HTML中head与body标签
一 head内常用标签
1、meta相关
#1、指定字符集 <meta charset="gbk"> #2、页面描述 <meta name="Description" content="具体描述。。。"> #3、关键字:有助于搜索引擎SEC优化,再怎么优化也抵不过竞价排名 <meta name="Keywords" content="网易,邮箱,游戏,新闻"> #4、3秒后跳转 <meta http-equiv="refresh" content="3,http://www.baidu.com"> #5、三秒刷新 <meta http-equiv="refresh" content="3">
2、非meta标签
#1、标题 <title>百度一下,你就知道</title> #2、网站的图标 <link rel="icon" href="https://www.baidu.com/favicon.ico"> #3、定义内部样式 <style></style> #4、引入外部样式文件 <link rel="stylesheet" href="mystyle.css"> #5、定义JavaScript代码或引入JavaScript文件 <script src="hello.js"></script>
一 HTML语义化
body中的标签是会显示到浏览器窗口中的,body内的标签只有一个作用就是用来标记语义的,语义指的是从字面意思就可以理解被标记的内容是用来做什么的
虽然不同的标签会有不同的显示样式,但我们一定要强制自己忘记所有标签的显示样式,只记它的语义。因为每个标签的样式各不相同,记忆不同标签的样式来控制显示样式,对前端开发来说将会是一种灾难,更何况添加样式并不是HTML擅长的事情
对于那些只用来修改样式的标签将会被淘汰掉,比如以下标签都是没有语义的,都是用来修改样式的
#1、<br> 换行
我是帅气逼人的Egon老师
<br>
我是帅气逼人的Egon老师
我是帅气逼人的Egon老师
我是帅气逼人的Egon老师
#2、<hr> 分割线
#3、<font> 修改文字大小,颜色
<font color="red" size="10px">我是哈哈哈</font>
#4、<b> 加粗
<b>论颜值,我秒杀宇宙</b>
#5、<u> 下划线
#6、<i> 倾斜
#7、<s> 删除线
html5中推出了一些新的标签
strong == b
ins == u
em == i
del == s
新的标签是有语义的,而老的只是单纯的添加样式(这是CSS干的事)
strong的语义:定义重要性强调的文字
ins的语义(inserted):定义插入的文字
em的语义(emphasized):定义强调的文字
del的语义(deleted):定义被删除的文字
二 字符实体
#1、在HTML中对空格/回车/tab不敏感,会把多个空格/回车/tab当作一个空格来处理 #2、字符实体指的是 在HTML中 有的字符是被HTML保留的比如大于号小于号 有的HTML字符,在HTML中是有特殊含义的,是不能在浏览器中直接显示出来的,那么这些东西想显示出来就必须通过字符实体,如下
注释:实体名称对大小写敏感!
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
三 h系列标签
语义:标记内容为一个标题,全称headline
h系列标签从h1-h6共6个,没有h7标签,标记内容为1~6级标题
虽然h1-h6标签的显示样式是从大到小,但再次强调:记忆HTML标签的显示样式是没有意义的
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon才华无敌</title>
</head>
<body>
<h1>一级标题</h1><h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<h7>没有七级标题</h7>
没有七级标题
</body>
</html>
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑),比如www.163.com。
四 p标签
语义:标记内容为一个段落,全称paragraph
<!DOCTYPE HTML>
<html>
<head lang='en'>
<meta charset="utf-8">
<title>Egon无敌</title>
</head>
<body>
<h1>Egon</h1>
<p>论颜值,鹤立鸡群</p>
<p>论才华,天下无敌</p>
</body>
</html>
五 img标签
语义:标记一个图片,全称image
#1、用法 <img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" /> #2、注意 2.1 src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的 2.2 图片的格式可以是png、jpg和gif 2.3 alt="图片加载失败时显示的内容" 2.4 title = "鼠标悬停到图片上时显示的内容" 2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形 那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可 只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形
六 a标签
语义:标记一个内容为超链接,全称anchor,锚
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下
<a href="跳转到的目标页面地址" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a>
#2、注意:
2.1 a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="mv.png" />百度一下,你就知道</a>
2.2 a标签必须有href属性,href的值必须是http://或https://开头
2.3 a标签还可以跳转到自己的页面
<a href="template/aaa.html">锤你胸口</a>
2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置
2.5 title="鼠标悬浮显示的内容"
假链接
#1、什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接
#2、假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,
那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替
#3、假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
页面内锚点
#1、要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码, 这样a标签才能在当前界面中找到需要跳转到的目标位置 #2、如何为html中的标签绑定一个独一无二的身份证号码呢? 在html中,每一个标签都有一个名称叫做id的属性 这个属性就是用来给标签指定一个独一无二的身份证号码的 #3、所以要想实现通过a标签跳转到指定的位置,分为两步 3.1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值 3.2、告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少 #4、a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
跳到首页
#1、跳到首页
<a href="">刷新页面,回到顶部,人类感觉不出来区别</a>
<a href="#">回到顶部</a>
#2、注意点:
通过我们的a标签跳转到指定的位置,是没有过度动画的
是直接一下子就跳转到了指定位置,比如京东主页
如果跳到首页需要过渡动画,则不用a标签做,比如天猫主页
 页面锚点+跳回首页练习
页面锚点+跳回首页练习七 列表标签
语义:标记一堆数据是一个整体/列表
html中列表标签分为三种
1、无序列表(列表标签中使用最多的一种,非常重要):unordered list
#1、作用:
制作导航条、商品列表、新闻列表等
#2、组合使用ul>li
<ul>
<li>秒杀</li>
<li>优惠券</li>
<li>PLUS会员</li>
<li>闪购</li>
<li>拍卖</li>
<li>京东服饰</li>
<li>京东超市</li>
<li>生鲜</li>
<li>全球购</li>
<li>京东金融</li>
</ul>
#3、ul标签的属性type(这属于列表的样式,所以了解即可)
type:列表标识的类型
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
可以通过css直接去掉小圆点
<style type="text/css">
ul {
list-style: none;
}
</style>
#4、注意
ul与li是组合标签应该一起出现,并且ul的子标签只应该是li,而li的子标签则可以是任意其他标签
 无序列表练习
无序列表练习2、有序列表(极少使用)
<h1>智商排名</h1>
<ol>
<li>Egon</li>
<li>刘清正</li>
<li>武佩奇</li>
<li>alex</li>
<li>元昊</li>
</ol>
<!--有序列表能干的事,完全可以用无序列表取代-->
<h1>智商排名</h1>
<ul style="list-style: none">
<li>1. Egon</li>
<li>2. 刘清正</li>
<li>3. 武佩奇</li>
<li>4. alex</li>
<li>5. 元昊</li>
</ul>
3、自定义列表(也会经常使用)
#1、作用分析 选择用什么标签的唯一标准,是看文本的实际语义,而不是看长什么样子 无序列表:内容是并列的,没有先后顺序 有序列表:内容是有先后顺序的 自定义列表:对一个题目进行解释说明的时候,用自定义列表,可以做网站尾部相关信息,网易注册界面的输入框 #2、自定义列表也是一个组合标签:dl>dt+dd dl:defination list,自定义列表 dt:defination title,自定义标题 dd:defination description,自定义描述
<dl>
<dt>自定义标题1<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题2<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
<dt>自定义标题3<dt>
<dd>描述1<dd>
<dd>描述2<dd>
<dd>描述3<dd>
</dl>
#3、注意: 3.1 dl>dt+dd应该组合出现,dl中只应该存放dt和dd,而可以在dt和dd中添加任意其他标签 3.2 一个dt可以可以没有对应的dd,也可以有多个,但建议一个dt对应一个dd
 自定义列表练习
自定义列表练习八 table标签
语义:标记一段数据为表格
#1、作用
表格标签是一种数据的展现形式,当数据量非常大的时候,使用表格的形式来展示被认为是最清晰的
#2、格式
<table>
<tr>
<td></td>
</tr>
</table>
tr代表表格的一行数据
td表一行中的一个单元格
#3、注意点:
表格标签有一个边框属性,这个属性决定了边框的宽度。默认情况下这个属性的值为0,所以看不到边框
 小练习
小练习表格属性
 表格属性(了解知识点)
表格属性(了解知识点) 两种方式实现细线表格
两种方式实现细线表格表格的结构

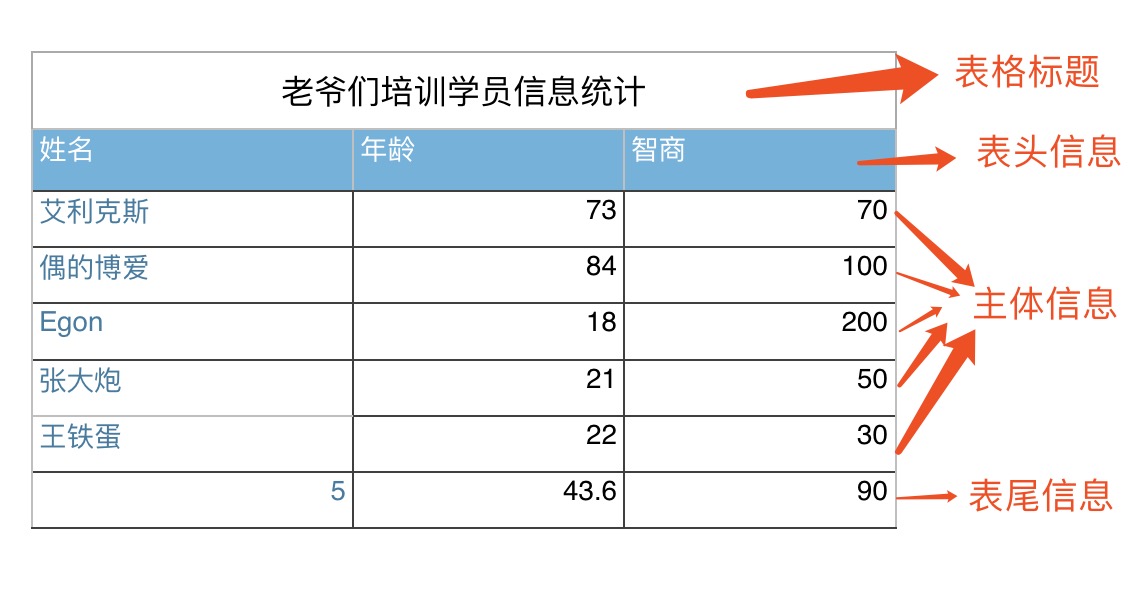
 表格结构详解
表格结构详解单元格合并
#1、水平向上的单元格colspan
可以给td标签添加一个colspan属性,来把水平方向的单元格当做多个单元格来看待
<td colspan="2"></td>
#2、垂直向上的单元格rowspan
可以给td标签设置一个rowspan属性,来把垂直方向的的单元格当成多个去看待
#注意注意注意:
1、由于把某一个单元格当作了多个单元格来看待,所以就会多出一些单元格,所以需要删掉一些单元格
2、一定要记住,单元格合并永远是向后或者向下合并,而不能向前或向上合并
练习:

 View Code
View Code
 View
View 九 form标签
语义:标记表单
#1、什么是表单?
表单就是专门用来接收用户输入或采集用户信息的
#2、表单的格式
<form>
<表单元素>
</form>




