js基础之BOM和DOM
BOM
window对象:全局浏览器对象。
查看浏览器窗口的内部高度
window.innerHeight
查看浏览器窗口的内部宽度
window.innerWidth
打开新窗口
window.open();
关闭当前窗口
window.close();
window的子对象
1、navigater对象,浏览器对象,包含了浏览器相关信息。
web浏览器全称:
navigator.appName
web浏览器厂商和版本的详细字符串:
navigator.appVersion
客户端绝大部分信息:
navigator.userAgent
浏览器运行所在的操作系统:
navigator.platform
2、screen对象
可用的屏幕宽度
screen.availWidth
可用的屏幕高度
screen.availHeight
3、history对象
前进一个页面
history.forward();
后退一个页面
history.back();
4、location对象
获取当前网址的url
location.href;
跳转到指定页面
location.href='www.baidu.com';
刷新当前页面
location.reload();
弹出窗
可以在JavaScript中创建三种信息框:警告框、确认框、警示框。
警告框:
alert('欢迎你来到小米商城购物');
确认框:
confirm('你确定吗?');
提示框:
prompt('请在下方输入','你的答案');
计时器相关(异步的)
setTimeout() 一段时间后做一些事情。
语法:var t = seTimeout('js语句',毫秒); 第一个参数js语句多数写一个函数,不然一般的is语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器自动分配的。)。
var t = setTimeout(function(){ alert('欢迎你来购物'); },4000);
清除计时器:
clearTimeout(t);
setInterval() 每隔一段时间做某件事情:
var t = setInterval(function(){ alert('欢迎你来购物'); },4000);
清除计时器:
clearInterval(t);
DOM
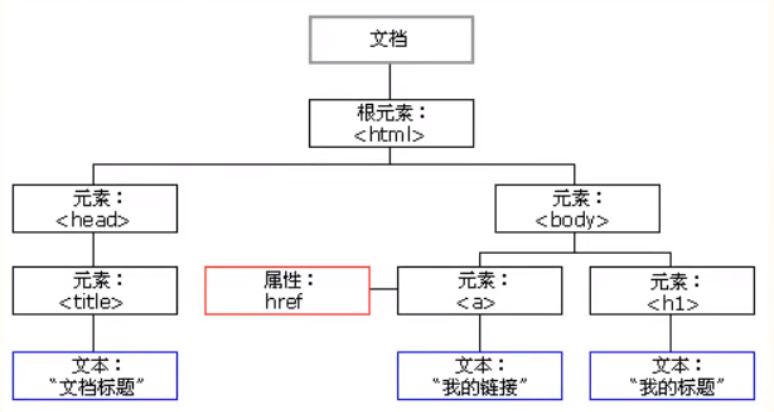
HTML DOM树

DOM标准规定HTML文档中的每一个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表每一个元素(标签)
- 文本节点(text对象):代表元素(标签中的文本)
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
- JavaScript 可以通过DOM创建动态的HTML
- JavaScript 能够改变页面中的所有HTML元素
- JavaScript 能够改变页面中的所有HTML属性
- JavaScript 能够改变页面中的所有css样式
- JavaScript 能够对页面中的所有事件作出反应(鼠标点击事件,鼠标移动事件等...)
查找标签(和css一样,你想要操作某个标签就需要先找到它)
直接查找:
根据id:获取一个标签。
var a = document.getElementById('d1');
根据类值:可以获取多个元素,所以返回的是一个数组。
var b = document.getElementsByClassName('c1');
根据标签名:获取标签合集。
var c = document.getElementsByTagName('div');

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1" id="d1">
一首诗
</div>
<div class="c1" id="d2">
两首诗
</div>
<div class="c1" id="d3">
</div>
</body>
</html>
间接查找:通过直接查找找到标签后,可以通过该标签间接的查找这个标签相关的父标签子标签兄弟标签。
找父节点标签元素:
var a = document.getElementsByClassName('title');
所有子标签:
a[0].children;
第一个子标签:
a[0].firstElementChild;
最后一个子标签:
a[0].lastElementChild;
下一个兄弟标签:
a[0].nextElementSibling;
上一个兄弟标签:
a[0].previousElementSibling;
节点操作:
创建一个新节点,并将这个新节点添加到某个节点中去:
var a = document.createElement('a'); // 创建一个a标签 a.innerText('baidu'); //为a标签添加文本内容 var dd = document.getElementById('d1'); //通过id值来找到添加的标签 dd.appendChild(a); //将新创建的a标签添加到上面找到的标签的最后
在某个节点前面添加节点:
var a = document.createElement('p'); p.innerText('一定要学好Django'); var d1 = document.getElementById('d1'); var d2 = d1.children[1]; d1.insertBefore(p,d2); // 父级标签.insertBefore(新创建的标签,某个儿子标签)
删除节点:父级标签中删除子标签
var d1 = document.getElementById('d1'); var d2 = d1.children[1]; d1.removeChild(d2);
替换节点:
var p = document.createElement('p'); //创建一个新的p标签 p.innerText('一定要学好Django'); //为标签添加文本内容 var d1 = document.getElementById('d1'); //找到父级标签 var d2 = d1.children[1]; // 找到父级标签的某个要被替换的儿子标签 d1.replaceChild(p,d2); // 用新的p标签替换到原先的子标签
文本操作:
innerText:只是别字符串。
innerHTML:能够识别标签。
var nav =document.getElementById('nav'); 找到标签
nav.innerText 查看这个标签所有的标签和内部所有标签的文本内容
nav.innerHTML nav.innerText = '<a href="">百度</a>'; 替换 nav.innerHTML = '<a href="">百度</a>'; 替换文本,能识别标签
属性操作:
attribute操作:
var nav =document.getElementById('nav'); //获取标签 nav.setAttribute('class','div1'); //为这个标签设置class属性,值为div1 nav.getAttribute('class'); // 查看这个标签的class属性的值 nav.removeAttribute('class'); //移除这个标签的class属性
自带的属性还可以直接 标签对象.属性名来获取和设置,如果是自定义的属性,则不能这么操作,比如a标签的href属性,img标签的src属性...
值操作:用户输入的值,选择的一些内容,会产生一些数据的值。这些值也是可以操作的。

<label for="username">用户名</label> <input type="text" id="username">
var inp = document.getElementById('username'); //获取input标签 inp.value //获取输入的值 inp.value='zrg'; //设置值

<select name="city" id="city"> <option value="1">苏州</option> <option value="2">淮安</option> <option value="3">南通</option> </select>
var sel = document.getElementById('city');
sel.value //查看值
sel.value = '2' //设置值
class操作:class本身也是属性。
var div2 = document.getElementById('div2'); // 获取标签
div2.classList; // 查看当前标签的class属性的所有的值
div2.classList.add('dd2'); //为当前标签添加class值
div2.classList //
div2.classList.remove('dd2'); //以括号里的值来删除
div2.classList.contains('dd2'); //判断是否有这个class值
div2.classList.toggle('dd2'); //有就删除,没有就添加
css操作:有横杠的css属性,写法要去掉横杠,并且横杠后面的单词首字母要大写。
var div2 = document.getElementById('div2');
div2.style.backgroundColor = 'red';
div2.style.height = '400px';
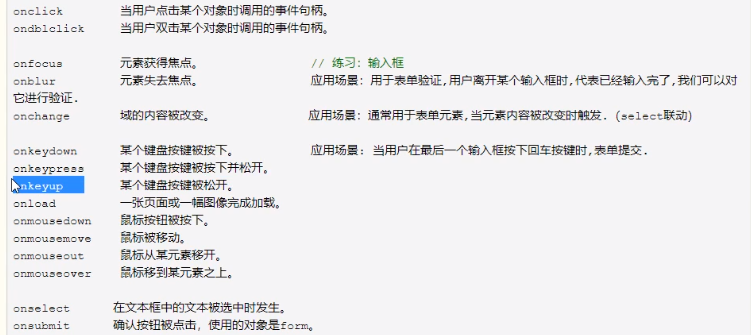
事件
什么是事件?
用户产生某些操作,被我们事件捕获到了,触发我们事件指定的一些操作。
常用事件有哪些?:点击onclick
如何绑定事件?
1、把时间当属性写在标签里面
<body>
<div id="d1" class="c1" onclick="f1();"></div> //绑定事件
<script>
function f1() {
var d1 = document.getElementById('d1');
d1.style.backgroundColor = 'yellow';
}
</script>
</body>
2、通过js代码找到标签。这种方法用的多。
<div id="d1" class="c1"></div>
<script>
var d1 = document.getElementById('d1');
d1.onclick = function () { //绑定事件
d1.style.backgroundColor = 'pink';
}
</script>
事件里面this
绑定方式一:
如果想操作的动态变化的是你自己当前绑定事件的这个标签,可以简写,这个this就是当前绑定的这个标签。
<div id="d1" class="c1" onclick="f1(this);"></div>
<script>
function f1(ths) {
ths.style.backgroundColor = 'yellow';
}
</script>
操作自己让别的标签发生变化:
<div id="d1" class="c1" onclick="f1(this);"></div>
<div id="d2" class="c2"></div>
<script>
function f1(ths) {
var d2 = document.getElementById('d2');
d2.style.backgroundColor = 'yellow';
}
</script>
绑定方式二:this表示当前绑定事件。
<div id="d1" class="c1"></div>
<script>
function f1() {
this.style.backgroundColor = 'yellow';
}
</script>
onfocus事件:获得光标
<label for="username">用户名:</label> <input type="text" id="username"> <div id="d1" class="c1"></div> <script> var inp = document.getElementById('username'); inp.onfocus = function () { var d1 = document.getElementById('d1'); d1.style.backgroundColor = 'pink'; } </script>
onblur失去光标时触发的事件:
<label for="username">用户名:</label> <input type="text" id="username"> <div id="d1" class="c1"></div> <script> var inp = document.getElementById('username'); inp.onfocus = function () { var d1 = document.getElementById('d1'); d1.style.backgroundColor = 'yellow'; }; inp.onblur = function () { var d1 = document.getElementById('d1'); d1.style.backgroundColor = 'green'; }; </script>
onchange事件:域的内容改变。一般用在select标签里
<select name="" id="programming language">
<option value="1">c++</option>
<option value="2">python</option>
<option value="3">java</option>
<option value="4">php</option>
</select>
<script>
var selt = document.getElementById("programming language");
selt.onchange = function () {
// console.log(this.options) //select标签的所有option标签
// console.log(this.options[this.selectedIndex]); //被选中标签在所有标签中的索引值
console.log(this.options[this.selectedIndex].innerText + '年薪30万。');
};
</script>
onchang事件在input里的应用:
<label for="username">用户名:</label> <input type="text" id="username"> <div id="d1" class="c1"></div> <script> var inp = document.getElementById('username'); inp.onchange = function () { console.log(this.value) } </script>
常用的事件: