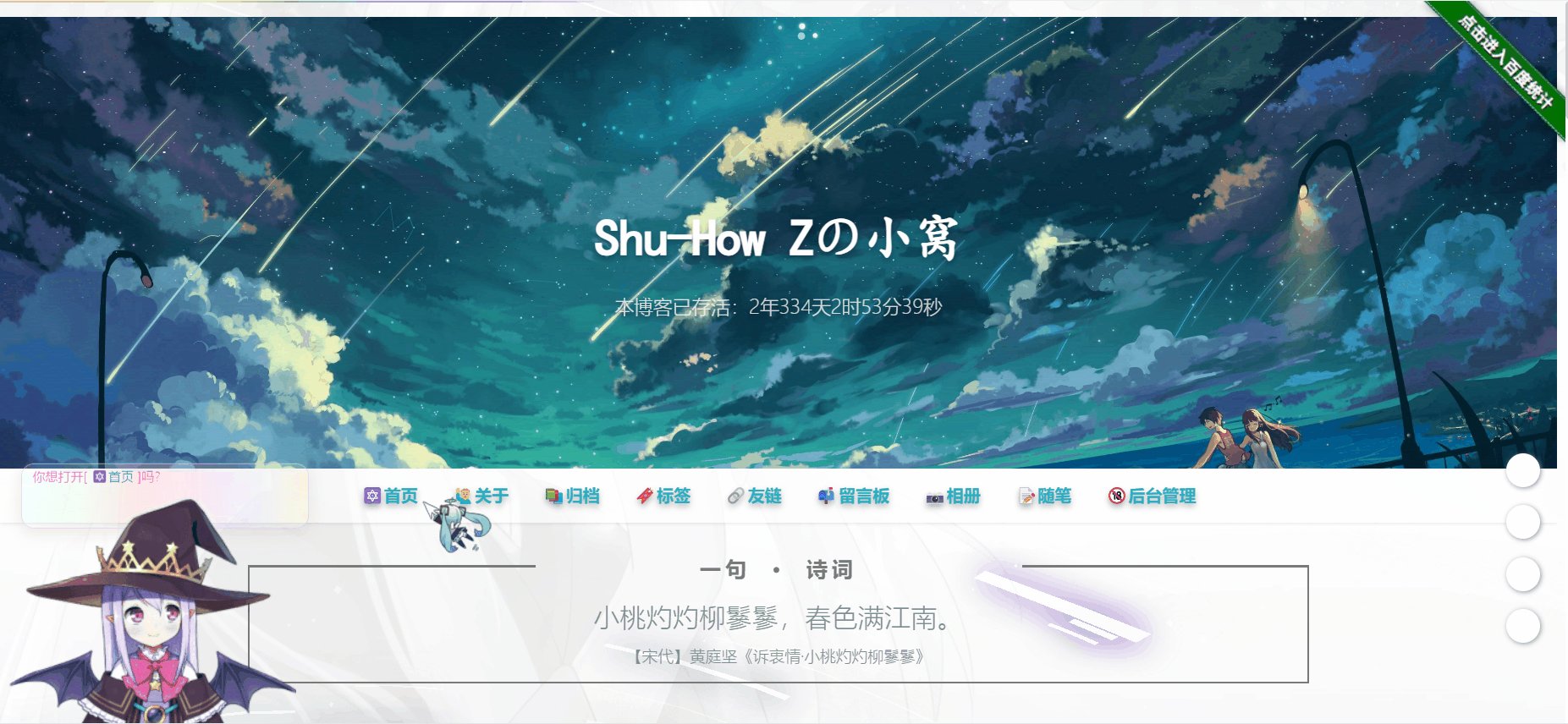
摘要: 将下列代码复制粘贴到页尾HTML: <!-- live2D --> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/waifu1.css"/> <sc
阅读全文
将下列代码复制粘贴到页尾HTML: <!-- live2D --> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/waifu1.css"/> <sc
阅读全文
 将下列代码复制粘贴到页尾HTML: <!-- live2D --> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/waifu1.css"/> <sc
阅读全文
将下列代码复制粘贴到页尾HTML: <!-- live2D --> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/zhangshuhao1116/waifu1.css"/> <sc
阅读全文
摘要: 将以下代码复制粘贴到侧边栏HTML中: <!-- tctip 支付赞赏/打赏 --> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/zhangshuhao1116/pay.js"></script>
阅读全文
将以下代码复制粘贴到侧边栏HTML中: <!-- tctip 支付赞赏/打赏 --> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/zhangshuhao1116/pay.js"></script>
阅读全文
 将以下代码复制粘贴到侧边栏HTML中: <!-- tctip 支付赞赏/打赏 --> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/zhangshuhao1116/pay.js"></script>
阅读全文
将以下代码复制粘贴到侧边栏HTML中: <!-- tctip 支付赞赏/打赏 --> <script type="text/javascript" src="https://blog-static.cnblogs.com/files/zhangshuhao1116/pay.js"></script>
阅读全文

























