jQuery绑定事件
jQuery绑定事件
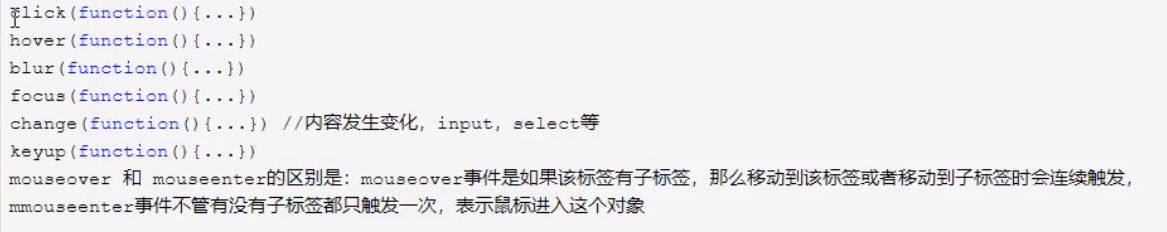
常用事件:click:左键点击事件、hover:鼠标悬浮事件、 blur:失去焦点事件、 focus:获取光标事件、 change: 与内容发生改变时事件、keyup:键盘抬起 、mouseout:鼠标离开 、mouseenter:鼠标悬浮、mouseover:鼠标悬浮。

jquery绑定事件的两种方式:
方式一:
$('#d1').click(function () {
// $(this).css('background-color','red');
$(this).css({'background-color':'red'});
});
方式二:on可以绑定多个事件,用逗号隔开。
<script> $('.c1').on('click',function () { $('.c1').css({'background-color':'pink'}); }) </script>

<script> $('.inp').on('focus',function () { $('.c1').addClass('c2'); }); $('.inp').blur(function () { $('.c1').removeClass('c2'); }); $('#python').change(function () { $('.c1').toggleClass('c2'); }) $('.c1').hover( function () { $(this).css({'background':'pink'}); }, function () { $(this).css({'background':'yellow'}); }, ); $('.c1').mouseenter(function () { $(this).css({'background': 'pink'}); }); $('.c1').mouseout(function () { $(this).css({'background': 'yellow'}); }); </script>

<script>
//键盘按下事件 匿名函数参数e|event是当前事件对象
$(window).keydown(function (event) {
console.log(event.keyCode); //每个键都有keyCode值,通过不同的值来触发不同的事件
if (event.keyCode === 37){
$('.c1').css({'background-color':'red'});
}else if (event.keyCode === 39){
$('.c1').css({'background-color':'green'});
}else {
$('.c1').css({'background-color':'black'});
}
})
</script>
input事件,绑定必须用on
<script> $('#search').on('input',function () { console.log($(this).val()); }) </script>
事件冒泡
什么是事件冒泡: 点击子级标签一个click事件的时候,子级标签的click事件执行完成之后父级标签的click事件也会执行,这种就是冒泡事件。
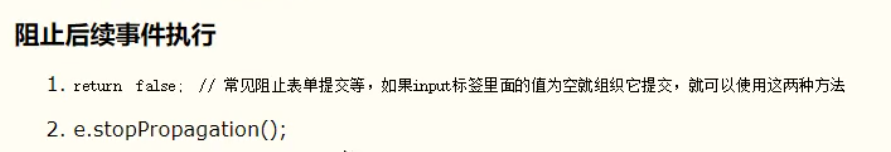
阻止冒泡事件发生:


<script> $('#d1').click(function () { alert('我说父级标签'); }); // $('#d2').click(function () { // alert('我是子级标签'); // return false; $('#d2').click(function (event) { alert('我是子级标签'); event.stopPropagation(); }); </script>
事件委托
事件委托就是通过事件冒泡的原理,利用父级标签去捕获子级标签的事件,将未来添加进来的子标签自动绑定上事件。
注意:$(this)的这个this还是自己绑定的那个标签!
<script> $('#d1').on('click','.c1', function () { alert('button按钮的弹出框'); var btn = document.createElement('button'); $(btn).text('自己建的button标签'); $(btn).addClass('c1'); console.log(btn); //添加到div标签的里面的后面 $('#d1').append(btn); }); </script>
页面载入
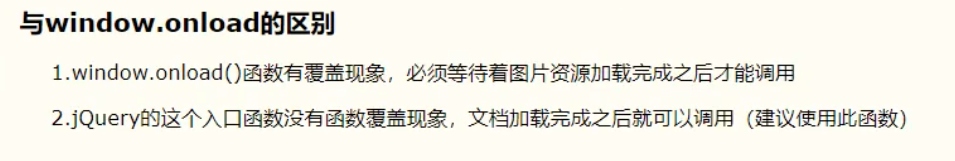
等到整个页面中的内容都全部加载完成之后,触发window.onload对应的函数里面的内容。弊端是window.onload有覆盖现象,会被后面的window.onload给重新赋值。
<script> window.onload = function () { $('.c1').click(function () { $(this).css({'background-color': 'red'}); }) } </script>
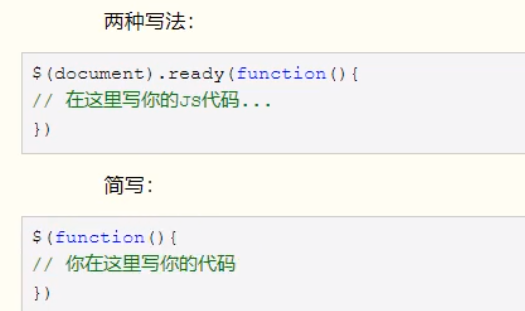
jquery页面载入的写法:


动画:
each循环:循环标签对象、数组。
<body>
<ul type="none">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
<script src="jquery.js"></script>
<script>
$('li').each(function (k,v) {
console.log(k,v.innerText);
})
</script>
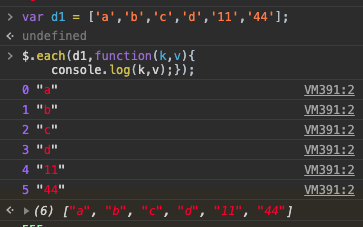
也可以循环普通数组:

注意:
在遍历过程中可以使用return false提前结束each循环,类似于break。
而直接使用return;后面什么也不加,不写false,就是跳过本次循环的意思,类似于continue。
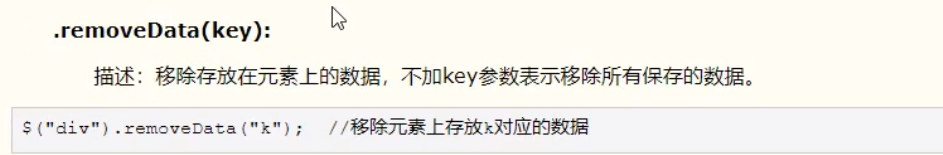
data():


插件: