javascript学习笔记
1.javascript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行的运行,这造成的结果就是所有变量的声明语句,都会被提升到代码头部,这就叫变量的提升,请注意,变量提升只对var命令声明的变量有效,如果一个变量不是用var声明的,就不会发生变量提升。
2.javascript的标签 :label相当于定位符,用于跳转到程序的任意位置,标签的格式如下:
label:
statement
label的作用看两个例子:
top:
for (var i = 0; i < 3; i++){
for (var j = 0; j < 3; j++){
if (i === 1 && j === 1) break top;
console.log('i=' + i + ', j=' + j);
}
}
// i=0, j=0
// i=0, j=1
// i=0, j=2
// i=1, j=0
上面代码为一个双重循环区块,break命令后面加上了top标签(注意,top不用加引号),满足条件时,直接跳出双层循环。如果break语句后面不使用标签,则只能跳出内层循环,进入下一次的外层循环。
continue语句也可以与标签配合使用。
top:
for (var i = 0; i < 3; i++){
for (var j = 0; j < 3; j++){
if (i === 1 && j === 1) continue top;
console.log('i=' + i + ', j=' + j);
}
}
// i=0, j=0
// i=0, j=1
// i=0, j=2
// i=1, j=0
// i=2, j=0
// i=2, j=1
// i=2, j=2
上面代码中,continue命令后面有一个标签名,满足条件时,会跳过当前循环,直接进入下一轮外层循环。如果continue语句后面不使用标签,则只能进入下一轮的内层循环。
3.typeof运算符可以返回一个值的数据类型
typeof 123 // "number"
typeof '123' // "string"
typeof false // "boolean"typeof undefined // "undefined"
利用这一点,typeof可以用来检查一个没有声明的变量,而不报错。
v
// ReferenceError: v is not defined
typeof v
// "undefined"上面代码中,变量v没有用var命令声明,直接使用就会报错。但是,放在typeof后面,就不报错了,而是返回undefined。
实际编程中,这个特点通常用在判断语句。
// 错误的写法
if (v) {
// ...
}
// ReferenceError: v is not defined
// 正确的写法
if (typeof v === "undefined") {
// ...
}4.null和undefined
Number(null) // 0 5 + null // 5
Number(undefined) // NaN
5 + undefined // NaN
4.NaN是javascript的特殊值,表示“非数字”,主要出现在将字符串解析成数字出错的场合;
5.Infinity表示无穷,用来表示的两种场景,一种是一个正的数值太大,或一个负的数值太小,无法表示;另一种是非0数值除以0,得到Infinity
6.如果长字符串必须分成多行,可以在每一行的尾部使用反斜杠。
var longString = "Long \
long \
long \
string";
longString
// "Long long long string"
javascript方法汇总:
1)与数值相关的全局方法:
1.1parseInt方法用于将字符串转为整数:parseInt(‘123’) //123 如果parseInt的参数不是字符串,则会先转为字符串再转换
parseInt(1.23) // 1 // 等同于 parseInt('1.23') // 1
字符串转为整数的时候,是一个个字符依次转换,如果遇到不能转为数字的字符,就不再进行下去,返回已经转好的部分。
parseInt('8a') // 8
parseInt('12**') // 12
parseInt('12.34') // 12
parseInt('15e2') // 15
parseInt('15px') // 15
上面代码中,parseInt的参数都是字符串,结果只返回字符串头部可以转为数字的部分。
如果字符串的第一个字符不能转化为数字(后面跟着数字的正负号除外),返回NaN。
parseInt('abc') // NaN
parseInt('.3') // NaN
parseInt('') // NaN
parseInt('+') // NaN
parseInt('+1') // 11.2 parseFloat()用于将一个字符串转为浮点数
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
1.js函数传递参数arguments
2.在function test(){
声明的变量 如果用var声明就是局部变量,如果不用var 直接写,那就是全局变量
}
3.匿名函数 自定义函数
var test =function cal(a,b){
return a+b;
};
匿名函数:
var test1 =function(x,y){return x*y;};
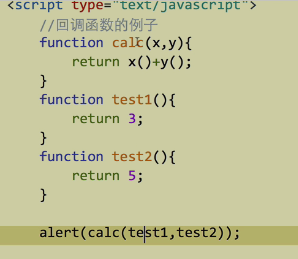
可以将匿名函数传递给其他函数,接受函数就可以通过所传递进来的函数完成某些功能(回调函数)

<script type="text/javascript">
function cal(a,b){
return a()+b();
};
var test1 =function(x,y){return x*y;};
alert(cal(function(){return 5;},function(){return 3;}));
</script>
回调函数callback
<script type="text/javascript">
function addOne(a){
return a+1;
}
function test(a,b,c,callback){
var i,attr=[];
for(i=0;i<3;i++){
attr[i]=callback(arguments[i]*2);
}
return attr;
}
alert(test(5,6,7,addOne));//addOne后面不能有括号
当然也可以用这种方式:
alert(test(5,6,7,function(a){return a+1;});
</script>
调用call()和apply()


可以用匿名函数来执行某些一次性的任务(自调用函数)
模板:(function(){})(); (匿名函数)();
<script type="text/javascript">
(function(){
alert("this is a test");
})();
传递参数形式的自调用函数:
(function(a,b)
{alert(a+b);}
)(3,5);
4.js创建对象的几种方法 :https://www.cnblogs.com/dongjc/p/5179561.html
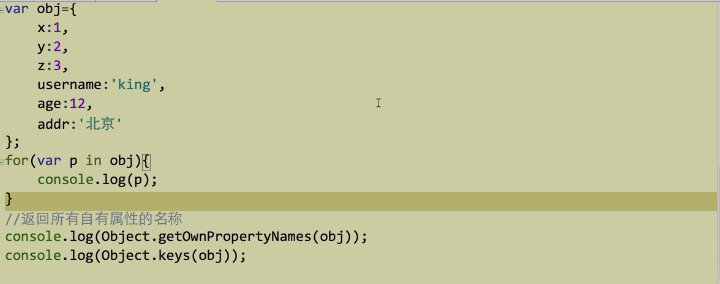
5. delete Object.name能够删除对象的属性
6.调用对象中的成员方法的时候,别忘加小括号 Object.method() 而不是Object.method
7.JavaScript的对象结构:https://www.cnblogs.com/Ziksang/p/5186907.html
8.JavaScript对象的属性特性:

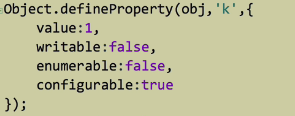
9.JavaScript属性的特性描述 value ,writable,enumerable,configurable
var obj ={} //定义一个空对象

定义obj对象的k属性,并对k属性的特性进行描述
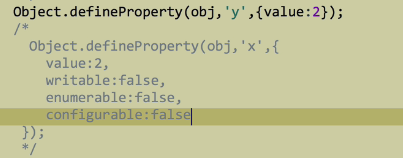
10.
上面定义和注释中的内容是等价的
var obj ={
_proto_:null, //表示没有继承来的属性
value:1
}
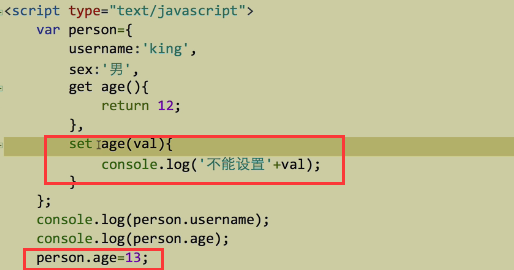
对象中没有设置age属性,但是用get设置了age()方法,那么也可以得到对象.age的属性值(=12)

可以通过对象.age 调用对象的的set 也就是age(val)方法

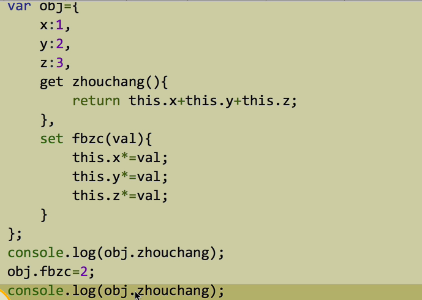
下面第一个console输出的结果是6,第二个输出的结果是12

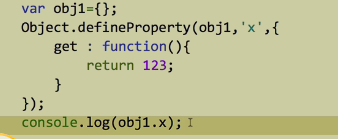
上面例子另外一种写法:利用Object.defineProperty,注意区别,get后面有冒号,后面直接是function了