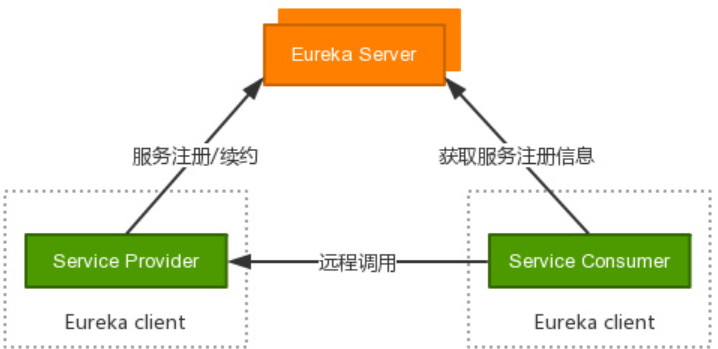
Eureka服务下线后快速感知配置

现在由于eureka服务越来越多,发现服务提供者在停掉很久之后,服务调用者很长时间并没有感知到变化,依旧还在持续调用下线的服务,导致长时间后才能返回错误,因此需要调整eureka服务和客户端的配置,以便实现服务下线后快速感知。
需要调整服务注册中心、服务提供者和服务消费者三个配置。
服务注册中心EurekaServer
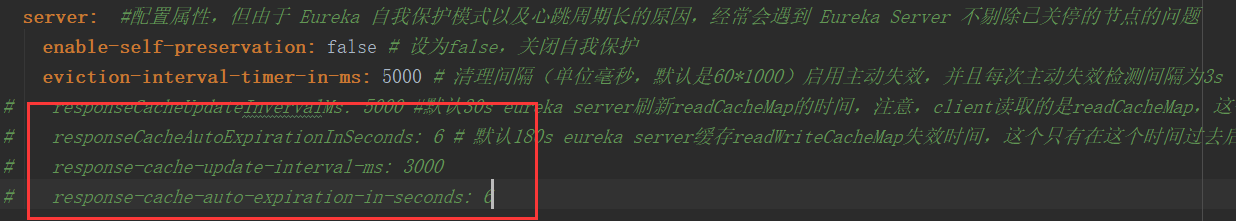
先上要更改的配置:
eureka:
server: #配置属性,但由于 Eureka 自我保护模式以及心跳周期长的原因,经常会遇到 Eureka Server 不剔除已关停的节点的问题
enable-self-preservation: false # 设为false,关闭自我保护
eviction-interval-timer-in-ms: 5000 # 清理间隔(单位毫秒,默认是60*1000)启用主动失效,并且每次主动失效检测间隔为3s
1.先要关闭自我保护 enable-self-preservation: false
2.eviction-interval-timer-in-ms 启用主动失效,并且每次主动失效检测间隔为5s
Eureka Server会定时(间隔值是eureka.server.eviction-interval-timer-in-ms,默认值为0,默认情况不删除实例)进行检查,如果发现实例在在一定时间(此值由客户端设置的eureka.instance.lease-expiration-duration-in-seconds定义,默认值为90s)内没有收到心跳,则会注销此实例。
有些文档指出还需要设置下面的两个参数(上下两种写法),但都测试后暂时没发现什么强关联性,这里暂时先不设置。

Eureka服务提供方、Eureka服务调用方修改如下配置:
eureka: instance: prefer-ip-address: true lease-renewal-interval-in-seconds: 4 lease-expiration-duration-in-seconds: 12 client: serviceUrl: defaultZone: http://localhost:1025/eureka fetch-registry: true registry-fetch-interval-seconds: 8
客户端通过eureka.instance.lease-renewal-interval-in-seconds 每隔这个时间会主动心跳一次,默认值为30s,更新自己的状态。Eureka Server收到心跳后,会通知集群里的其它Eureka Server更新此实例的状态。
lease-expiration-duration-in-seconds 设置服务过期时间配置,超过这个时间没有接收到心跳EurekaServer就会将这个实例剔除,一般是lease-renewal-interval-in-seconds的3倍。
Eureka Server会定时(间隔值是eureka.server.eviction-interval-timer-in-ms,默认值为0,默认情况不删除实例)进行检查,如果发现实例在在一定时间(此值由eureka.instance.lease-expiration-duration-in-seconds定义,默认值为90s)内没有收到心跳,则会注销此实例。
经过测试设置4s上报一次心跳,12s内无跳就让注册中心剔除服务比较合理,上报时间若为2s,1000个服务会造成对注册中心请求的压力,且2s有可能网络抖动,整个时长6s无响应就判为下线会造成并发压力。
消费端为了能快速响应服务请求会从Eureka Server拉取服务地址清单后缓存到本地(后面会增量获取),fetch-registry要设置为true,定期的更新客户端的服务清单时间 registry-fetch-interval-seconds: 8,这是消费端的设置。
测试总结
- 只设置服务端Eureka Server的配置是无效的,还需要设置客户端来配合。
- 调用方访问一个在注册中心不存在服务ID响应是非常快的,但如果访问一个ID还存在,但对应ip服务已经挂了的服务就是404,长时间无响应。
- 服务提供者进程意外退出或服务完全卡住(是整个服务无法响应)情况是一样的,都是在指定服务的lease-expiration-duration-in-seconds时间内无心跳就会从注册中心剔除。
- 注册中心把服务剔除后,调用方还需要时间刷新到本地缓存。
公众号【一个码农的日常】 技术群:319931204 1号群: 437802986 2号群: 340250479
出处:http://zhangs1986.cnblogs.com/
码云:https://gitee.com/huanzui
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-03-15 备胎的养成记KeepAlived实现热备负载
2014-03-15 Android中BroadcastReceiver广播
2014-03-15 Android中Services之异步IntentService
2014-03-15 Android中Services简析