【原文地址】 Tip/Trick: How to Run a Root “/” Site with the Local Web Server using VS 2005 SP1
【原文发表日期】 Tuesday, December 19, 2006 11:58 PM
大家常问我的一个问题是,是否有可能使用VS中内置的web服务器和VS 2005网站项目(Web Site Project)模型,以相对于根目录“/”的顶层网站的方式运行ASP.NET网站项目?
在默认情形下,当你打开一个基于文件系统的网站项目的网站,并且运行它时, VS将启动和运行内置的web服务器,使用与该项目根目录名相同的字符串作为其虚拟应用路径。譬如,假如你有一个项目叫“Foo”,它将启动内置的web服务器,以 http://localhost:1234/Foo/ 来运行你的项目。许多人想要做的是以 http://localhost:1234/ 或者 http://localhost/ (假如端口80不在使用的话)来运行网站。这么做能使网站导航和你代码中的URL处理逻辑极其简单。
在 VS 2005 SP1 发布之前,我会建议,要么使用 IIS 运行网站项目(这里是我以前关于使用IIS来运行网站项目的一篇帖子),要么使用我一年前写的一篇博客帖子里说的方法来达成这个目的,该帖子讨论了如何使用VS中外部工具(external tools)的功能来启动根网站。好消息是,VS 2005 SP1 可以通过内置的VS web服务器更轻松地实现这个目的。
配置 VS 2005 网站项目以相对于根目录“/”网站的方式运行的逐步说明
下面的步骤,示范说明了如何配置 VS 2005 网站项目以相对于根目录“/”网站的方式运行:
1) 打开一个现有的网站项目或用文件->新网站菜单项创建一个新的网站项目。
2) 使用Visual Studio中的解决方案管理器,选择网站项目节点:

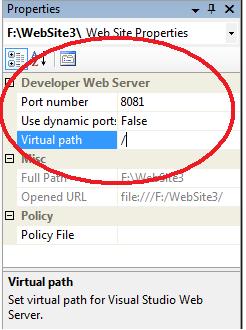
3) 找到IDE中的属性网格,它现在显示的是网站的项目属性 (如果选中项目根节点的话)。为本指南的目的,我们只关心其中的三个相关属性:Virtual path(虚拟路径),Use dynamic port(使用动态端口),和Port Number(端口)。把Virtual path设成“/”以根网站方式运行。然后你也可以将使用动态端口属性设置为“false”,然后配置使用一个特定的端口,譬如,使用端口8081,或者 端口80(假如它不在用的话):

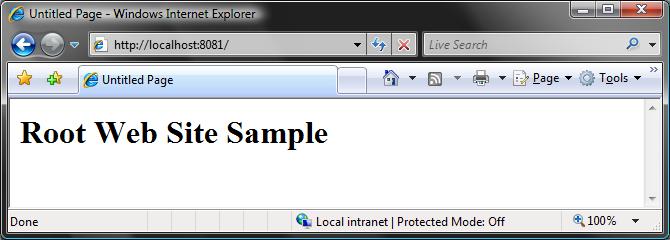
4) 点击项目里的一个网页然后运行它。你将看到web服务器以相对于根目录“/”的网站的方式启动了:

注意,http://localhost 后面添加了:8081,因为在我的Vista 机器上我已经有IIS7在运行了,它有个网站使用了端口80。如果我终止IIS,我可以配置网站项目使用端口80,这样的话,浏览器的地址框里将出现 http://localhost/。
这 样,我就可以在我的sitemap里,在我的重新定向逻辑里,以及在标准的HTML元素里(譬如 <a href="http://weblogs.asp.net/path">),做相对于根目录的导航,譬如,象/products, /help 等。我也可以引用相对于根目录的javascript脚本文件,譬如,<script src="http://weblogs.asp.net/js/library1.js"></script>。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号