electron入门教程
electron 使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用
先说下结构如下:

1、首先安装node 下载地址:https://nodejs.org/zh-cn/
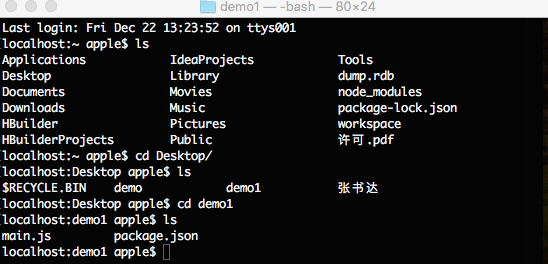
2、新建文件夹demo1
3、使用终端进入文件夹 win下在 开始--cmd

4、初始化项目
npm init -f // -f它会使用默认只,而不是提示您输入的任何选项。
项目文件夹下会多出package.json文件

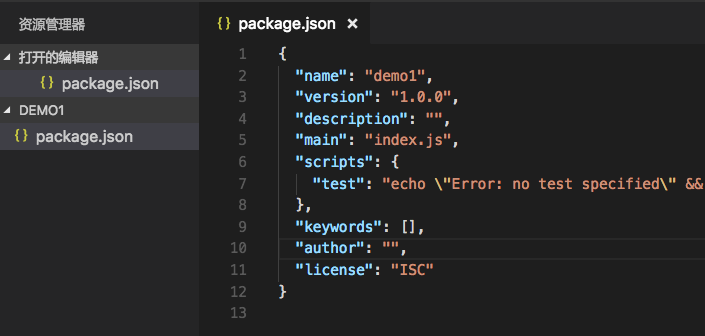
5、打开package.json
main:'index.js'修改为 main:'main.js'
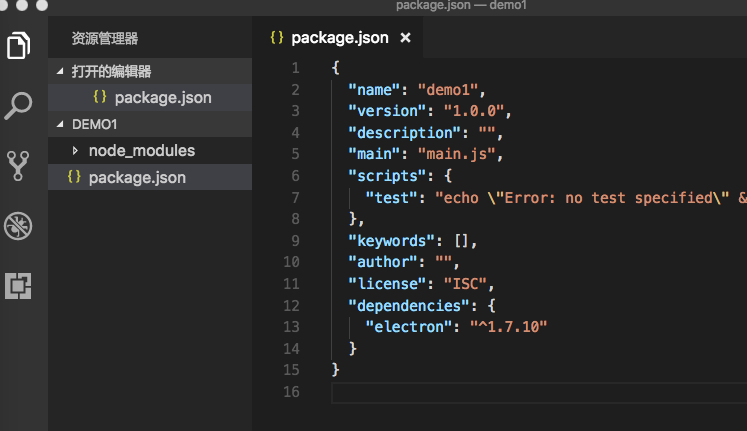
6、install electron
npm install electron --save //也可用 cnpm install electron --save
package.json 会加入electron

7、项目根目录下新建main.js
const electron = require('electron')
const path = require("path")
const url = require('url')
const { app,BrowserWindow,globalShortcut} = require('electron')
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
8、项目根目录下创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>
9、修改package.json
{ "name": "demo1", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "start": "electron ." }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "electron": "^1.7.10" } }
10、在项目跟目录下 终端执行 npm start

如果下面页面打开说明成功

11、打包
打开项目路径
1使用命令 npm install --save-dev electron-packager将electron-package安装到项目的路径下面
注:完成以上两步骤会在 package.json 生成文件
"devDependencies": {
"electron-packager": "^8.5.1"
}
3在项目根目录下面的 package.json 里添加类似于如下代码
"scripts": {
os系统:"packageDarwin": "electron-packager . 'Hosts' --platform=darwin --arch=x64 --icon=hosts.icns --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config*|node_modules)\"",
os系统:"packageDarwin": "electron-packager . 'Hosts' --platform=darwin --arch=x64 --icon=hosts.icns --out=./dist --asar --app-version=2.0.1",
windows系统:"packageWin": "electron-packager . 'Hosts' --platform=win32 --arch=x64 --icon=hosts.ico --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config.js|node_modules)\"",
windows系统:"packageWin": "electron-packager . 'Hosts' --platform=win32 --arch=x64 --icon=hosts.ico --out=./dist --asar --app-version=2.0.1",
linux系统:"packageLinux": "electron-packager . 'Hosts' --platform=linux --arch=x64 --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config.js|node_modules)\""
linux系统:"packageLinux": "electron-packager . 'Hosts' --platform=linux --arch=x64 --out=./dist --asar --app-version=2.0.1"
}
命令说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron-prebuilt 的版本
* optional options:可选选项
PS:这里要注意,字段里的 项目名字,version,icon路径要改成自己的; 例如:"packager": "electron-packager ~/Desktop/myFirstElectronApp(项目位置) Hello(项目名称) --linux --out ./OutApp(项目导出位置) --version 1.4.13 --overwrite"
4然后,使用命令 npm run-script package---即可打包
注:如果你是mac可以参考我的
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"packageDarwin": "electron-packager . 'Hosts' --platform=darwin --arch=x64 --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config*|node_modules)\""
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^1.7.10",
"electron-packager": "^10.1.0"
}
}





