Vue 生命周期扫盲
生命周期是指 Vue 实例对象从创建到销毁的过程,vue 的所有操作都是围绕生命周期进行的,在生命周期的不同阶段,对应不同的钩子函数实现 组件数据管理 and DOM渲染两大功能。

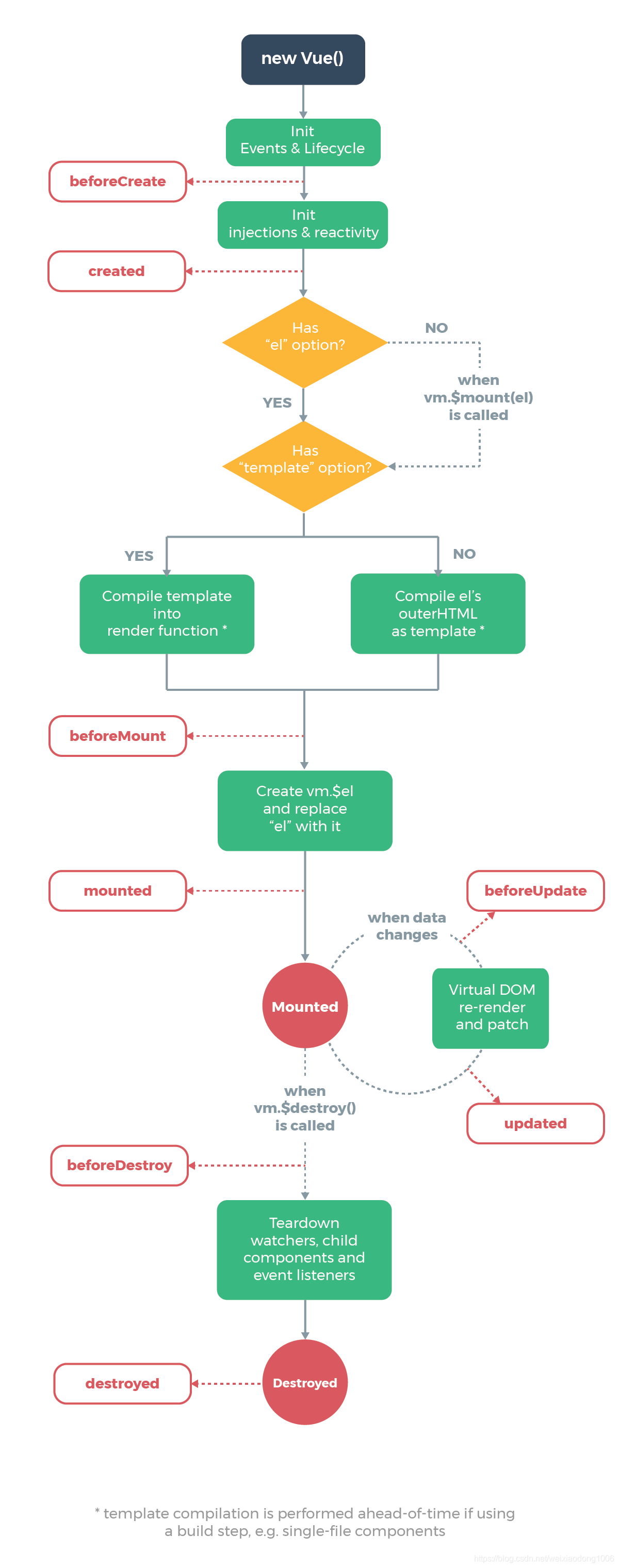
VUE 生命周期钩子函数。
- beforCreate (创建前):
对应的钩子函数是beforCreate,此阶段为阶段初始化之后,此时的数据观察和事件机制尚未形成,不能获取DOM节点。
- created(创建后):
1
对应的钩子函数为created。在这个阶段vue实例已经创建,仍然不能获取DOM元素。(如:获取接口中的下拉菜单数据)<br><br>如果要在created阶段中进行dom操作,就要将操作都放在 Vue.nextTick() 的回调函数中,因为created() 钩子函数执行的时候 DOM 其实并未进行任何渲染,
而此时进行 DOM 操作无异于徒劳,所以此处一定要将 DOM 操作的 js 代码放进 Vue.nextTick() 的回调函数中。Vue.nextTick( [callback, context] ):在下次 DOM 更新循环结束之后执行延迟回调。
在修改数据之后立即使用这个方法,获取更新后的 DOM。 nextTick 组件加载完成之后绑定数据 -
从created到beforeMount的过程中, 首先会判断vue实例中有没有el选项,如果有的话则进行下面的编译,但是如果没有el选项,则停止生命周期,直到vue实例上调用vm.$mount(el)。 如果有el,再判断是否有template参数,如果有,则把其当作模板编译成render函数,如果没有,则把外部的html作为模板编译。template中的模板优先级高于outer HTML模板。 在vue对象中还有一个render函数,它是以createElement作为参数,然后做渲染操作,而且我们可以直接嵌入JSX. 综合排名优先级:render函数选项 > template选项 > outer HTML.
- beforMount(载入前):
对应的钩子函数是beforMount ,该阶段无法得到DOM 元素,但是挂载的根节点已创建,接下来vue对DOM的操作围绕着根节点进行,
该项目过渡性的,一般一个项目只执行一次。(比如判断当前的角色是否为管理角色,管理角色操作的的按钮不一样) - mounted(载入后):
对应的钩子函数是mounted。mounted是平时使用最多的函数了,一般的异步请求都写在这里。在这个阶段,把vue实例中的data挂载到BOM节点中去,
数据和DOM都已被渲染出来。
- beforUpdate(修改前):
vue遵循数据驱动DOM的原则。beforeUpdate函数在数据更新后虽然没立即更新数据,但是DOM中的数据会改变,这是Vue双向数据绑定的作用。 只有view上面的数据变化才会触发beforeUpdate和updated,仅属于data中的数据改变是并不能触发
- updated (修改后):
对应的钩子函数是updated。在这一阶段DOM会和更改过的内容同步。
- beforDestroy (销毁前):
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
- destroyed (销毁后):
销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件
常用的几个属性:
- el 属性: 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
- data 属性: 实例的数据对象
- components:Vue实例配置局部注册组件
- template 属性: 用来设置模板,会替换页面元素,包括占位符。
-
computed 属性: 计算属性
-
methods 属性: Vue实例方法,编辑js语法
- render 属性: 渲染函数,创建虚拟DOM
- watch 属性: 监听data 中数据的变化,watch:function(new,old){}
- components:Vue实例配置局部注册组件
- filters:过滤器 arr.filter(function (x) { return x % 2 !== 0; });
参考文章:
https://blog.csdn.net/wasbb_mm/article/details/83861456



