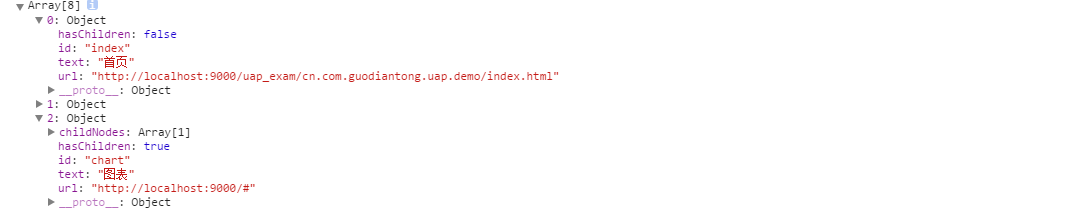
动态的把固定格式的json数据以菜单形式插入

var root=$("#side-menu");
$(menuData).each(function(i,n){
var top1Li=$("<li></li>");
if(n.hasChildren){
top1Li.append("<a href='#'><i class='fa fa-th-large'></i> <span class='nav-label'>"+n.text+"</span> <span class='fa arrow'></span></a>");
var c1=$('<ul class="nav nav-second-level collapse"></ul>');
$(n.childNodes).each(function(i,n){
$("<li></li>").append("<a href='"+n.url+"'>"+n.text+"</a>").appendTo(c1);
})
c1.appendTo(top1Li);
}else{
top1Li.append("<a href='"+n.url+"'><i class='fa fa-th-large'></i> <span class='nav-label'>"+n.text+"</span></a>");
}
//console.log(top1Li.html());
top1Li.appendTo(root);
console.log(root.html());
})
alert(2);
root.metisMenu();



