前端面试题 ----css篇
1、css盒模型有哪些及区别content-box border-box padding-box
- IE盒子模型box-sizing:border-box;(怪异模式)
-
W3C标准盒子模型 box-sizing:content-box;(标准模式)默认模式
Q2
- content-box:这是默认样式指定CSS标准。测量width和height属性只包括的内容,但不是border, margin, 或者 padding。
- padding-box:width和height属性包括padding的大小,不包括border和margin
- border-box:width和height属性包括padding和border,但不是margin。这是盒模型的文档时,Internet Explorer使用Quirks模式。
-
content-box不包含padding,border-box包含padding。所以如果你设置的大小是一样的,content-box看起来,会比border-box大
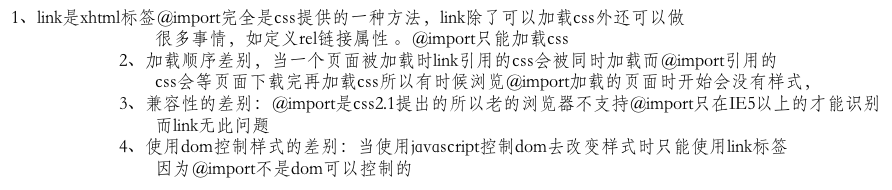
2、页面导入样式时,使用link和@import有什么区别?
3、display有哪些值?说明它们的作用。
- block 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。
- none 缺省值。像行内元素类型一样显示。
- inline 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。
- inline-block 默认宽度为内容宽度,可以设置宽高,同行显示。
- list-item 像块类型元素一样显示,并添加样式列表标记。
- table 此元素会作为块级表格来显示。
- inherit 规定应该从父元素继承display属性的值。
4、css清除浮动的几种方法?
1、clear清除浮动(添加空div法)
在浮动元素下方添加空div,并给该元素写css样式: {clear:both;height:0;overflow:hidden;}
-
- 1
- 2
2、方法:给浮动元素父级设置高度
我们知道了高度塌陷是应为给浮动元素的父级高度是自适应导致的,那么我们给它的设置适当的高度就可以解决这个问题了。
缺点:在浮动元素高度不确定的时候不适用
-
- 1
- 2
- 3
- 4
3、方法:以浮制浮(父级同时浮动)
何谓“以浮制浮”呢?就是**让浮动元素的父级也浮动**。
缺点:需要给每个浮动元素父级添加浮动,浮动多了容易出现问题。
-
- 1
- 2
- 3
- 4
4、方法:父级设置成inline-block
缺点:父级的margin左右auto失效,无法使用margin: 0 auto;居中了
-
- 1
- 2
5、 br 清浮动
<div class="box">
<div class="top"></div>
<br clear="both" />
</div>-
- 1
- 2
- 3
- 4
br 标签自带clear属性,将它设置成both其实和添加空div原理是一样的。
问题:不符合工作中:结构、样式、行为,三者分离的要求。
6、给父级添加overflow:hidden 清浮动方法;
问题:需要配合 宽度 或者 zoom 兼容IE6 IE7;
-
- 1
- 2
overflow: hidden;
*zoom: 1;-
- 1
- 2
7、万能清除法 after伪类 清浮动(现在主流方法,推荐使用)
选择符:after{
content:".";
clear:both;
display:block;
height:0;
overflow:hidden;
visibility:hidden;
}同时为了兼容 IE6,7 同样需要配合zoom使用例如:
.clear:after{content:'';display:block;clear:both;height:0;overflow:hidden;visibility:hidden;}
.clear{zoom:1;}
-
- 1
- 2
- 3
需要注意的东西:
after伪类: 元素内部末尾添加内容;
:after{content"添加的内容";} IE6,7下不兼容
zoom 缩放
a、触发 IE下 haslayout,使元素根据自身内容计算宽高。
b、FF 不支持;
5、px、em、rem的区别?
- 1、px像素。绝对单位,像素px是相对于显示器屏幕分辨率而言的,是一个虚拟单位。是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI。
- 2、em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对浏览器的默认字体尺寸。它会继承父级元素的字体大小,因此并不是一个固定的值。
- rem是CSS3新增的一个相对单位(root em,根em),使用rem为元素设定字体大小事,仍然是相对大小但相对的只是HTML根元素。
- 4、区别:IE无法调用那些使用px作为单位的字体大小,而em和rem可以缩放,rem相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器已支持rem。
6、CSS3新特性有哪些?
- 1、颜色:新增RGBA、HSLA模式
- 2、文字阴影(text-shadow)
- 3、边框:圆角(border-radius)边框阴影:box-shadow
- 4、盒子模型:box-sizing
- 5、背景:background-size设置背景图片的尺寸,background-origin设置背景图片的原点,background-clip设置背景图片的裁剪区域,以“,”分隔可以设置多背景,用于自适应布局
- 6、渐变:linear-gradient、radial-gradient
- 7、过渡:transition可实现动画
- 8、自定义动画
- 9、在CSS3中唯一引入的伪元素是::selection
- 10、多媒体查询、多栏布局
- 11、border-image
- 12、2D转换:transform:translate(x,y)rotate(x,y)skew(x,y)scale(x,y)
- 13、3D转换
7、描述css reset的作用和用途?
Reset重置浏览器的css默认属性,浏览器的品种不同,样式不同,然后重置,让他们统一。
8、解释css sprites,如何使用?
css 精灵图,把一堆小的图片整合到一张大的图片(png)上,减轻服务器对图片的请求数量。
9、为什么要使用css sprites
- css精灵 把一堆小的图片整合到一张大的图片上,减轻服务器对图片的请求数量
- css sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用css的"background-image","background-position"的组合进行背景定位,这样可以减少。
- 很多图片请求的开销,因为请求耗时比较长;请求虽然可以并发,但是如果请求太多会给服务器增加很大的压力。
10、display:none;与visibility:hidden的区别是什么?
- display:none;使用该属性后,HTML元素(对象)的宽高,高度等各种属性值都将“丢失”;
- visibility:hidden;使用该属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,也即是说它仍然具有高度,宽度等属性值。
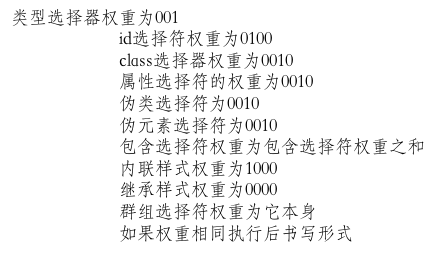
11、css选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高?
- css选择符:类选择器、标签选择器、ID选择器、后代选择器(派生选择器)、群组选择器
- 可以继承:类选择器、标签名选择器、后代选择器(派生选择器)、群组选择器

12、写出几种IE6 BUG的解决方法
一、IE6双倍边距bug
当页面上的元素使用float浮动时,不管是向左还是向右浮动;只要该元素带有margin像素都会使该值乘以2,例如“margin-left:10px” 在IE6中,该值就会被解析为20px。想要解决这个BUG就需要在该元素中加入display:inline 或 display:block 明确其元素类型即可解决双倍边距的BUG
二、IE6中3像素问题及解决办法
当元素使用float浮动后,元素与相邻的元素之间会产生3px的间隙。诡异的是如果右侧的容器没设置高度时3px的间隙在相邻容器的内部,当设定高度后又跑到容器的相反侧了。要解决这类BUG的话,需要使布局在同一行的元素都加上float浮动。
三、IE6中奇数宽高的BUG
IE6中奇数的高宽显示大小与偶数高宽显示大小存在一定的不同。其中要问题是出在奇数高宽上。要解决此类问题,只需要尽量将外部定位的div高宽写成偶数即可。
四、IE6中图片链接的下方有间隙
IE6中图片的下方会存在一定的间隙,尤其在图片垂直挨着图片的时候,即可看到这样的间隙。要解决此类问题,需要将img标签定义为display:block 或定义vertical-align对应的属性。也可以为img对应的样式写入font-size:0
五、IE6下空元素的高度BUG
如果一个元素中没有任何内容,当在样式中为这个元素设置了0-19px之间的高度时。此元素的高度始终为19px。
解决的方法有四种:
1.在元素的css中加入:overflow:hidden
2.在元素中插入html注释:<!– >
3.在元素中插入html的空白符:
4.在元素的css中加入:font-size:0
六、重复文字的BUG
在某些比较复杂的排版中,有时候浮动元素的最后一些字符会出现在clear清除元素的下面。
解决方法如下:
1.确保元素都带有display:inline
2.在最后一个元素上使用“margin-right:-3px
3.为浮动元素的最后一个条目加上条件注释,<!–[if !IE]>xxx<![endif]–>
4.在容器的最后元素使用一个空白的div,为这个div指定不超过容器的宽度。
七、IE6中 z-index失效
具体BUG为,元素的父级元素设置的z-index为1,那么其子级元素再设置z-index时会失效,其层级会继承父级元素的设置,造成某些层级调整上的BUG。详细解释可以阅读IE6中部分情况下z-index无效的原因,以及解决办法
结语:实际上IE6中,很多BUG的解决方法都可以使用display:inline、font-size:0、float解决。因此我们在书写代码时要记住,一旦使用了float浮动,就为元素增加一个display:inline样式,可以有效的避免浮动造成的样式错乱问题。使用空DIV时,为了避免其高度影响布局美观,也可以为其加上font-size:0 这样就很容易避免一些兼容上的问题。
兼容
1li列表的bug
/*A当父元素li有float子元素a没有设置浮动时会出现垂直bug
hank:给父元素li和子元素都设置浮动*/
/*B当li中的a转成block并且有height并有float的li中设置浮动会出现阶梯显示
hank:给li加float*/
2marginBUG
/*A:描述:当前元素与父元素没有设置浮动情况下设置margin-top会出现错误的加在父元素上
hank:给父元素和子元素加overflow:hidden
hank:给父元素和子元素加浮动*/
/*B:描述:当上下排列的元素上元素有margin-bottom:30px下元素有margin-top:20px他们
中间的间距不会叠加而是会设置较大的值
hank:把margin值加在一个元素上
hank:给上或下元素套一个div给div加overflow:hidden*/
3按钮元素默认大小不一
/*各个浏览器中按钮元素大小不一
hank1:统一大小(用a标签模拟)
hank2:input外面套一个标签在这个标签里直接写按钮的样式把input边框去掉
hank3:如果这个按钮是一个图片直接把图片作为按钮背景即可*/
4.百分比的bug
/*百分比bug在ie6及更低版本浏览器解析百分比时会按照四舍五入导致50%+50%》100%
hank:给右边的浮动元素添加声明clear:right*/
5.表单元素行高对齐不一致
/*form里的input select表单元素的行高对齐方式不一致
hank:给表单元素加float:left*/
6.高度自适应出现高度塌陷
hank1:给父级元素添加声明overflow:hidden
hank2:在浮动元素下方添加空的div病添加声明div{clear:both;height:0;overflow:hidden}
hank3:万能清除法ie6不支持div:after{content:".";clear:both;display:block;
height:0;overflow:hidden;visibility:hidden;}
7.块级元素默认高度
/*描述:在ie6及以下版本中部分块元素拥有默认高度(小于20px在16px左右)
hank:给元素添加声明:font-size:0
hank:给元素添加声明:overflow:hidden*/
8.鼠标指针
/*描述:cursor属性的hand值只有在ie9以上识别其他浏览器不支持cursor的pointer属性只有
在ie6以上版本及其他内核浏览器都支持
hank:统一鼠标元素鼠标指针形状为手型cursor:pointer*/
9.双倍边距
/*当ie6及更低版本浏览器解析浮动元素时会错误把浮向边边界margin加倍显示
hank:给浮动元素添加声明display:inline*/
10透明度的兼容
div{opacity:0.5;filter:alpha(opacity=50)}
11.图片的间隙
img{display: block;}
/*在div中的图片间隙*/
/*在div中的图片会在div下方撑大3px
hank1:div和img写在一行上
hank2:img转成块元素给img添加display:block
图片水平居中不起作用加margin:0 auto*/
/*dt li 中的图片间隙*/
/*img添加display:block*/
12图片有边框
img{border:0;}
/*当图片加在a标签上时会出现边框
hank:给图片加border:0或border:none*/
13.最小高度自适应的兼容
/*min-height属性ie浏览器不识别
hank1:min-height:100px;_height:100px
hank2:min-height:100px;height:auto!important;height:100px*/
13、标签上title与alt属性的区别是什么?
- Alt当图片不显示时,用文字代表
- Title为该属性提供信息
14、绝对定位和相对定位区别
1、参照物不同 绝对定位的参照物是包含块(父级)相对定位的参照物是元素自己本身默认位置
2、绝对定位将对象从文档流中脱离出来因此不占据空间相对位置不破坏正常的文档流顺序,无论是否进行移动元素仍占据空间
15、bfc
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,
并且与这个区域外部毫不相干。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
16、实现布局中间自适应宽度,左右两栏固定宽度
<style>
.box{
display:flex;
}
.left{
width: 200px;
height: 600px;
background:red;
}
.right{
width: 200px;
height: 600px;
background:red;
}
.center{
width: 100%;
height:600px;
background:green;
}
</style>
</head>
<body>
<div class="box" >
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
1).绝对定位法
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>layout_box</title>
- <link rel="stylesheet" type="text/css" href="../css/layout_box.css">
- </head>
- <body>
- <h3>实现三列宽度自适应布局</h3>
- <div id = "left">我是左边</div>
- <div id = "right">我是右边</div>
- <div id = "center">我是中间</div>
- </body>
- </html>
- html,body{ margin: 0px;width: 100%; }
- h3{height: 100px;margin:20px 0 0;}
- #left,#right{width: 200px;height: 200px; background-color: #ffe6b8;position: absolute;top:120px;}
- #left{left:0px;}
- #right{right: 0px;}
- #center{margin:2px 210px ;background-color: #eee;height: 200px; }
2).使用自身浮动法
- <h3>使用自身浮动法定位</h3>
- <div id = "left_self">我是左边</div>
- <div id = "right_self">我是右边</div>
- <div id = "center_self">我是中间</div>
- #left_self,#right_self{ width: 200px;height: 200px; background-color: #ffe6b8 }
- #left_self {float: left;}
- #right_self{float: right;}
- #center_self{margin: 0 210px;height: 200px; background-color: #a0b3d6}
3). 圣杯布局
- <h3>使用margin负值法进行布局</h3>
- <div id = "wrap">
- <div id = "center"></div>
- </div>
- <div id = "left_margin"></div>
- <div id = "right_margin"></div>
- #wrap{ width: 100%;height: 100px; background-color: #fff;float: left;}
- #wrap #center{ margin:0 210px; height: 100px;background-color: #ffe6b8; }
- #left_margin,#right_margin{ float: left;width: 200px;height: 100px;background-color: darkorange }
- #left_margin {margin-left: -100%; background-color: lightpink}
- #right_margin{margin-left: -200px;}
css3新特性
在外围包裹一层div,设置为display:flex;中间设置flex:1;但是盒模型默认紧紧挨着,可以使用margin控制外边距。
代码:
- <div id = "box">
- <div id = "left_box"></div>
- <div id = "center_box"></div>
- <div id = "right_box"></div>
- </div>
- #box{width:100%;display: flex; height: 100px;margin: 10px;}
- #left_box,#right_box{width: 200px;height: 100px; margin: 10px; background-color: lightpink}
- #center_box{ flex:1; height: 100px;margin: 10px; background-color: lightgreen}
17、背景透明文字不透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"><style>
div.background
{
width:500px;
height:250px;
background:red;
border:2px solid black;
}
div.transbox
{
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* IE8 及更早版本 */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。
这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。这些文本在透明框里。
</p>
</div>
</div>
</body>
</body>
</html>
18、CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:enabled、:disabled 控制表单控件的禁用状态。
:checked,单选框或复选框被选中。