复习
# 企业项目的类型
# 项目开发流程
-开发那块:部门---》小组
-研讨会---》技术选型---》架构设计---》数据库设计
-功能分块----》分任务开发
-项目管理平台(禅道)--->看任务,开发(钉钉交流)
-把代码提交到git(自测)---》任务点完成---》(代码review或代码评审)
-发版测试
-准备上线----》联调(前端)
-测试
-上线
-补充:小型公司没有专门的运维
# pip换源
# 虚拟环境
-系统的解释器(加入环境变量)
-创建出虚拟环境1(加入到环境变量)
-创建出虚拟环境2
-安装和配置
pip3 install virtualenv
pip3 install virtualenvwrapper-win
在环境变量例配置 WORKON_HOME: D:\Virtualenvs
-创建,查看,删除虚拟环境
-mkvirtualenv -p python3 虚拟环境名称
-workon # 查看
-workon luffy # 使用
-deactivate # 退出
-rmvirtualenv 虚拟环境名称 # 删除
今日内容
1 luffy后台项目创建目录调整
# 创建虚拟环境
mkvirtualenv -p python3 luffy
# 安装django
pip install django==2.2.2
# 使用pycharm创建项目(django-admin创建项目)
-选中刚刚创建的虚拟环境,依赖于这个虚拟环境创建项目
# 创建app
python ../../manage.py startapp user
# 开发测试阶段,使用manage.py 启动项目 并发量10左右(很低)
# 项目上线阶段,使用uwsgi部署项目+wsgi.py 应发量100-200左右 qps、
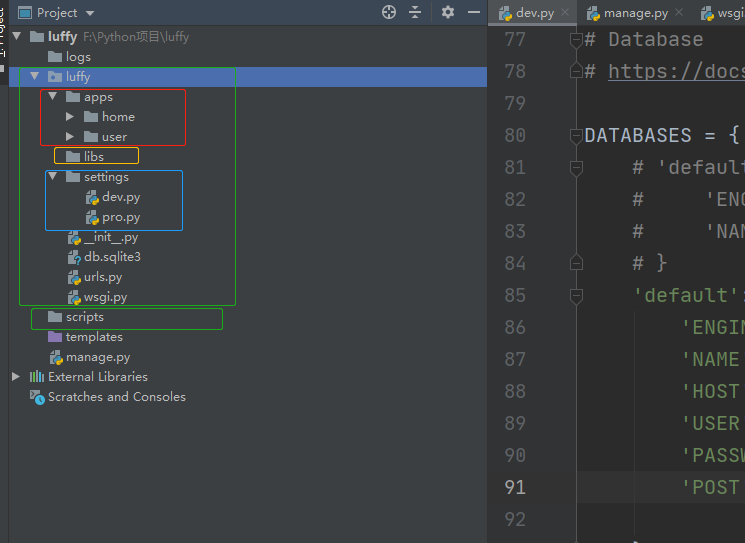
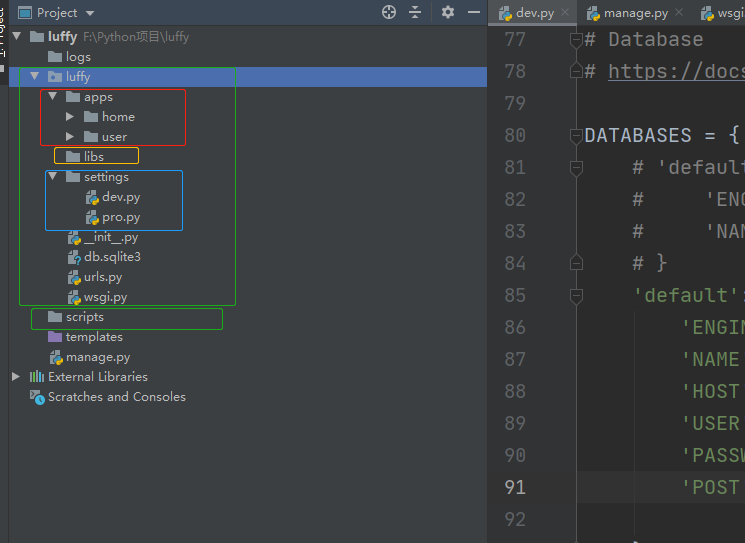
# 项目调整后的结构
luffy # 项目名字
-logs # 日志文件
-luffy
-apps # 项目所有的app
-settings # 项目的配置文件(开发和上线配置) 里面有dev.py(开发) pro.py(上线)
-libs # 公共库,第三方库
-urls.py # 路由
-wsgi.py # 使用uwsgi部署项目时用到
-manage.py # 测试阶段项目启动入口
-scripts # 脚本文件(测试文件...)
# apps 里面的记得注册 想简写直接写app名字 就需要吧路径加入到环境变量(luffy和apps)
sys.path.append(BASE_DIR)# 小luffy的路径
apps_path=os.path.join(BASE_DIR,'apps')
sys.path.append(apps_path) #apps 的路径
# django 默认使用MySQLdb链接mysql数据库,但是现在MySQLdb,只在python2.x上有效,3.x上无效
# 但是3.x 有pymysql,所有django中需要安装pymysql,并且在某个py文件中 配置
# 但是到了django 2.2后,这样做,需要改django源码
###############所以隆重推荐 mysqlclient
# 使用python 3.x上另一个操作数据库的模块mysqlclient,
# 安装:windows看人品,linux有不同的解决方案
# 解决方案一:win的操作系统缺东西(集成库)
-https://zhuanlan.zhihu.com/p/102535551
# 解决方案二:使用whl文件安装
-https://www.lfd.uci.edu/~gohlke/pythonlibs/#mysqlclient
-下载下来以后
-pip install 路径+文件
1.1 如果报错
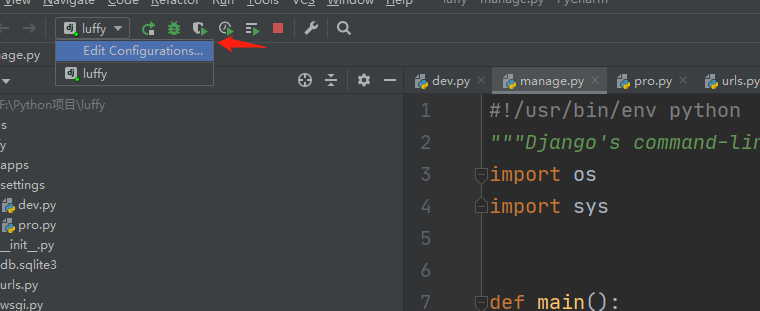
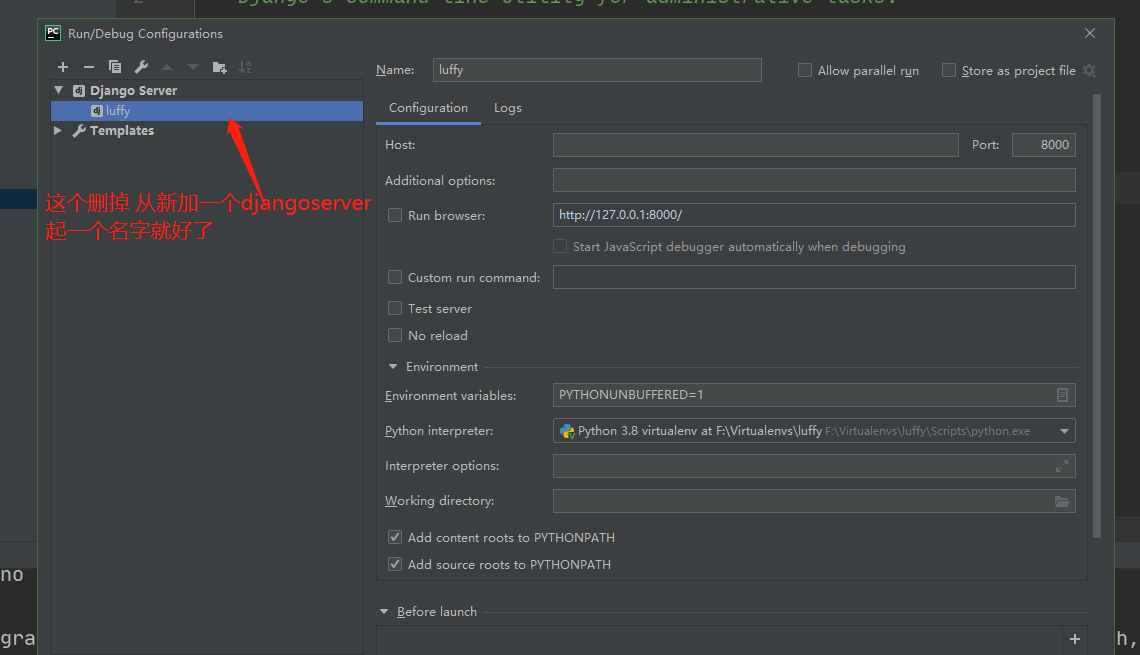
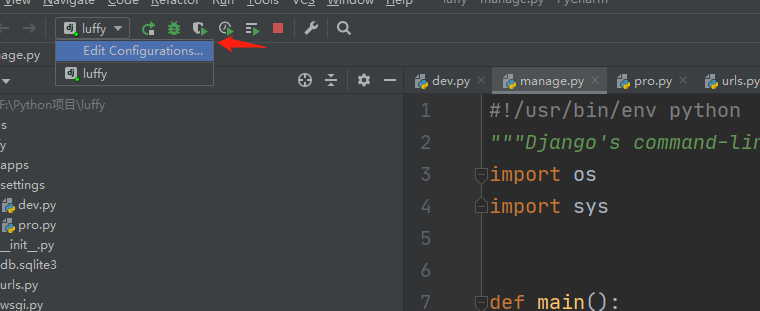
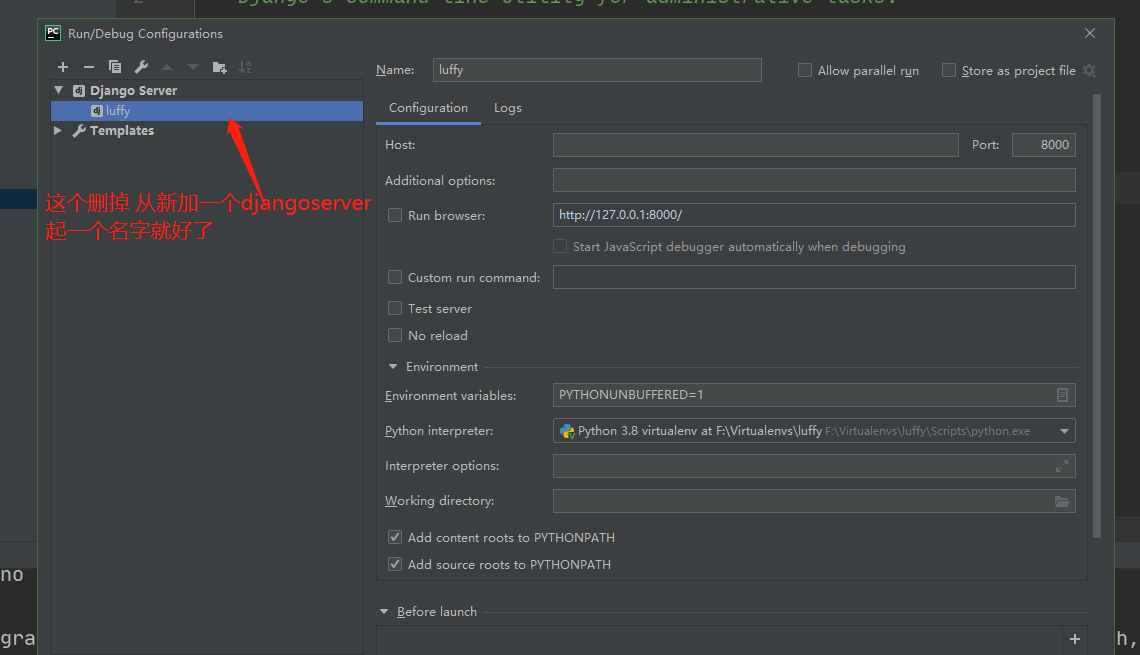
#目录修改之后还需要 manage,py对应的settings路径 如果启动不了 需要修改运行的那个 先删除 在从新加一个
# wsgi.py settings路径也需要需要修改为上线的setting配置


1.3 目录如下

2 luffy后台项目配置(日志,全局异常,响应对象)
2.1 日志
# 复制代码到配置文件
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'ERROR',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
# 在项目路径下建立utils/logging.py
utils 保存的是一些模块、工具等
import logging
logger = logging.getLogger('django')
#创建一个路由分发include
path('home/', include('home.urls')),
# 以后,在py文件中,导入使用即可
from luffy.utils.logging import logger
def Test(request):
logger.error('有错误')
return HttpResponse('收到了')
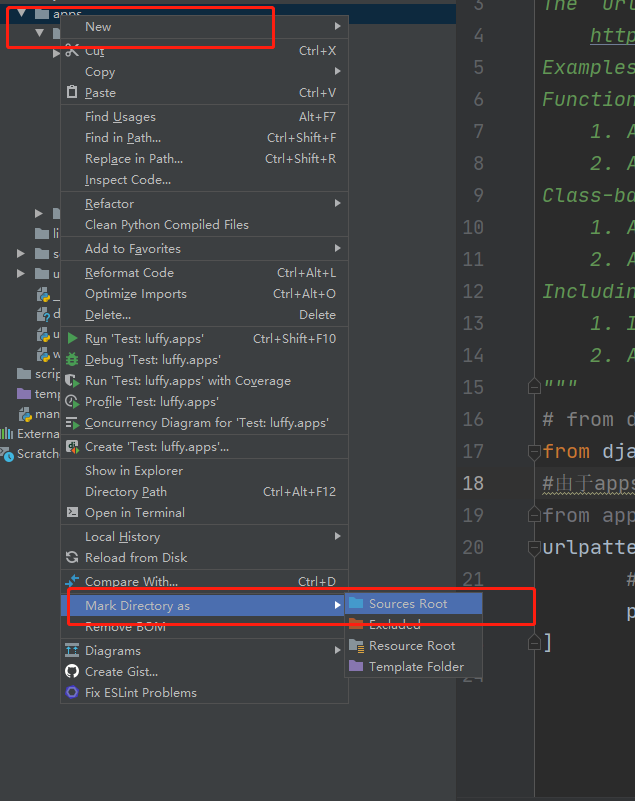
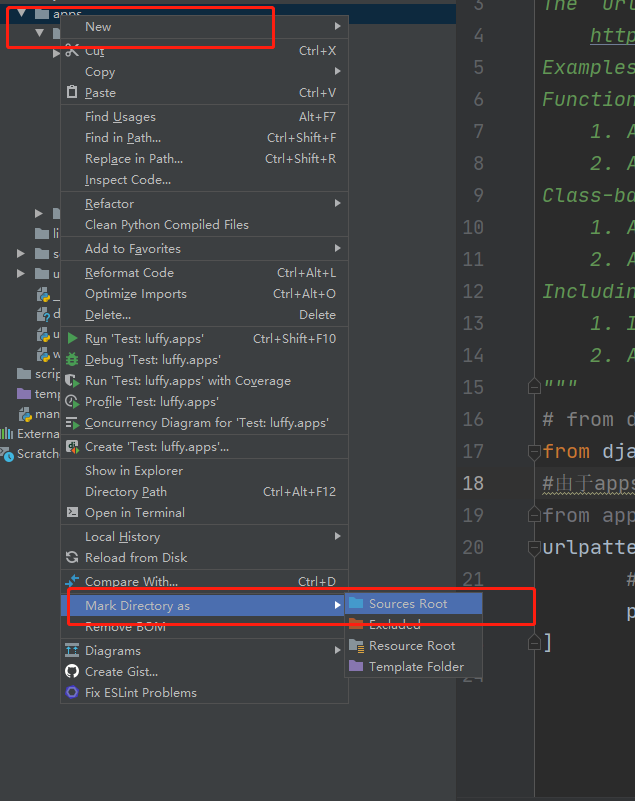
# 路由分发时需要导入如果报错就看下图
###############################导入模块路径最短优先#############################

2.2 全局异常
# 写一个异常函数 utils/exception
from rest_framework.views import exception_handler
from rest_framework.response import Response
def My_exception_handler(exc, context):
# 出异常才会走到这 记日志
from utils.logging import logger
res = exception_handler(exc, context)
# print(res)
# print(exc)
# print(context)
# 日志记得尽量详细
# 因为context是一个列表,能取出不少东西
logger.error('系统错误,请求用户是:%s,请求地址是:%s,请求视图类是:%s,错误原因是:%s'
% (context['request'].user, context['request'].get_full_path(), str(context['view']), str(exc)))
if res: # res有值,证明走了drf的异常,
return Response({'code': 888, 'msg': res.data['detail']})
else:
return Response({'code': 999, 'msg': '服务器异常,准备跑路'})
# 配置在配置文件中
REST_FRAMEWORK = {
'EXCEPTION_HANDLER': 'utils.exception.common_exception_handler',
}
# 以后,只要使用drf出的异常,都会记录日志
# 记得raise一个异常测试
class TestView(APIView):
def get(self, request):
raise Exception('错误原因') #999
# raise APIException('错误原因') #888
return Response('我是TestView')
记得设置apps注册应用 还有加入到全局变量 sys.path.append
2.3 响应对象
# 在utils/response.py
from rest_framework.response import Response
class APIResponse(Response):
def __init__(self, code=100, msg='迪迦奥特曼', http_status=None, headers=None, exception=False, **kwargs):
data = {
'status': code,
'msg': msg,
}
if kwargs:
data.update(kwargs)
super().__init__(data=data, status=http_status, headers=headers, exception=exception)
# 以后,响应对象,用自己的
class TestView(APIView):
def get(self, request):
return APIResponse() #可以传,可以不传
3 luffy数据库配置
#查看用户
select user,host,password from mysql.user;
# 创建一个用户:zhang,需要对luffy库有所有权限
# 以后程序中,使用的数据库用户,不要使用root
# grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
# 下面这句话翻译就是创建一个用户张,他对路飞库下的所有表都有操作权限,版本问题需要再加一个本地可以登录
grant all privileges on luffy.* to 'zhang'@'%' identified by 'Luffy123?';
#本地可以登录
grant all privileges on luffy.* to 'zhang'@'localhost' identified by 'Luffy123?';
#刷新权限
flush privileges;
# 项目配置文件 密码不能明文 所以可以通过os模块用本机电脑环境变量
# 如果拿不到用后面那个 正常不应该带
res=os.getenv('DB_PWD','Luffy123?')
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy', # 库名字
'HOST': '127.0.0.1',
'USER': 'zhang',
'PASSWORD': res, # 明文在这
'PORT': 3306,
}
}
4 luffy前台项目创建配置
# 1 创建项目
vue create luffy_front
# 2 使用pycharm打开,配置可以使用点击启动
# 3 删除App.vue中的代码
<template>
<div id="app">
<router-view/>
</div>
</template>
# 4 删除 Helloworld.vue 和About.vue
# 5 修改 router--index.js,删掉 About的路径
# 6 配置全局css--》assets--》css--》global.css
/* 声明全局样式和项目的初始化样式 */
/*
清除掉所有标签的默认样式
*/
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
# 7 在main.js中引入
// 引入写的全局css global.css
import './assets/css/global.css'
# 8 安装axios
npm install axios
# 9 在main.js中引入
import axios from "axios";
// 原型,把axios放到Vue的原型中
// 以后在vue对象中直接通过 this.$axios 拿到的就是axios
Vue.prototype.$axios=axios
# 10 编写配置文件 assets---》js---》settings.js
export default {
base_url:'http://127.0.0.1:8000' // 后端地址
}
# 11 在main.js中配置
import settings from "./assets/js/settings";
Vue.prototype.$settings=settings
# 12 以后在组件中使用
created() {
this.$axios.get(this.$settings.base_url + '/home/test2').then(res => {
console.log(res.data)
})
}