css属性相关及盒子模型
CSS属性相关
宽度和高度:只有块级标签才有!内联标签的高度和宽度有里面的内容来设置。a标签必须选中才会显示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 300px; height: 300px; background-color: red; } span{ width: 400px; height: 400px; background-color: green; } </style> </head> <body> <div> 高度宽度设置 </div> <span> 有内容决定高度宽度 </span> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 300px; height: 300px; background-color: red; } span{ width: 400px; height: 400px; background-color: green; } div a{ color: pink; } </style> </head> <body> <div> 高度宽度设置 <a href="">前端</a> </div> <span> 有内容决定高度宽度 </span> </body> </html>
一、字体属性:字体,字体大小,字体颜色
字体:font-family 默认宋体,写中文就行,可以写多个逗号分隔开(有些浏览器不支持,会按顺序找自己浏览器最能识别的字体来识别)
字体大小:font-size 单位是像素,一个字体在浏览器上默认大小是16px,超过16就变大,小于16就变小
字体颜色:color
字重:font-weight 就是字体粗细

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> #ziti{ font-family: '楷体','宋体','雅黑'; font-size: 20px; color: red; font-weight: lighter; } </style> </head> <body> <div id="ziti"> 字体属性 </div> </body> </html>
文本颜色:用来设置文字的颜色。
颜色表达方式:
1、十六进制值
2、一个RGB值
3、颜色的名称
rgba(,,,0-1)透明度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本颜色</title> <style> p{ color: #78ffc9; color: rgb(255,35,35); color: red; color: rgba(255,25,35,0.3); } </style> </head> <body> <p>hello,大家好</p> </body> </html>
二、文字属性:
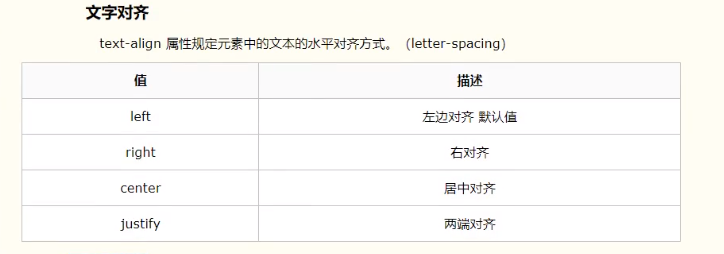
文字对齐 text-align

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字对齐</title> <style> div{ width: 800px; height: 200px; background-color: yellow; /*text-align: center;*/ text-align: right; } </style> </head> <body> <div> 锄禾日当午,汗滴禾下土,谁知盘中餐,粒粒皆辛苦 </div> </body> </html>
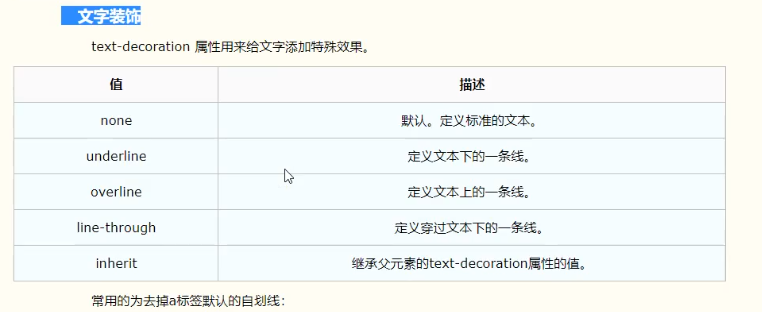
文字装饰 text-decoration

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字装饰</title> <style> .c1 a{ text-decoration: none; } </style> </head> <body> <div class="c1"> <a href="">Django</a> </div> </body> </html>
首行缩进 text-indent: 32px;首行缩进两个字符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首行缩进</title> <style> p{ text-indent: 32px; } </style> </head> <body> <p> 窗前明月光,疑是地上霜,举头望明月,低头思故乡。 </p> <div> 锄禾日当午,汗滴禾下土,谁知盘中餐,粒粒皆辛苦 </div> </body> </html>
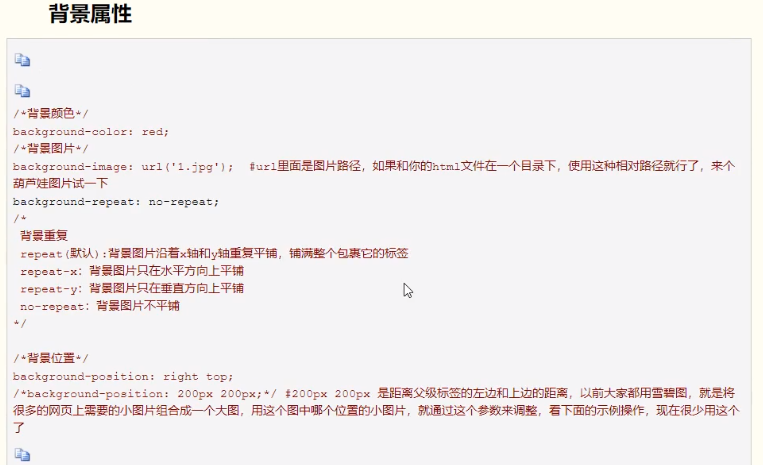
背景属性:
背景颜色
背景图片:简写方式:background:颜色 图片路径 是否平铺 照片位置;


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景属性</title> <style> div{ width: 500px; height: 600px; /*background-image: url("爷爷.jpg");*/ /*background-repeat: no-repeat;*/ /*background-position: center center;*/ /*background-position: 100px 50px;*/ /*background: url("爷爷.jpg") no-repeat center center;*/ background: #78ffc9 url("爷爷.jpg") no-repeat left center; } </style> </head> <body> <div> </div> </body> </html>
边框
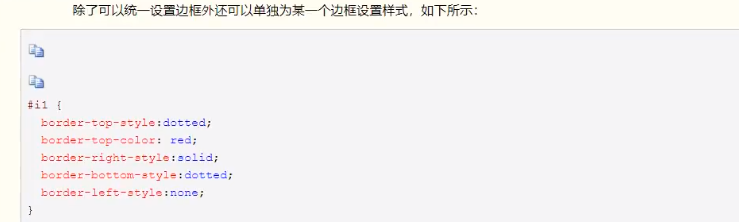
边框属性可整体设置也可以上下边框单独设置。
整体设置的简写方式:宽度 样式 颜色
border-color: yellow; 边框颜色
border-style: dashed; 边框样式
border-width: 2px; 边框宽度
border: 2px dashed red; 简写


display属性:用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:none; | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用 |
| display:block; | 变为块级标签,如果设置了指定亮度,则会用margin填充剩下的部分 |
| display:inline; | 设为内联标签显示,此时载设置元素的width、height、margin-top、margin-bottom和float属性都不显示 |
| display:inline-block; | 使元素同时具有行内元素和块级元素的特点。 |
display:none与visibility:hidden的区别:
1、display:none,可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而该元素原本占用的空间也会从页面布局中消失。
2、visibility:hidden,可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但是仍然会影响布局。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>display属性</title> <style> div{ width: 400px; height: 400px; border: 3px solid red; text-align: center; font-size: 20px; color: #78ffc9; font-weight: bolder; } /*div{*/ /* display: inline;*/ /*}*/ div{ /*display: inline-block;*/ } span{ width: 300px; height: 400px; border: 3px dashed royalblue; } /*#s1{*/ /* display: none;*/ /*}*/ #s1{ visibility: hidden; } #s2{ display: block; } </style> </head> <body> <div> 只要Python学得好,媳妇年年在高考 </div> <span id="s1">web前端</span> <span id="s2">Django</span> </body> </html>
css盒子模型
css盒子模型
content:内容区,自己设置的高度、宽度。
oadding:内边距,内容与边框之间的距离。
border:边框,自己设置的边框宽度。
margin:外边距,元素与元素之间的距离。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> *{ margin: 0; } div{ height: 300px; width: 600px; border: 3px solid blue; /*padding-top: 20px;*/ /*padding-left: 10px;*/ /*padding-right: 15px;*/ /*padding-bottom: 30px;*/ padding: 10px 8px; } </style> </head> <body> <div> 散文诗是一个相当含混的概念。我们用这个名称来称呼从完全的诗到完全的散文甚至是拙劣的散文的许多大不相同的东西。 波德莱尔的《巴黎的忧郁》、尼采的《查拉斯图拉如是说》、圣琼·佩斯的《阿纳巴斯》、屠格涅夫的《爱之路》、泰戈尔的《吉檀迦利》、 纪伯伦的《先知》、鲁迅的《野草》, 统统被称为散文诗。要从这些相去悬殊的作品里,给散文诗的性质做一个总结是困难的。散文诗到底是什么? 瓦莱里认为,人们对语言的使用存在两极, 一极是音乐(也就是他说的纯诗),另一极是数学。在这两极之间,是诗和散文的各种过渡状态。 散文诗无疑属于典型的过渡状态的概念。但是,这样的解释几乎无助于我们对散文诗的理解,我们对这一文体的种种疑惑也无从解除。 散文诗在诗和散文的过渡地带中,偏向于诗的一端还是散文的一端?或者说,散文诗是诗对散文的占领,还是散文向诗的侵入? 它是诗的内容而采用了散文的形式,还是散文的内容而加以诗的装饰?这些都是疑问。 </div> </body> </html>
margin:外边距
水平方向若果两个标签都设置了外边距那么取两者的边距之和,垂直方向如果上下标签都设置了外边距name取两者的最大值。
块级标签和内联标签不可以用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> /*body {*/ /* margin: 0;*/ /*}*/ div { height: 200px; width: 100px; border: 3px solid blue; padding: 10px 8px; margin-top: 100px; } .c1 { border: 1px dashed red; margin-left: 50px; } .c2 { border: 2px solid palegreen; margin-left: 50px; } </style> </head> <body> <div> 散文诗是一个相当含混的概念 </div> <span class="c1"> 统统 </span> <span class="c2"> 散文诗在 </span> </body> </html>
浮动(用来布局)
float
在css中,任何元素都可以浮动。
父级标签塌陷怎么解决?
方法一:为父级标签设定高度
方法二:伪元素选择器来消除浮动

.clearfix:after{
content: '';
display: block;
clear: both;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> body{ margin: 0; } #c1{ background-color: blueviolet; width: 200px; height: 50px; float: left; } #c2{ background-color: #78ffc9; width: 200px; height: 50px; float: right; } #c3{ background-color: blue; height: 200px; } .clearfix:after{ content: ''; display: block; clear: both; } </style> </head> <body> <div id="cc" class="clearfix"> <div id="c1"></div> <div id="c2"></div> </div> <div id="c3"></div> </body> </html>
overflow溢出属性

div{
border: 1px solid red;
width: 300px;
height: 400px;
overflow: auto;
}
width宽度的设置,可以直接写像素,也可以写百分比,他的宽度按照父级标签的宽度的百分比来计算你。
.header_img>img{
max-width: 100%;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆形头像示例</title> <style> *{ margin: 0; padding: 0; background-color: #eeeeee; } .header_img{ width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header_img>img{ max-width: 100%; } </style> </head> <body> <div class="header_img"> <img src="爷爷.jpg" alt=""> </div> </body> </html>

定位 position
相对定位:
.c2{
background-color: blue;
width: 100px;
height: 100px;
position: relative;
left: 100px;
top: -100px;
}
绝对定位:基于整个HTML文档!
position: absolute;
left: 100px;
top: 30px;
固定定位和锚点:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> *{ margin: 0; padding: 0; } .s1{ width: 500px; height: 500px; background-color: red; } .s2{ width: 500px; height: 500px; background-color: orange; } .s3{ position: fixed; width: 90px; height: 40px; bottom: 30px; left: 40px; text-align: center; background-color: green; line-height: 40px; } .s3 a{ color: white; text-decoration: none; } </style> </head> <body> <!--<a name="起点">起点</a>--> <tagname id="top">这是起点</tagname> <div class="s1"></div> <div class="s2"></div> <span class="s3"> <!-- <a href="#起点">回到顶部</a>--> <a href="#top">回到顶部</a> </span> </body> </html>
z-index控制层级
z-index控制对话框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>z-index</title> <style> .shadow{ position: fixed; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0,0,0,0.5); z-index: 4; } .mode{ position: fixed; width: 400px; height: 400px; background-color: white;z-index: 5; left: 50%; top: 50%; margin-left: -200px; margin-top: -200px; } </style> </head> <body> <div class="c1"> <h1>页面层</h1> </div> <div class="mode"> </div> <div class="shadow"></div> </body> </html>
opacity透明度效果
opacity透明度和rgba()的区别:
opacity是整个标签的透明度,rgba()是单独的背景颜色或者单独的字体颜色透明度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>opacity透明度</title> <style> .c1{ width: 300px; height: 300px; background-color: rgba(255,0,0,0.4); } .c2{ width: 350px; height: 350px; background-color: green; opacity: 0.4; } </style> </head> <body> <div class="c1"> hello </div> <div class="c2"> hi,everybady </div> </body> </html>





