构建一个Vue项目
一 我们需要安装vue.js
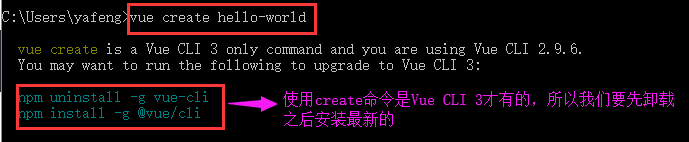
当我们已经安装了vue-cli,那么我们需要更新Vue-cli。
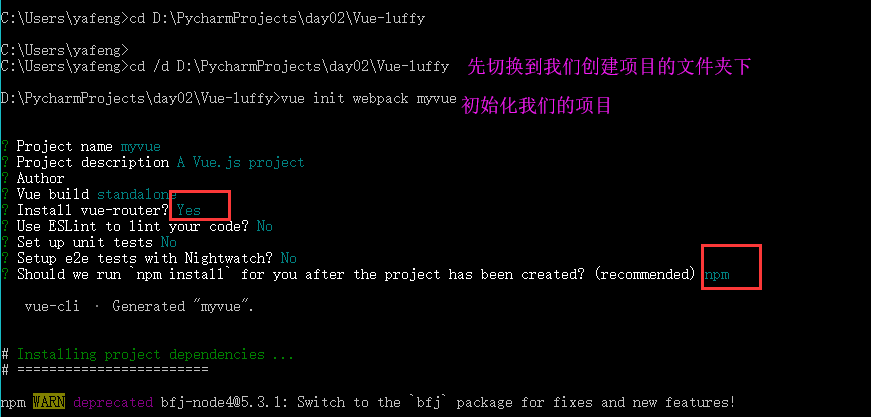
二 安装好了之后:
我们可以直接使用命令:mkdir 文件名 创建一个文件夹,然后cd到这个文件下。

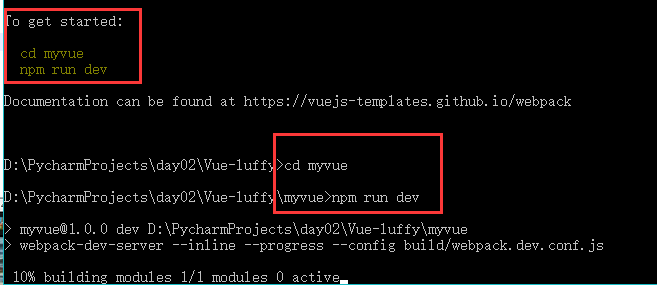
③ 之后按照指引:
执行两个命令:

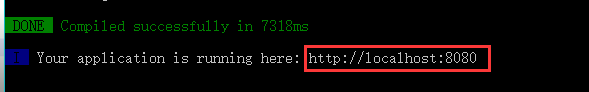
④ 启动我们的项目之后,我们访问项目的url:

那么终止我们的项目:Ctrl+C
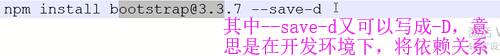
⑤ 安装bootstrap:
@符号后面跟的是bootstrap的版本号。

⑥ 安装好之后我们会进行启动:npm run dev
一个Vue页面其实分为三部分:
① templates
② script
③ style

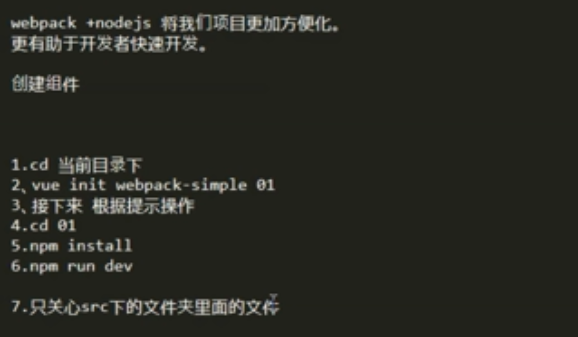
那么我们一个创建一个Vue项目所要经过的步骤:
①我们先创建文件夹,然后cd到我们创建的文件夹下。 ② Vue init webpack-simple 文件名 ③ 按照提示操作 ④ cd 到创建的文件目录下 ⑤ 执行两条命令:npm install 。。。 npm run dev ⑥ 接下来就只管src下的文件,创建组件,在Vue.app中引入组件。

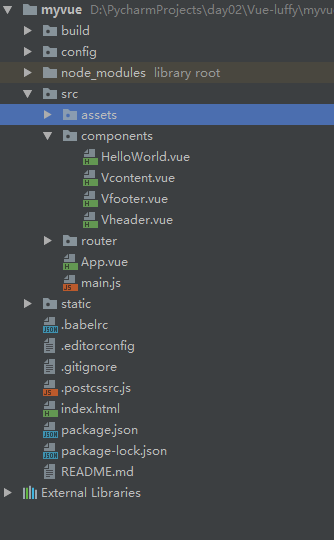
三 项目目录解析
接着去我们创建的Vue项目中,看下创建的各个文件夹以及作用:

build 文件夹: 里面是对 webpack 开发和打包的相关设置,包括入口文件、输出文件、使用的模块等; config 文件夹: 主要是指定开发和打包中的静态资源路径、要压缩的文件类型、开发使用的端口号、开发使用虚拟服务器跨域请求 api 等。 node_modules: 项目的依赖库; src 文件夹: 我们主要操作的地方,组件的增加修改等都在这个文件夹里操作,下文会有详细介绍; static 文件夹: 静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录(默认是dist/static)下; .babelrc: 使用 babel 的配置文件,用来设置转码规则和插件; .editorconfig: 代码的规范文件,规定使用空格或 tab 缩进,缩进的长度是两位还是四位之类的代码风格,使用的话需要在编辑器里下载对应的插件; .eslintignore: 指定 eslint 忽略的文件; .eslintrc: 配置 eslint 的检测规则,强制按照规则书写代码; .gitignore: 指定 git 忽略的文件,所有 git 操作均不会对其生效; .postcssrc: 指定使用的 css 预编译器,里面默认配置了 autoprefixer ,自动补全浏览器前缀; favicon.ico: 浏览器标签页 title 旁边的小图标,这是需要我们自己粘贴过来的; index.html: 首页文件,项目运行的时候,会自动将我们在 src 文件夹里生成的组件插入这个文件里; LICENSE: 项目声明的 license; package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,
而忽略项目开发过程中有些依赖已经发生的更新; package.json: 指定项目开发和生成环境中需要使用的依赖库; README.md: 相当于是一个备注文件,对项目开发过程中需要注意的地方进行一些说明。
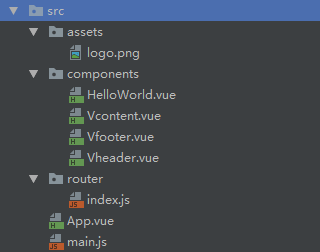
我们主要关注的还是src目录下的内容,因为这部分内容是我们主要的进行操作的:

assets: 放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,
是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
components: 放置通用模块组件。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为通用组件,避免重复工作;
http: 放置与后台 api 相关的文件。这里面有 axios 库的实例配置文件、使用配置的 axios 实例接入 api 获取数据的函数的集合的文件;
mixins: 放置混合选项的文件。具体来说,相当于是公用函数的集合,在组件中引用时,可以作用于组件而不必书写重复的方法;
pages: 放置主要页面的组件。例如登录页、用户信息页等。通常是这里的组件本身写入一些结构,再引入通用模块组件,形成完整的页面;
router: 放置路由设置文件,指定路由对应的组件;
store: 放置 vuex 需要的状态关联文件,设置公共的 state、mutations 等;
App.vue: 入口组件,pages 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用;
main.js: 入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等。
如果我们已经安装了就的版本的vue-cli的话,那么我们只能先将旧版本卸载之后再安装最新的版本

在卸载成功之后进行:
Vue create 项目名


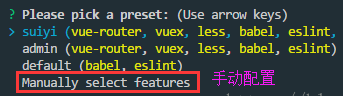
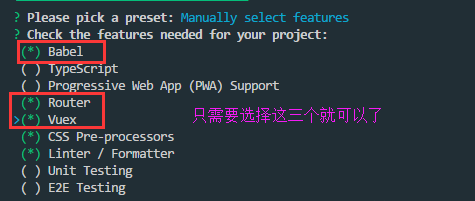
之后按照提示进行选择既可以了。


