iOS--Masonry的简单使用
最近搭见面尝试了下Masonry,感觉挺不错的,比手写frame快多了,又避免了storyboard和xib的复杂约束。
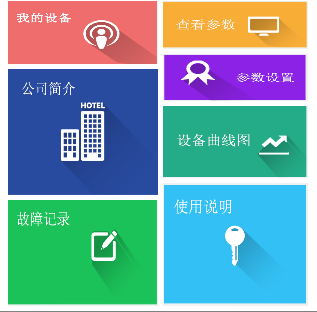
这是效果图 ps:以前看到这样的就愁死了,各种计算坐标,用Masonry分分钟的事。

代码:用的不是很熟练,有不少走了弯路的地方欢迎指正~~~~(>_<)~~~~
#import "HomeView.h" #import <Masonry.h> @implementation HomeView @synthesize myEquipmentBtn,aboutCompanyBtn,errorRecordingBtn,equipmentStateBtn,remoteControlBtn,equipmentGraphBtn,guideBtn; - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { self.backgroundColor = [UIColor whiteColor]; [self setUpSubViews]; } return self; } - (void)setUpSubViews { /** * 创建子视图并添加 */ //使用Masonry必须先把控件初始化,然后添加到共同的父视图上 //我的设备 myEquipmentBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // myEquipmentBtn.backgroundColor = [UIColor redColor]; [self addSubview:myEquipmentBtn]; [myEquipmentBtn setBackgroundImage:[UIImage imageNamed:@"1"] forState:0]; //关于我们 aboutCompanyBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // aboutCompanyBtn.backgroundColor = [UIColor redColor]; [aboutCompanyBtn setBackgroundImage:[UIImage imageNamed:@"3"] forState:0]; [self addSubview:aboutCompanyBtn]; //故障记录 errorRecordingBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // errorRecordingBtn.backgroundColor = [UIColor redColor]; [errorRecordingBtn setBackgroundImage:[UIImage imageNamed:@"6"] forState:0]; [self addSubview:errorRecordingBtn]; //设备状态 equipmentStateBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // equipmentStateBtn.backgroundColor = [UIColor redColor]; [equipmentStateBtn setBackgroundImage:[UIImage imageNamed:@"2"] forState:0]; [self addSubview:equipmentStateBtn]; //远程控制 remoteControlBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // remoteControlBtn.backgroundColor = [UIColor redColor]; [remoteControlBtn setBackgroundImage:[UIImage imageNamed:@"4"] forState:0]; [self addSubview:remoteControlBtn]; //设备曲线图 equipmentGraphBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // equipmentGraphBtn.backgroundColor = [UIColor redColor]; [equipmentGraphBtn setBackgroundImage:[UIImage imageNamed:@"5"] forState:0]; [self addSubview:equipmentGraphBtn]; //使用说明 guideBtn = [UIButton buttonWithType:UIButtonTypeCustom]; // guideBtn.backgroundColor = [UIColor redColor]; [guideBtn setBackgroundImage:[UIImage imageNamed:@"guide"] forState:0]; [self addSubview:guideBtn]; /** * 约束 * * @param make <#make description#> * * @return <#return value description#> */ //我的设备 [myEquipmentBtn mas_makeConstraints:^(MASConstraintMaker *make) {
//上边距离父视图上边5各单位 make.top.equalTo(self.mas_top).with.offset(5);
//左边距离父视图左边0个单位 make.left.equalTo(self.mas_left).with.offset(0);
//宽等于父视图宽的0.5倍 multipliedBy(0.5)设定比例 make.width.equalTo(self.mas_width).with.multipliedBy(0.5);
//高等于父视图高的0.5倍 make.height.equalTo(self.mas_height).with.multipliedBy(0.2); }]; //关于我们 [aboutCompanyBtn mas_makeConstraints:^(MASConstraintMaker *make) {
//上边距离上部控件的底边5个单位 make.top.equalTo(myEquipmentBtn.mas_bottom).with.offset(5);
//左边距离父视图左边0个单位 make.left.equalTo(contentView.mas_left).with.offset(0);
//宽和上方的控件一样宽 make.width.equalTo(myEquipmentBtn.mas_width);
//高是父视图高的0.4倍 make.height.equalTo(self.mas_height).with.multipliedBy(0.4); }]; //故障记录 [errorRecordingBtn mas_makeConstraints:^(MASConstraintMaker *make) {
//上边距离上部控件的底边5个单位 make.top.equalTo(aboutCompanyBtn.mas_bottom).with.offset(5);
//左边距离父视图左边0个单位 make.left.equalTo(self.mas_left).with.offset(0);
//等宽 make.width.equalTo(myEquipmentBtn.mas_width);
//下边距离父视图下边-5个单位,,+5的话控件就跑出父视图之外了,-5说明在父视图里面 make.bottom.equalTo(self.mas_bottom).with.offset(-5); }]; //设备状态 [equipmentStateBtn mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.mas_top).with.offset(5); make.left.equalTo(myEquipmentBtn.mas_right).with.offset(5); make.right.equalTo(self.mas_right).with.offset(0); make.height.equalTo(self.mas_height).with.multipliedBy(0.15); }]; //远程控制 [remoteControlBtn mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(equipmentStateBtn.mas_bottom).with.offset(5); make.left.equalTo(myEquipmentBtn.mas_right).with.offset(5); make.width.equalTo(equipmentStateBtn.mas_width); make.height.equalTo(self.mas_height).with.multipliedBy(0.15); }]; //设备曲线图 [equipmentGraphBtn mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(remoteControlBtn.mas_bottom).with.offset(5); make.left.equalTo(myEquipmentBtn.mas_right).with.offset(5); make.width.equalTo(remoteControlBtn.mas_width); make.height.equalTo(self.mas_height).with.multipliedBy(0.23); }]; //使用说明 [guideBtn mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(equipmentGraphBtn.mas_bottom).with.offset(5); make.left.equalTo(myEquipmentBtn.mas_right).with.offset(5); make.width.equalTo(remoteControlBtn.mas_width); make.bottom.equalTo(self.mas_bottom).with.offset(-5); }]; } @end




