JavaScript学习笔记
1.JavaScript的变量名不能以数字开头
2. <input id="item1" type="text"> 想要获取input框中的内容 document.getElementById("item1").value,后面是有value的,如果不跟value,那么获取的就是input框
3.获取上述input框之后,里面的是字符串,如果想要进行数字运算,需要进行转换:即 parseFloat(document.getElementById("item1").value) 然后在进行 “+” 运算,如果不转换,就进行“+”运算,那么得到的是字符串的扩充
4.JavaScript自定义对象:1.通过new Object()创建:
var hero = new Object(); hero.name = "盖伦"; //定义一个属性name,并且赋值 hero.kill = function(){ document.write(hero.name + " 正在杀敌" ); //定义一个函数kill } hero.kill(); //调用函数kill
这种方式的有个问题:就是每创建一个对象,都得重新定义属性和函数,这样代码的重用性不好,所以需要另外一种方式
2.通过function 设计一种对象,然后实例化它,这种思路很想Java里的类,但是JavaScript中没有类,只有对象,所以我们又称设计一种对象,这时候函数名(其实叫对象名)是大写的
function Hero(name){ this.name = name; this.kill = function(){ document.write(this.name + "正在杀敌<br>"); } } var gareen = new Hero("盖伦"); gareen.kill(); var teemo = new Hero("提莫"); teemo.kill();
接着,我们又有新的需求了,假如说,我已经创建好了对象,那么我发现我要给它增加新的方法,那该怎么办呢?需要通过prototype实现这一点
function Hero(name){ this.name = name; this.kill = function(){ document.write(this.name + "正在杀敌<br>"); } } var gareen = new Hero("盖伦"); gareen.kill(); var teemo = new Hero("提莫"); teemo.kill(); Hero.prototype.keng = function(){ document.write(this.name + "正在坑队友<br>"); } gareen.keng(); teemo.keng();
5.BOM对象:

一旦页面加载,就会自动创建window对象,所以无需手动创建window对象,window对象可以获取文档显示区域的高度(window.innerWidth)和宽度(window.innerHeight)
获取外部窗体即浏览器的宽度(window.outerWidth)和高度(window.outerHeight)
6.Navigator浏览器对象,提供浏览器相关的信息
document.write("<p>浏览器产品名称:");
document.write(navigator.appName + "</p>");
document.write("<p>浏览器版本号:");
document.write(navigator.appVersion + "</p>");
document.write("<p>浏览器内部代码:");
document.write(navigator.appCodeName + "</p>");
document.write("<p>操作系统:");
document.write(navigator.platform + "</p>");
document.write("<p>是否启用Cookies:");
document.write(navigator.cookieEnabled + "</p>");
document.write("<p>浏览器的用户代理报头:");
document.write(navigator.userAgent + "</p>");
7.Screen对象,表示用户的屏幕相关的信息,
document.write("用户的屏幕分辨率: ")
document.write(screen.width + "*" + screen.height)
document.write("<br />")
document.write("可用区域大小: ")
document.write(screen.availWidth + "*" + screen.availHeight)
document.write("<br />")
8.History用于记录访问的历史:
返回上一次:history.back() history.go(-2); //-1表示上次,-2表示上上次,以次类推
9. Location表示浏览器中的地址栏:
reload方法,表示刷新当前页面:
<span>当前时间:</span> <script> var d = new Date(); document.write(d.getHours()); document.write(":"); document.write(d.getMinutes()); document.write(":"); document.write(d.getSeconds()); document.write(":"); document.write(d.getMilliseconds()); function refresh(){ location.reload(); } </script> <br> <button onclick="refresh()">刷新当前页面</button>
跳转到另一个页面:location.assign("/");
p("协议 location.protocol:"+location.protocol);
p("主机名 location.hostname:"+location.hostname);
p("端口号 (默认是80,没有即表示80端口)location.port:"+location.port);
p("主机加端口号 location.host: "+location.host);
p("访问的路径 location.pathname: "+location.pathname);
p("锚点 location.hash: "+location.hash);
p("参数列表 location.search: "+location.search);
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
10 javascript计时器:
10.1只执行一次:setTimeout
函数setTimeout(functionname, 距离开始时间毫秒数 );
通过setTimeout在制定的毫秒数时间后,执行一次 函数functionname
<script> function printTime(){ var d = new Date(); var h= d.getHours(); var m= d.getMinutes(); var s= d.getSeconds(); document.getElementById("time").innerHTML= h+":"+m+":"+s; } function showTimeIn3Seconds(){ setTimeout(printTime,3000); } </script> <div id="time"></div> <button onclick="showTimeIn3Seconds()">点击后3秒钟后显示当前时间,并且只显示一次</button>
10.2 不停的重复执行:
函数setInterval(函数名, 重复执行的时间间隔毫秒数 );
通过setInterval重复执行同一个函数,重复的时间间隔由第二个参数指定
<p>每隔1秒钟,打印当前时间</p> <div id="time"></div> <script> function printTime(){ var d = new Date(); var h= d.getHours(); var m= d.getMinutes(); var s= d.getSeconds(); document.getElementById("time").innerHTML= h+":"+m+":"+s; } var t = setInterval(printTime,1000); </script> <br><br>
10.3 终止重复执行:
通过clearInterval终止一个不断重复的任务:
<p>每隔1秒钟,打印当前时间</p> <div id="time"></div> <script> var t = setInterval(printTime,1000); function printTime(){ var d = new Date(); var h= d.getHours(); var m= d.getMinutes(); var s= d.getSeconds(); document.getElementById("time").innerHTML= h+":"+m+":"+s; if(s%5==0) clearInterval(t); } </script> <br>
11.有的时候通过id获取元素节点,同样的代码 document.getElementById却无法获取元素节点,比如下面的例子:
<html> <script> var div1 = document.getElementById("d1"); document.write(div1); </script> </html> <div id="d1">hello HTML DOM</div>
这是因为javascript是解释语言,是顺序执行的。 在执行到 document.getElementById的时候,div标签还没有加载,所以无法获取
12.获取属性节点:
<div id="d1" align="center" class="abc">hello HTML DOM</div> <script> var div1 = document.getElementById("d1"); var as = div1.attributes; document.write("div总共有"+as.length +" 个属性"); document.write("分别是:"); for(i = 0; i< as.length; i++){ document.write("<br>"); document.write(as[i].nodeName); document.write(":"); document.write(as[i].nodeValue); } document.write("<br>"); document.write("div的id属性值是:"+ as["id"].nodeValue);
13.获取内容节点:首先通过document.getElementById获取元素节点,然后通过childNodes获取其所有的子节点。 其中第一个子节点,就是其内容节点。
然后借助nodeName和nodeValue把内容节点的名称和值打印出来。
14.获取元素文本的内容:
<html> <div id="d1">hello HTML DOM</div> <script> function changeDiv1(){ document.getElementById("d1").childNodes[0].nodeValue= "通过childNode[0].value改变内容"; } function changeDiv2(){ document.getElementById("d1").innerHTML= "通过innerHTML改变内容"; } </script> <button onclick="changeDiv1()">通过内容节点方式改变div的内容</button> <button onclick="changeDiv2()">通过innerHTML改变div的内容</button> </html>
<html> <div id="d1">hello HTML DOM</div> <script> function p(s){ document.write(s); document.write("<br>"); } var div1 = document.getElementById("d1"); p("document是没有nodeValue的:"+document.nodeValue); p("元素节点是没有nodeValue的:"+div1.nodeValue); p("属性节点id的nodeValue:"+div1.attributes[0].nodeValue); p("内容节点的nodeValue:"+div1.childNodes[0].nodeValue); </script> </html>
15.元素上的属性:
比如id,value可以通过直接访问,如果是自定义属性,那么可以通过如下两种方式来获取:getAttribute("test") 或者attributes["test"].nodeValue
<html> <div id="d1">hello HTML DOM</div> <script> function get(){ var input1 = document.getElementById("input1"); var s = "id="+input1.id + "<br>"; s += "value="+input1.value + "<br>"; s += "class="+input1.className + "<br>"; s += "test="+input1.getAttribute("test")+ "<br>"; s += "test="+input1.attributes["test"].nodeValue+ "<br>"; document.getElementById("d1").innerHTML= s; } </script> <input id="input1" class="class1 class2" test="t1" value="这是一个输入框"> <br> <button onclick="get()">获取input的属性</button> <div style="height:30px"></div> </html>
16.改变背景颜色:var d1 = document.getElementById("d1");d1.css("background-color","green"); 或者 d1.style.backgroundColor="green";
17. onfocus="f()" 获取焦点(比如输入框中点击鼠标,出现了光标) onblur="f1()" 失去焦点
18.当组件的值发生变化的时候,会触发onchange事件,对于输入框而言,只有在失去焦点的时候,才会触发onchange事件
19.onsubmit事件,用在form元素上,监听提交事件,当form元素提交的时候,会触发onsubmit事件
20.当整个文档加载成功,或者一个图片加载成功,会触发加载事件,当body元素或者img加载的时候,会触发onload事件
<script> function loadBody(){ document.getElementById("message1").innerHTML="文档加载成功"; } function loadImg(){ document.getElementById("message2").innerHTML="图片加载成功"; } </script> <body onload="loadBody()"> <div id="message1"></div> <div id="message2"></div> </body> <img onload="loadImg()" src="https://how2j.cn/example.gif"/>
21. 当前组件,this表示触发事件的组件,可以在调用函数的时候,作为参数传进去
<input type="button" onclick="singleClick(this)" value="演示this的按钮1" > <input type="button" onclick="singleClick(this)" value="演示this的按钮2" > <br> <br> <div id="message"></div> <script> function singleClick(button){ var s = "被点击的按钮上的文本是: "+button.value; document.getElementById("message").innerHTML=s; } </script> 双击选中所有代码
22.阻止事件的发生:
比如在提交一个表单的时候,如果用户名为空,弹出提示,并阻止原本的提交:1.在调用函数的时候,增加一个return;2.在函数中,如果发现用户名为空,则返回false;3.当onSubmit得到的返回值是false的时候,表单的提交功能就被取消了。
<form method="post" action="/study/login.jsp" onsubmit="return login()"> 账号:<input id="name" type="text" name="name"> <br/> 密码:<input type="password" name="password" > <br/> <input type="submit" value="登录"> </form> <script> function login(){ var name = document.getElementById("name"); if(name.value.length==0){ alert("用户名不能为空"); return false; } return true; } </script>
23. JSON对象与JavaScript对象: JavaScript对象分内置对象(Number,String,Array,Date,Math)和自定义对象,其实JSON就是自定义对象,只不过是以json这样的数据组织方式表达出来,所以不存在JSON对象与JavaScript对象的转换问题。
24. 字符串转为json对象,通过字符串拼接得到一个json结构的字符串,并不是一个json对象,需要通过eval转换得到,转换的时候注意,eval 函数要以( 开头,)结尾
字符串转json对象:JSON.parse('{"name":"zst"}'); //注意json字符串外有单引号
示例如下:
<script> var s1 = "{\"name\":\"盖伦\""; var s2 = ",\"hp\":616}"; var s3 = s1+s2; document.write("这是一个JSON格式的字符串:" + s3); document.write("<br>"); var gareen = eval("("+s3+")"); document.write("这是一个JSON对象: " + gareen); </script>
25. JSON对象转换为字符串:json对象因为是一个JavaScript对象,所以如果直接打印的话,是这种形式:[object Object],所以需要通过JSON.stringify 函数把它转换为 字符串
<script>
var hero = {"name":"盖伦","hp":"616"};
document.write("这是一个json 对象:"+ hero);
document.write("<br>");
var heroString = JSON.stringify(hero)
document.write("这是一个json 字符串:"+ heroString );
</script>
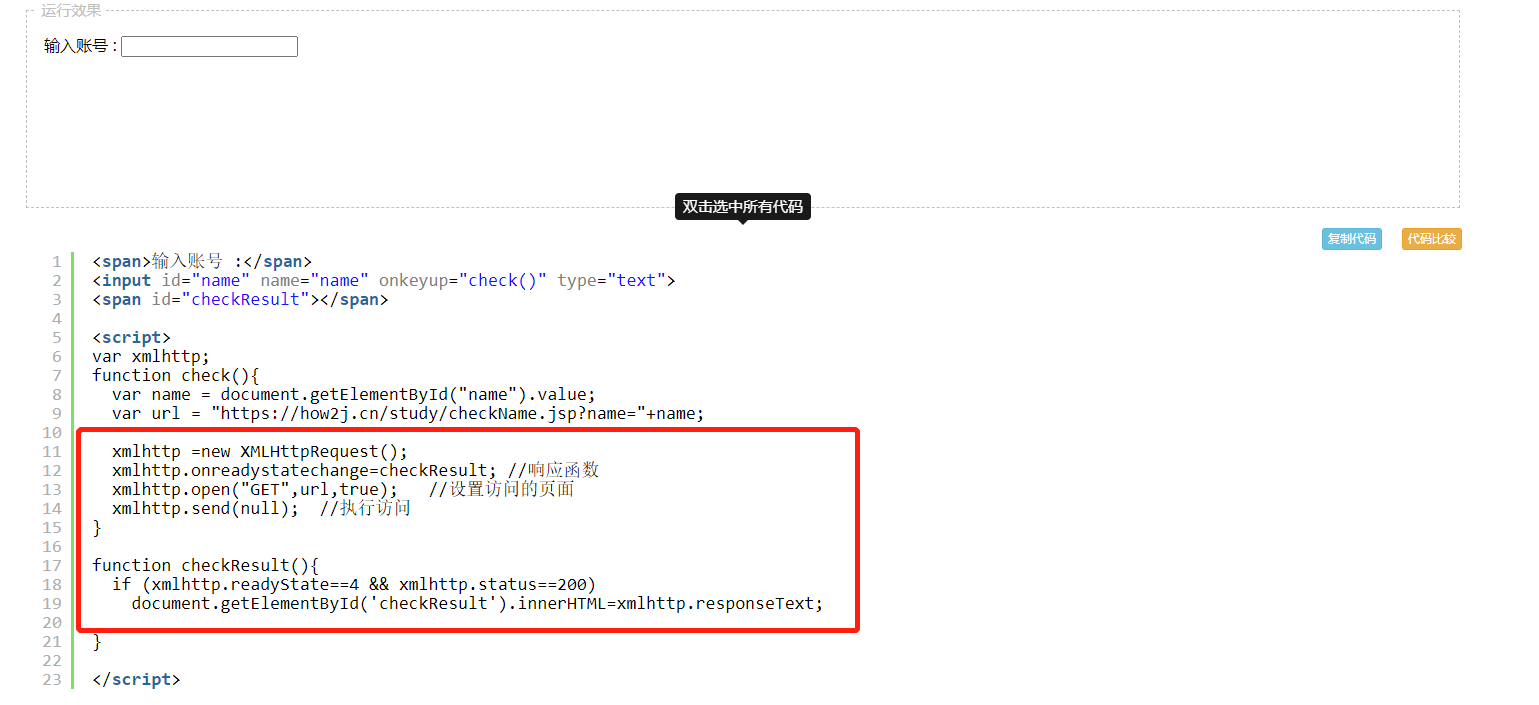
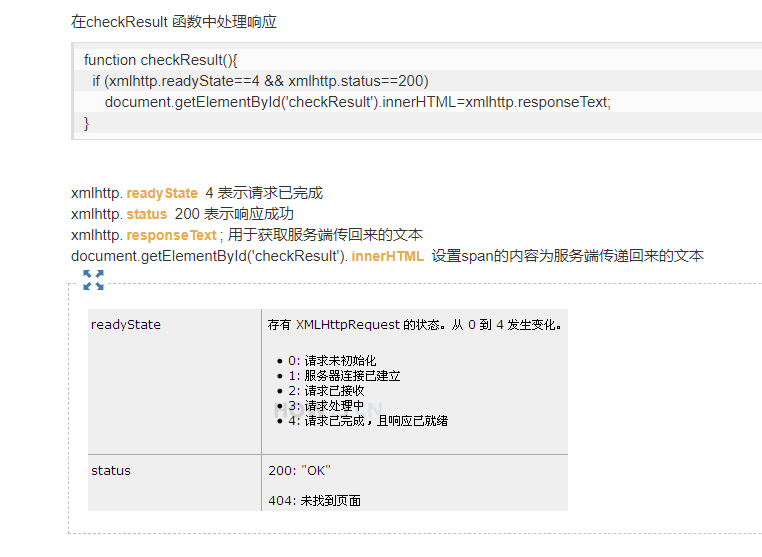
26.javascript原生的ajax请求: