html学习笔记
-1:<span>是行列元素,如果给行列元素指定宽高(width,height)那它是不会生效的
0.



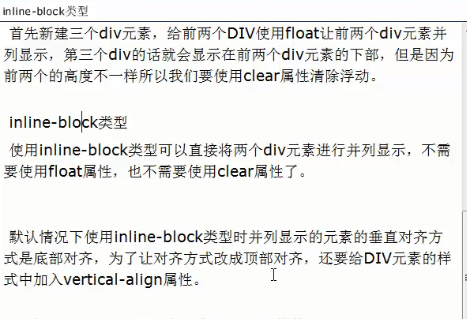
使用inline-block的方法是:在div样式中添加
display:inline-block;
默认是底部对齐,若想顶部对齐,还需要添加
vertical-align:top;
注意事项:

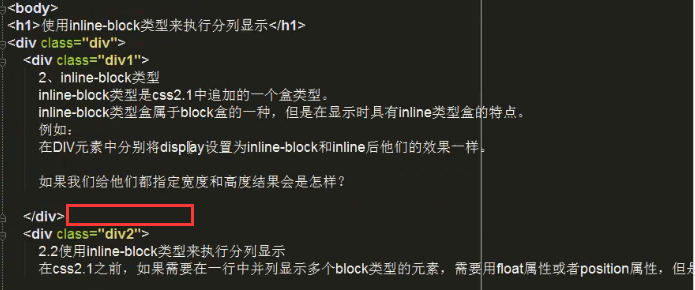
代码如下:删除两个div之间的空格

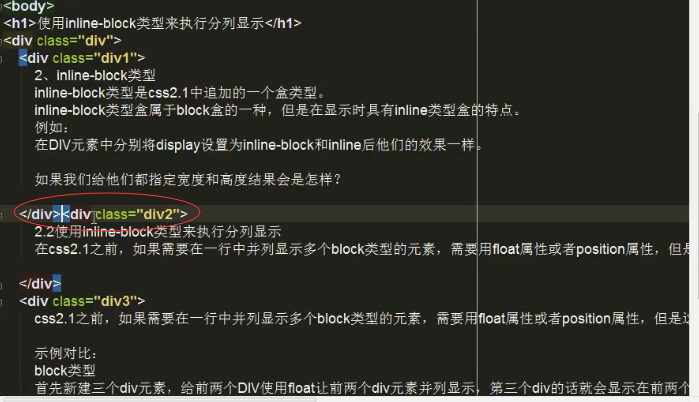
看到上面两个inline-block之间留有间隙,那么如何把间隙处理掉呢
处理的方法:

1.div是块级(block类型)元素,span是内联(inline类型)元素,二者都没有意义,都是为样式服务的;块级元素div能设置宽度width属性,如width:300px,但是内联元素span却不能设置宽度
<span>转块级元素,可以通过样式属性 display:block来进行,那么抓换完成之后,内联就多了换行,就变成块级元素了,并且可以设置宽度了;
同样,div也可以转换为内联元素,通过设置样式属性 display:inline,就把div转换成了内联元素
2.z-index样式属性,设置某些块浮动另外一些块上
3.定位方式:

4.布局相关属性;float浮动和清除浮动,float left right (清除浮动) clear:both
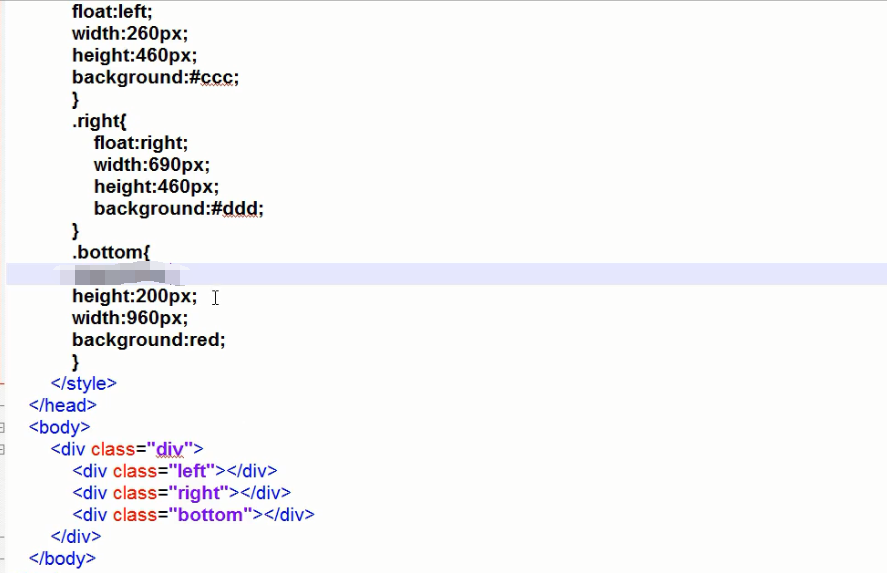
代码没清除前:

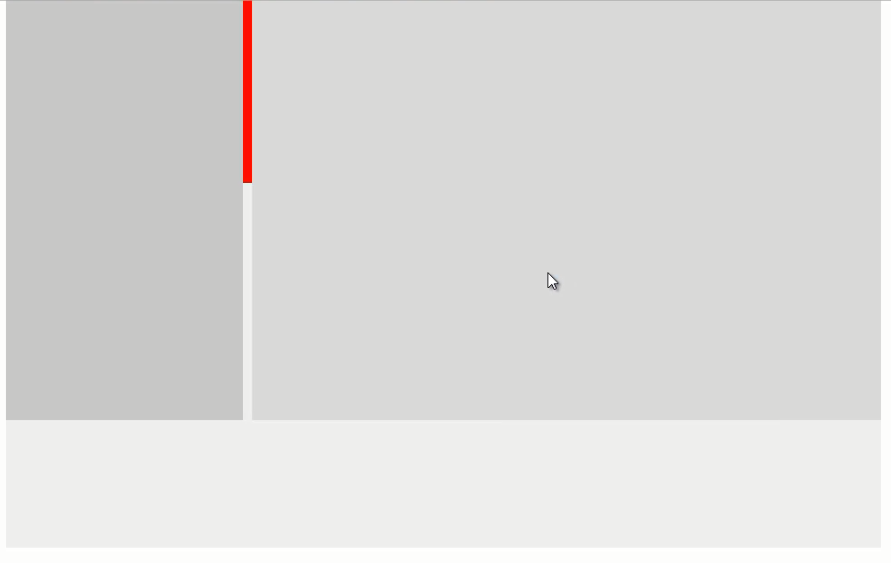
效果是:bottom的红色,被left 和right这两个浮动的div给盖住了

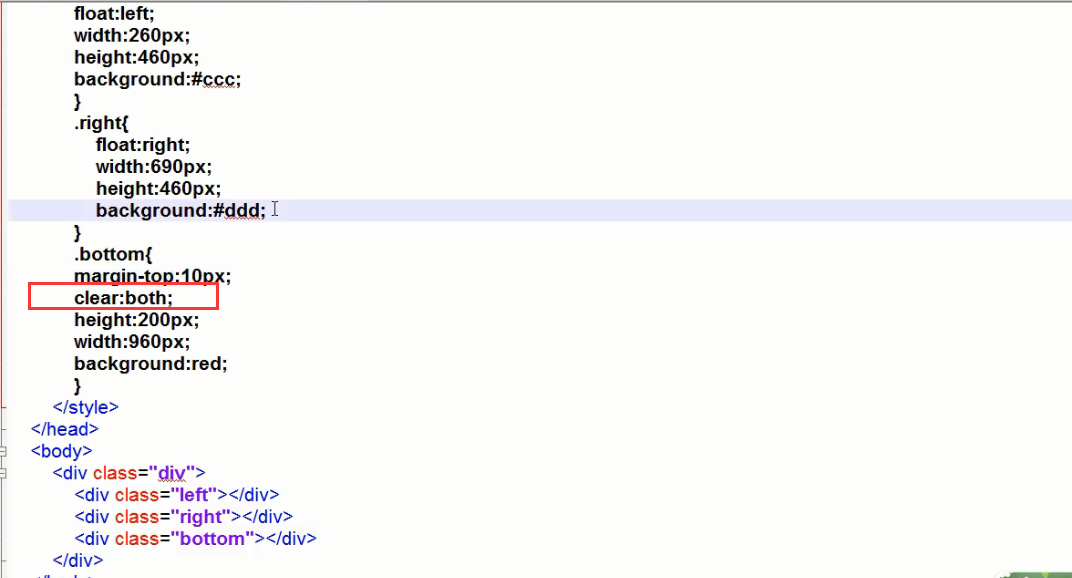
如果bottom 所在的div清除浮动,只需要在bottom中设置样式属性 clear:both

效果如下:

bottom跑到下面了
5.div 样式属性的margin:0 auto;是居中处理
6.前端多版本测试的工具软件:IETest multibrowser
7.判断当前用户浏览网页时所使用的浏览器版本的方法:
<!--[if expression]> HTML <![endif]-->
例子:
<!--[if IE 5]>
<p>Welcome to Internet Explorer 5.</p>
<![endif]-->
[if IE] 判断是否IE
[if IE 7] 判断是否是IE7
[if !IE] 判断是否不是IE
[if lt IE 5.5] 判断是否是IE5.5 以下版本。 (<)
[if lte IE 6] 判断是否等于IE6 版本或者以下 (<=)
[if gt IE 5] 判断是否IE5以上版本 (> )
[if gte IE 7] 判断是否 IE7 版本或者以上
[if !(IE 7)] 判断是否不是IE7
[if (gt IE 5)&(lt IE 7)] 判断是否大于IE5, 小于IE7
[if (IE 6)|(IE 7)] 判断是否IE6 或者 IE7
8.<a href="" style="cursor:pointer">点击我</a> <span style="cursor:pointer">test</span>
9.鼠标的事件:
一般事件
页面相关事件
表单相关事件
滚动字幕事件
编辑事件
外部事件
10.H5固有的一个方法:innerHTML
例子:<p id="msg"></p>
var target=document.getElementById("msg");
target.innerHTML="您好";
11.css3布局中的box-sizing
举例:
html文档:
<body> <div id="centerboy"> <div id="left"> <h2>栏目列表</h2> <ul> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> <li><a href="index.html">栏目名称</a> </li> </ul> </div> <div id="conter"> <p>孙鸿志系在全国工商行政管理会议现场被带走 中纪委:发改委人员“调研”14天 其中12天旅游 南水北调供水进京 与本地水“同水同价” 问答 专题 吉林宝源丰致121死火灾宣判 公司董事长获刑9年 云南致5死10伤砍人案侦破:20岁嫌犯精神异常(图) 北京公交地铁明起实行新票价 7类人群可免费 回顾2014互联网金融:一场疯狂抓钱的游戏 iPhone 7无边框视频火爆 如何让用户喜欢这样的设计 全国164.9万人今日参加考研 人数持续第二年下降 威海村民举报检察长被拘 政法委先定性警方后立案</p> </div> <div id="right"> <h2>推荐文章</h2> <ul> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> <li><a href="index.html">推荐文章</a> </li> </ul> </div> </div> </body>
引入样式(未加入box-sizing):
<style> #centerboy{ width: 1000px; margin: 0 auto; } div#left{ float: left; width: 300px; padding: 10px; background-color: green; } div#right{ float: right; width: 300px; padding: 10px; background-color: #ff39ca; } div#conter{ float: left; width: 400px; background-color: #0064ff; } </style>
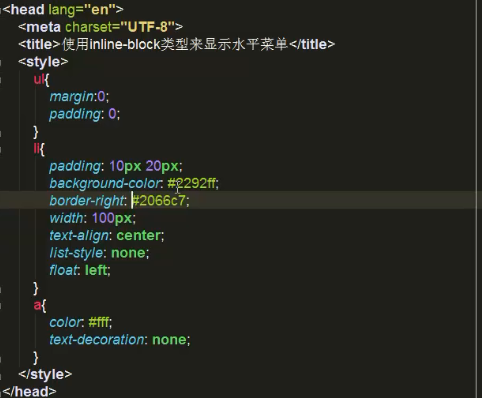
12.菜单水平显示:
传统的菜单都是通过ul+li+a来进行设计,但是这样设计默认是li前面带小黑点的竖行排放的,那么如何改造?

添加样式,使之变成横向显示的菜单:

13 html5中<nav>的水平显示:
<div id="nav"> <nav class="container"> <ul> <li><a href="index.html">集团首页</a></li> <li><a href="piclist.html">产品列表</a></li> <li><a href="list.html">新闻列表</a></li> <li><a href="content.html">内容页面</a></li> <li><a href="index.html">关于我们</a></li> </ul> </nav> </div>
样式:
div#nav{ background-color: #3598db; height: 60px; } div#nav nav li{ display: inline-block;//这个就是水平显示的 line-height: 60px;//这个是使nav在外面的div中居中显示 padding: 0 10px;//设置各个菜单的上下左右边距 } div#nav nav a{ color: #fff;//设置链接的字体为白色 text-decoration: none;//把链接文字下面的横线去掉 font-size: 16px; }
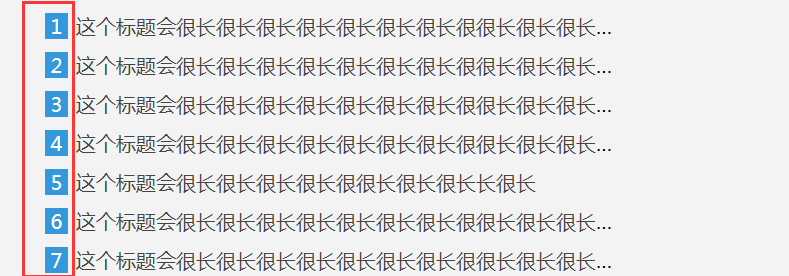
14.字段前面加数字序号的方法,效果如下:

html代码(其实就是ul + li)
<ul> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长ffgfgfgfgfgfgfgfgfgfgf</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长fgfgfgggfssasdsddfdfdfdfdffdfdfdd</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很长很长很长很很长很长很长长很长</a></li> <li><a href="content.html">这个标题会很长很长很长很长很很长很长很长长很长</a></li> </ul>
css样式:
li:before{ content: counter(listxh); background: #3598dc; padding: 2px 5px; color: #fff; margin-right:6px; } li{ counter-increment: listxh; display: inline-block; width: 100%; vertical-align: bottom; overflow: hidden; /*以下三行的意思是设置行的长度,如果超过设定的长度,那么就用..来代替*/ white-space: nowrap; text-overflow: ellipsis; margin-top: 10px; }
15.li标签中的文字居中样式:text-align:center (也可不局限与li标签)

16.如何给标题或者其他文字加下划线:
<h3>hello word!</h3>
样式为:

padding-bottom是下划线距离文字的距离
17. background: rgba(0,0,0,0.7); 这个是滤镜的效果
line-height:35px;是设置字体的行高;