恢复GMail选择栏(All None Read Unread….)的油猴(GreaseMonkey)脚本
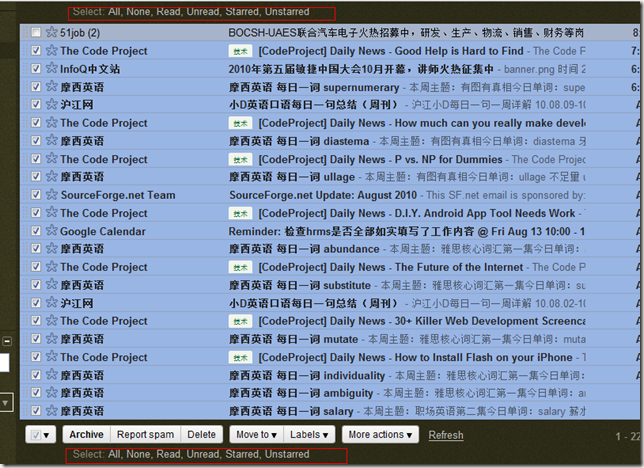
Posted on 2010-08-18 23:20 张荣华 阅读(1397) 评论(0) 编辑 收藏 举报最近Gmail进行了升级,界面看起来酷了不少,尤其是联系人管理可用性提高了不少,但是美中不足的是以前巨方便的快速选择框不见,现在我要想将已读邮件Archive必须得从下拉框中选择,很是不方便,上网搜索了一下,找到了这个GreaseMonkey Script.该脚本可能在找回丢失的上方快速选择栏,不过没有我最希望的下方快速选择栏,没办法只好自已修改了一下,现在两个快速选择栏都有了,赞一下. 有兴趣的可以安装一下.
 Code
Code
// ==UserScript==
// @name Gmail - Add "Unread" Selector Link
// @namespace http://userscripts.org/users/86416
// @include https://mail.google.com/mail/*
// ==/UserScript==
function insertAfter(el,ref) {
var container, ns;
if ( (container=ref.parentNode) && (ns=ref.nextSibling) ) {
container.insertBefore(el,ns);
}
else if (container) {
container.appendChild(el);
}
}
var checkCount = 0
function addUnreadLink() {
if (document.getElementById('messageselector')!=null) {
return;
}
var anchors = document.querySelectorAll('input[type="checkbox"]');
if (anchors && anchors.length>0) {
var anchorTop = null;
var anchorBottom = null;
for (var i=0; i<anchors.length; i++) {
var pn = anchors[i].parentNode;
if (pn.getAttribute('role')=="button" && pn.getAttribute('aria-haspopup')=="true" && pn.id == ":q6") {
anchorTop = pn;
}
if (pn.getAttribute('role')=="button" && pn.getAttribute('aria-haspopup')=="true" && pn.id == ":q2") {
anchorBottom = pn;
}
}
if (anchorTop || anchorBottom) {
var containerTop = anchorTop.parentNode.parentNode.parentNode.parentNode.parentNode;
var containerBottom = anchorBottom.parentNode.parentNode.parentNode.parentNode.parentNode;
var divTop = document.createElement('div');
divTop.innerHTML = ''+
' <div id="messageselector" class="nH">'+
' <div class="nH">'+
' <div role="navigation" class="yV" style="padding-left:60px;">'+
' Select: <span class="yU">'+
' <span tabindex="0" role="link" id="select-all">All</span>, '+
' <span tabindex="0" role="link" id="select-none">None</span>, '+
' <span tabindex="0" role="link" id="select-read">Read</span>, '+
' <span tabindex="0" role="link" id="select-unread">Unread</span>, '+
' <span tabindex="0" role="link" id="select-starred">Starred</span>, '+
' <span tabindex="0" role="link" id="select-unstarred">Unstarred</span>'+
' </span>'+
' </div>'+
' </div>'+
' </div>';
var divBottom = document.createElement('div');
divBottom.innerHTML = ''+
' <div id="messageselector" class="nH">'+
' <div class="nH">'+
' <div role="navigation" class="yV" style="padding-left:60px;">'+
' Select: <span class="yU">'+
' <span tabindex="0" role="link" id="select-all-bottom">All</span>, '+
' <span tabindex="0" role="link" id="select-none-bottom">None</span>, '+
' <span tabindex="0" role="link" id="select-read-bottom">Read</span>, '+
' <span tabindex="0" role="link" id="select-unread-bottom">Unread</span>, '+
' <span tabindex="0" role="link" id="select-starred-bottom">Starred</span>, '+
' <span tabindex="0" role="link" id="select-unstarred-bottom">Unstarred</span>'+
' </span>'+
' </div>'+
' </div>'+
' </div>';
insertAfter(divTop,containerTop);
insertAfter(divBottom,containerBottom)
var handler = function(type,e) {
e.preventDefault();
e.stopPropagation();
var e2 = document.createEvent('MouseEvents');
e2.initEvent('mousedown',true,false);
var el = anchorTop.wrappedJSObject;
el.dispatchEvent(e2);
setTimeout(function() {
var el = document.querySelectorAll('div[selector='+type+'] > div')[0].wrappedJSObject;
var e2 = document.createEvent('MouseEvents');
e2.initEvent('mouseup',true,false);
el.dispatchEvent(e2);
},100);
}
// Attach the click handlers
document.getElementById('select-all').addEventListener('click',function(e) { handler('all',e); } ,false);
document.getElementById('select-none').addEventListener('click',function(e) { handler('none',e); } ,false);
document.getElementById('select-read').addEventListener('click',function(e) { handler('read',e); } ,false);
document.getElementById('select-unread').addEventListener('click',function(e) { handler('unread',e); } ,false);
document.getElementById('select-starred').addEventListener('click',function(e) { handler('starred',e); } ,false);
document.getElementById('select-unstarred').addEventListener('click',function(e) { handler('unstarred',e); } ,false);
document.getElementById('select-all-bottom').addEventListener('click',function(e) { handler('all',e); } ,false);
document.getElementById('select-none-bottom').addEventListener('click',function(e) { handler('none',e); } ,false);
document.getElementById('select-read-bottom').addEventListener('click',function(e) { handler('read',e); } ,false);
document.getElementById('select-unread-bottom').addEventListener('click',function(e) { handler('unread',e); } ,false);
document.getElementById('select-starred-bottom').addEventListener('click',function(e) { handler('starred',e); } ,false);
document.getElementById('select-unstarred-bottom').addEventListener('click',function(e) { handler('unstarred',e); } ,false);
}
}
if (checkCount++ < 10) {
setTimeout(addUnreadLink,200);
}
}
window.addEventListener('load',function() {
setTimeout(addUnreadLink,500);
},false);