iis7.0上发布mvc4.0网站
步骤如下:
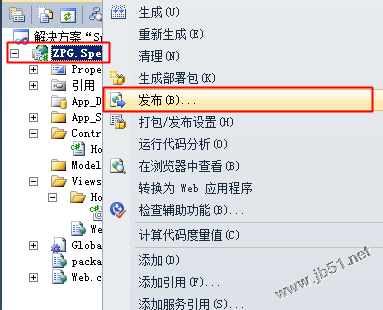
1.右击需要发布的项目,在弹出的菜单中选择“发布...”选项

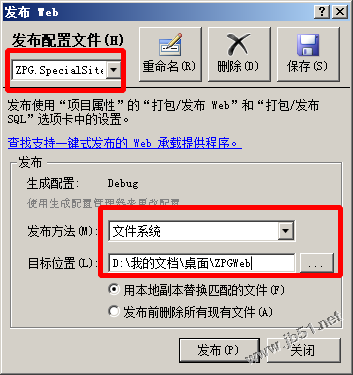
2.在“发布web”对话框中进行设置,配置文件名称默认为“配置文件1”可以修改为需要的名字,以便识别,也可以不改。发布方法选择“文件系统”,目标位置处选一个文件夹用于存放将要发布的整个站点所有文件,这里我选择为“D:\我的文档\桌面\ZPGWeb”,然后点击“发布”按钮。如图:

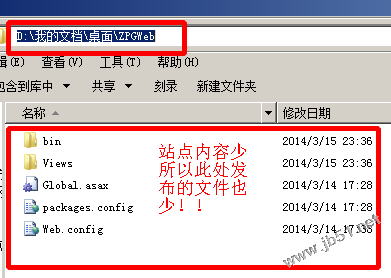
3.点击发布后在指定的文件夹生成站点文件,发布成功!

接下来将发布成功的站点部署到iis7.0。
步骤如下:
1. 安装 Microsoft .net FrameWork 4.0安装包(网站开发时候使用的就是.net framework4.0框架);
2. 安装ASP.NET MVC 4.0 ;
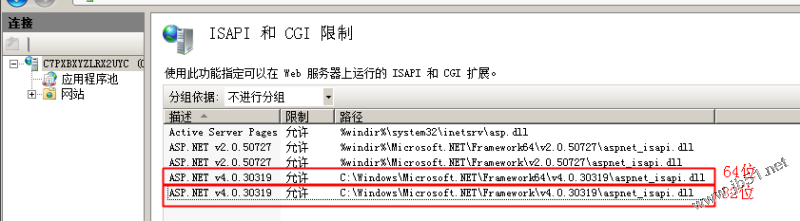
3. 设置IIS的“ISAPI和CGI限制”中的“ASP.NET v4.0.0.30319”为允许,如下图所示:

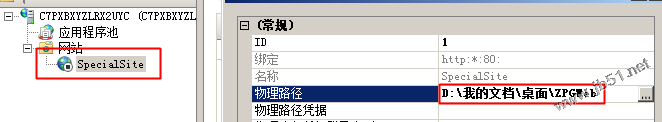
4.在iis7.0中发布网站,如图,设置网站主目录为“D:\我的文档\桌面\ZPGWeb”:

5.设置该网站(站点“SpecialSite”)应用程序池的.net framework 版本为4.0.30196 :
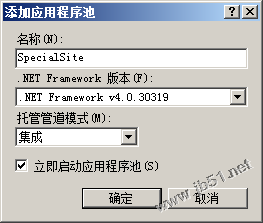
添加应用程序池:

将该添加的应用程序池设置给站点SpecialSite

6.至此完成了mvc4.0站点在iis7.0的部署。
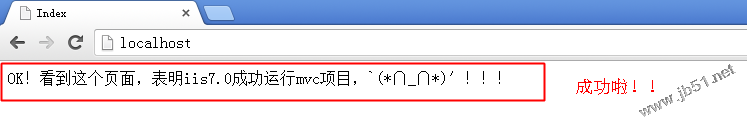
接下来在浏览器输入http://localhost查看刚才部署的mvc4.0项目,如下图:

如果出现上图内容,表明iis7.0成功运行由mvc4.0创建的项目!!
后续注意点:
1.如果读者使用的iis是在安装完.net framework 之后才安装的,需要进行iis注册,开始--运行--cmd,打开命令行提示符,输入命令如下
C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -i
回车运行,如果读者的服务器是64系统,那么需要使用命令C:\Windows\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe -i 来运行注册iis。
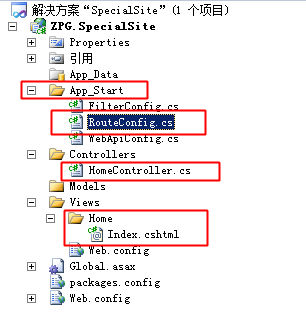
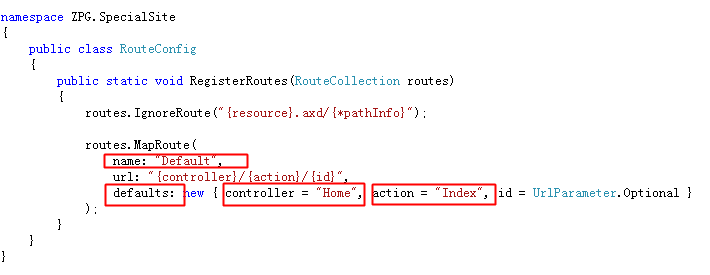
2.由于mvc4.0在创建项目后,默认在项目下的App_Start文件夹中的文件“RouteConfig.cs”里自动配置了“默认路由”为HomeController控制器下的Index方法(ActionResult),所以不需要在站点默认文档里配置默认文档名字,该站点会自动根据mvc的路由机制找到默认需要显示的视图文件。如下图:


公众号【一个码农的日常】 技术群:319931204 1号群: 437802986 2号群: 340250479
出处:http://zhangs1986.cnblogs.com/
码云:https://gitee.com/huanzui
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?