前端之js
一、
js可以让网页动态起来。
js是一种可以写前端页面逻辑的开发语言,和Python、Java没什么区别。纯开发语言。
后端写的代码一般都叫服务端。
前台代码就通过js来写。
开发全栈项目或者或者自己写个web项目的时候,那个数据是别人写好的另外一个项目里,你从后台调过来的,调过来的数据要在你的页面上生成。这个数据他给我的类型,结构都是固定的,我需要按照他的数据类型结构提取出来,然后加工渲染到我的页面里面来,在我的页面生成那些数据展示。就需要用到js这门语言来处理。
一个完整的JavaScript 实现是由以下三个不同部分组成的:
核心(ECMAScript)--->js代码
文档对象模型(DOM)Document object model(整合js,css,html)----->html文件
浏览器对象模型(BOM)Broswer object model (整合js和浏览器) ----->
JavaScript 是脚本语言
二、js代码引入方式
首先js代码一定要写在script标签里面,这个script可以写在head标签里也可以写在body标签里也可以写到body标签外,但是一定要写在HTML标签里面。
1、script标签来写:
<script> alert('欢迎你来到小米商城购物') </script>
2、外部文件方式引入:
js语句要以;为结束符,也就是说和缩进没关系了。

alert('欢迎你来到小米商城购物');
<script src="01js简单介绍和引入.js"></script> src后面写js文件路径
三、js代码注释
<script> // js代码 单行注释 alert('欢迎你来到小米商城购物') </script>
多行注释:/* */
JavaScript语言基础
一、变量申明
1、JavaScript的变量名可以使用数字,字母,下划线,$组成,但不能以纯数字开头。
2、声明变量用 var 变量名;的格式来进行声明。
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。首字母大写
保留字不能用作变量名。
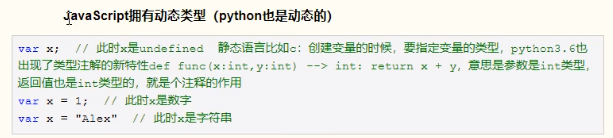
JavaScript数据类型
js动态类语言,声明变量时可以不赋值。

1、数值类型(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。查看数据类型用typeof(age)
var age=18;
2、字符串类型(String)
var UserName = 'zhangrenguo'
字符串支持相加,也就是字符串拼接。
数字类型和字符串类型互相转换:
var age_str='18'; var age_int=parseInt(age_str)
字符串常用方法:
.length 不加括号的是属性 字符串长度
.trim() 得到一个新值 移除空白
.trimLft() 移除左边空白
.trimRight() 移除右边空白
.charAt(n) n类似索引,从0开始,超过最大值返回空字符串 返回第n个字符串
.concat(value,...) 字符串拼接
.indexOf(substring,start) 通过元素找索引,这个start是从索引几开始找,没有返回-1。
.substring(from,to) 根据索引获取子序列,不支持负数,所以一般不用它。
.slice(start,end) 切片
.toLowerCase() 全部变大写
.toUpperCase() 全部变小写
.split(以什么分) 分割,分成数组
.split(以什么分,1) 分割,第二个参数是返回多少个数据
3、布尔值(boolean)
区别于Python,true和false都是小写。
空、0、null、undefined。NaN都是false。
null和undefined的区别:
null表示值是空,一般一个变量不想用了可以复制为空,name=null;
undefined表示当声明一个变量但未被初始化的时候,该变量的默认值时undefined。还有就是函数无明确的返回值时;返回的也是undefined。
------------------------------------------------------------------------------------------------------------------------
js的高级知识:
对象类型(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript允许自定义对象。
声明一个字符串对象:
var a = new String('world');
复杂数据类型或者引用数据类型:
5、数组,类似Python的列表。
创建数组:
var a = [11,111,22,222,'zrg','yj'];
typeof a; //"object"
var b = new Array([11,99,55,77,'hello']);
常用方法和属性:
1、索引取值:
var a = [11,111,22,222,'zrg','yj']; a[2];
2、计算数组的长度:
var a = [11,111,22,222,'zrg','yj'];
a.length;
3、尾部追加元素
a.push('django');
4、尾部删除元素,并且还可以获得
a.pop();
5、头部追加元素
a.unshift('aa');
6、头部移除元素
a.shift();
7、切片
a.slice(0,2);
8、反转,在原数组上改的。
a.reverse();
9、将数组元素连接成字符串
var b = ['zrg','yj'];
b.join('+'); // "zrg+yj"
10、连接数组 类似于extend
a.concat(b); //["yj", "zrg", 222, 22, 111, 11, "zrg", "yj"]
11、排序,把所有数组里面数字转成字符串,按照首字母在ASCII码表里顺序来排序。因此用的时候必须指定一个规则。
function SortNumber(a,b){ return a - b};
x.sort(SortNumber); //[2, 5, 12, 55, 73, 82]
12、删除元素,有三个参数,第一个参数:从哪删,第二个参数:删几个,第三个参数:删除位置的需不需要添加新元素。并且可以得到删除的返回值。
x.splice(1,2,'aa','bb','cc'); //[2, "aa", "bb", "cc", 55, 73, 82]
13、.forEach()
14、.map()
6、自定义对象:类似于Python中的字典。
JavaScript的对象,(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键!
创建一个自定义对象:
var a = {'name':'guo','age':26,'sex':'male'};
// {name: "guo", age: 26, sex: "male"}
typeof a;
// "object"
常用方法与属性:
1、取值
a['name']; // "guo" 按键取值。
a.name; //"guo" 既然是对象,a.属性 就可以当属性来用。按属性取值。
2、循环遍历数组,for循环里a.属性是取不到值的。
for (var i in a){ console.log(i); }; //name age sex for (var i in a){ console.log(a[i]); }; // guo 26 male
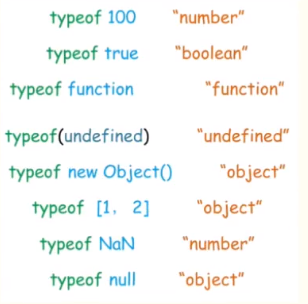
3、类型查询

运算符
算数运算符:
加 +
减 -
乘 *
除 /
去余 %
自加1 ++
var b = 10; b++; // 11 先执行逻辑,在进行+1 ++b; 先进行+1,在执行逻辑
自减1 --
比较运算符:
大于 >
大于等于 >=
小于 <
小于等于 <=
不等于 !=
等于 ==
强等于 === 比较数据类型
var c = '12'; var b = 12; b == c; // ture b === c; // false
强不等于 !==
逻辑运算符:
或 | |
与 &&
非 !
!null 返回true
赋值运算符:
等于 =
加等于 +=
减等于 -=
乘等于 *= n*=5其实就是n=n*5
除等于 /=
流程控制
if -else
if (c > 3){ console.log('yes'); }else { console.log('no'); };
if -else if -else 多条件
switch切换 :switch(只能写一个数字或者写某个数字的算式)。
var day = new Date().getDay(); switch (day){ //只能写一个数字或者写某个数字的算式,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,然后break,如果没有break,还会继续往下判断 case 0: //如果switch里面的这个参数等于0 console.log('sunday'); //就执行后面的内容 break; //然后break跳出. case 1: console.log('monday'); break; default: //如果没有任何满足条件的,就执行它。 console.log('...'); };
var a = 10; switch (a) { case 8: console.log('88'); break; case 9: console.log('99'); break; case 10: console.log('对了'); break; default: console.log('都不对'); };
for循环
var l1 = ['zrg','yj','xyw','diango','vue','mysql']; for (var i=0;i<l1.length;i++){ console.log(l1[i]) };
while循环
var i = 0; while (i<8){ console.log(i); i++; };
三元运算符
var a = 1; var b = 2; var c = a<b ? a:b; //如果a<b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c;
函数
函数定义
JavaScript中的函数和Python中的非常相似,只是定义方式有点不同。
普通函数定义
function add() { console.log('好了'); }
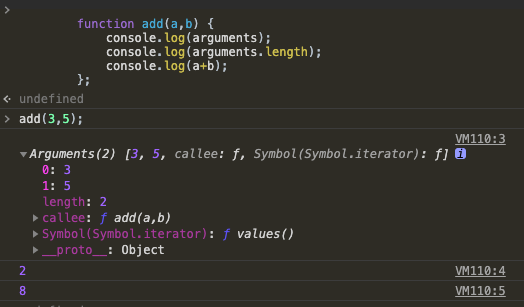
带参数函数定义
function add(a,b) { console.log(arguments); console.log(arguments.length); console.log(a+b); }

带返回值函数定义:在js中,return只能返回一个值,如果想返回多个可以用数组包裹起来。
function add(a,b) { return a+b; }; var res = add(4,6);
匿名函数:就是把普通定义函数的函数名称提到前面去做一个变量。
var sum = function (a,b) {
return a+b;
};
sum(2,5);
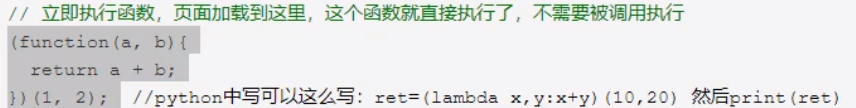
立即执行函数:页面加载到这里,这个函数就直接执行了,不需要条用执行。

函数的全局变量与局部变量
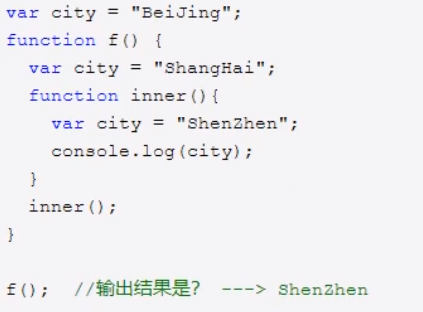
局部变量:在JavaScript函数内部声明的变量(使用var)就是局部变量,所以只能在函数内部访问他(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会删除。
var x = 2; function f1() { x = 5 console.log(x) }; f1();
全局变量:在函数外声明的是全局变量,网页上所有的脚本和函数都能访问他。
var x = 2; function f1(a) { a++; console.log(a); }; f1(x);
变量生存周期:
JavaScript变量的生命期从他们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在网页关闭后被删除。
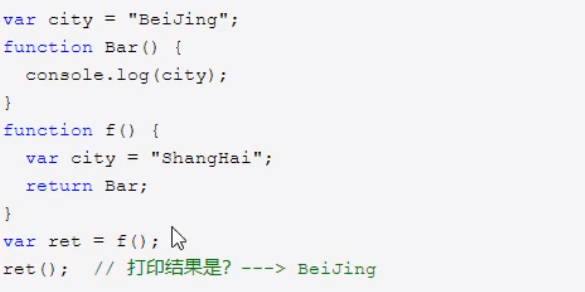
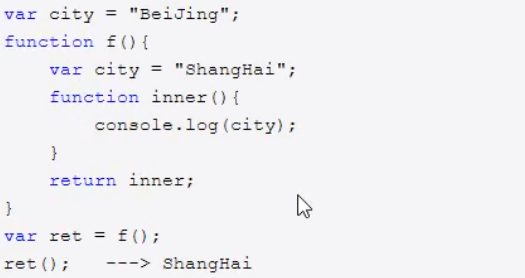
作用域:
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。


闭包函数:

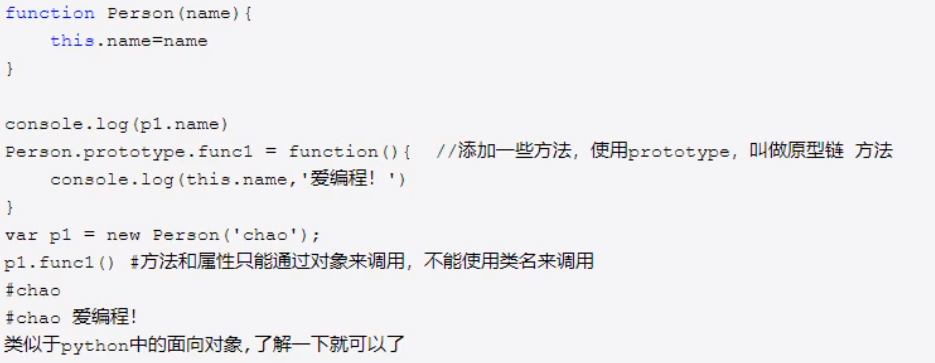
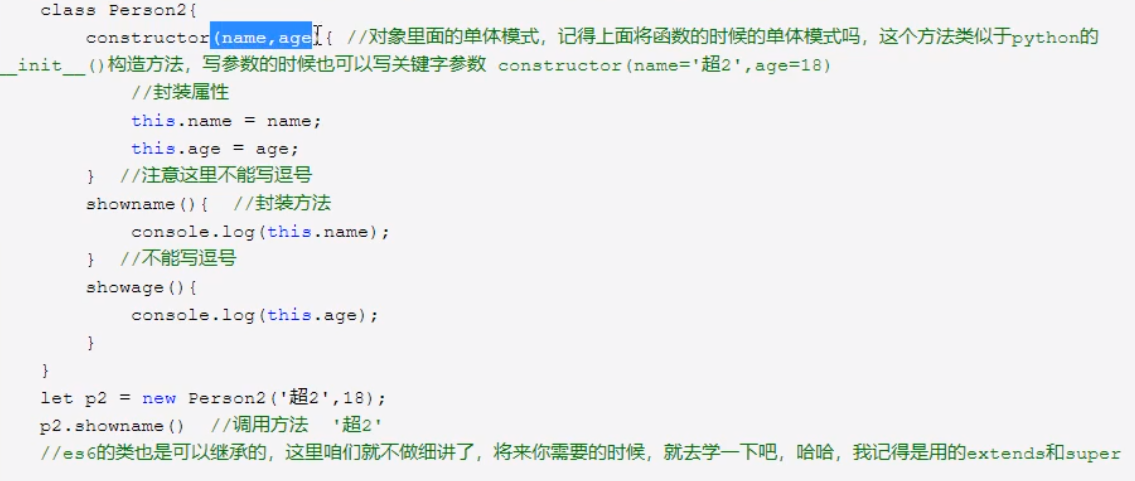
面向对象
es5封装方式:

es6封装方式:

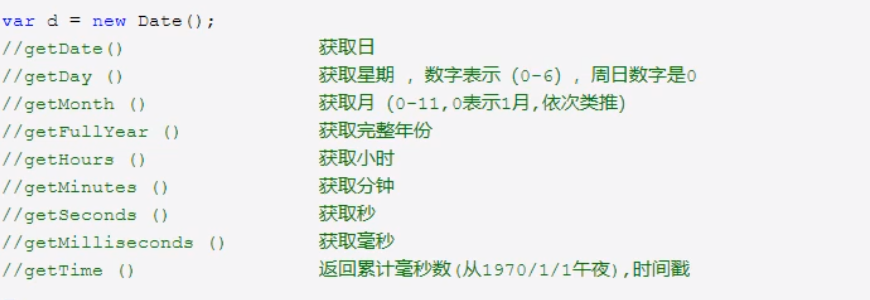
Date对象
创建date对象:
1、不指定参数,获取当前时间
var current_time = new Date(); // Sun Mar 29 2020 10:58:05 GMT+0800 (中国标准时间) current_time.toLocaleString(); // "2020/3/29 上午10:58:05" //当前时间日期的字符串表示
2、参数为日期字符串,可以是年/月/日 时分,也可以是月/日/年 时分。
date对象的方法:

JSON对象
创建JSON字符串:
var str1 = '{'name':'zrg','age':18}';
创建自定义对象:
var obj1 = {'programming_language':'python',hoppy':'django'};
将JSON字符串转换为对象:
var obj = JSON.parse(str1);
将对象转换为JSON字符串:
var str = JSON.stringify(obj1);
正则对象RegExp
创建正则对象方式:

字符串对象和正则结合的4个方法:
1、match() 查找字符串中符合正则规则的内容,加g的话表示匹配所有的。
2、search() 查找字符串中符合正则规则表达式的内容位置,返回第一个匹配到的元素的索引位置。
3、spilt() 按照正则表达式对字符串进行分割,得到一个新值。
4、replace() 对字符串按照正则进行替换。
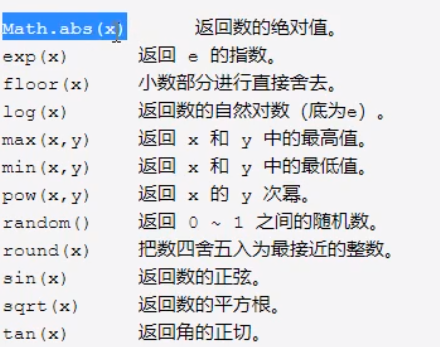
math对象
math对象类似于函数的内置函数,可以直接用。

js概念
脚本:一段功能代码块,可以嵌套在其他语言中使用(完成一些额外的功能)
js可以用来书写脚本,js就是脚本语言,书写在script标签中。
js三个组成部分: ES语法 | BOM | DOM
ES(ECMAScript)语法
DOM(document object model)文档类型
BOM (browser object model)浏览器
引入js
行间式
<div onmouse=''this.style.color='red'''>
行间式代码块书写在一个个事件各属性中,没有script这样的一个全局属性。
在某一个标签的某一个事件属性中,出现的this代表该标签。
该标签对象this可以访问该标签的任意全局属性(eg:style),然后再间接访问具体需要操作的对象(style.color)
内联式
<script>
ddd.style.backgroundColor:'pink'
</script>
可以通过标签的id(唯一标识)在js代码块中访问到该标签(js的选择器)
js代码块中语法采用的是小驼峰命名法,属性的值都是用字符串形式进行赋值。
js属于解释器语言,所以加载顺序会影响执行结果 --->内联式的script标签出现的位置
外联式
<script src='文件路径'></script>
通过script标签的src将数据连接外部js文件
使用外联script(拥有src属性)标签,会屏蔽掉标签内部的js代码块
在js任意地方均有this对象,this对象不指向任何标签时,指向的是window对象。
出现的位置
<head>
依赖型语言
</head>
<body>
</body>
功能型js脚本
</html>
注释:单行/多行注释 文档注释
变量的定义
1. 以分号(;)标识语句的结束
2.以{}标识附属关系
声明关键词 变量名=变量值
var num=10;
console.log(num)
区分大小写,常量大写。
在程序运行过程中,值不会被改变的量。
块级作用域 有{ }就有块级作用域
var 无块级作用域
var {
a=666}
let 有块级作用域
let {
b=888;}
let定义的变量具有块级作用域,在块级作用域之外无法访问
const 定义的常量 具有块级作用域
const {
局部作用域
ES5语法下,只有方法(函数)才有局部作用域
ES6语法下,块级作用域都可以为局部作用域。
块级作用域范围大于等于局部作用域。
定义全局变量,定义全局变量与重新赋值语法相同,容易混淆,不建议使用。
ddd = 20;
function func(){
var a = 10;
let b = 20;
const = 30;
}
func() 执行一下函数,所有的变量(常量)均产生了不能被访问
console.log(a)
console.log(b)
console.log(c)
console.log(ddd)
ES5|ES6
ECMAScript 两个语法版本,ES6是ES5之后的一个版本,但是对ES5向下兼容,ES6中支持ES5语法。
变量名命名规范:
可以由哪些组成:字母,数字,下划线,$,中文(一般不考虑)
可以以什么开头:字母,下划线,$
不能出现什么:关键字,保留字
提倡怎么书写:小驼峰 支持-
三种弹出框
普通弹出框
alert('你真帅')
输入框
prompt()
var info = prompt('请输入内容:');
console.log(info)
确认框
confirm()
var res = confirm('');
console.log(res)
window为顶级对象,三种弹出框均属于window
调试方式
alert()
document.write()
断点 debug
数据类型
值类型
1.number类型(数字类型)
var num = 10;
重要的是类型跟值
console.log(typeof(num),num)
console.log(typeof num == 'number')
2.string类型
var str = '单引号双引号都是字符串'
3.boolean 类型
var res = true;
4.underfined
console.log(typeof (abc),abc);
var abc = underfined;
console.log(typeof(abc,abc);
引用类型
5.function类型
var fn = function() {};
6.对象类型
var obj = { }; 类字典方式使用
conse.log(obj instanceof object);
其他类型
7.null类型
var xyz = null;
具体的对象类型
Arrvy | Date | RegExp
number | boolean | string 之间互相转换
1. number 与 boolean类型
Boolean类型的true就是数字1,false就是数字0
number中0,NAN可直接当false使用,其他的都可以当true来使用。
2.string,boolean转换为number
var a = '10';
var b = 'true';
var n1 = a;
体现转语言类型
a = '10';
var res = +a;
console.log(typeof(res),res)
3.number,string 转化为boolean。
在分支或循环判断中系统会将数字与字符串类型自动转化为布尔类型
不在判断中,如何转换?
console.log(boolean(""))
4.number boolean 转换为string
console.log(123..tostring())
拼接 console.log(123+'')
运算符
算数运算符
+ | - | * | / | ++ | --
取整
取模(取余)
任何一个自然数对n取余,结果为[0,n-1]
自增 | 自减 ++自增1
--自减1
(num++)(++)在后,先将变量的值拿去使用,再自身自增1
(++num) (++)在前,先将变量自身自增1,再将结果拿去使用
不管++在前还是在后,运算符结束后,变量自身值一定自增1
赋值运算符
= | += | -= | *= | /=
将10赋值给变量x
将变量x的值传递给变量y
<script>
var x = 10;
y = x;
console.log(y)
</script>
比较运算符
== (只做值比较) | === (比较值及类型)
逻辑运算符:运算结果通常为Boolean
或与非 || | && | !
<script>
var a = 10;
var b = 20;
var c = '20';
var res = a <b && b == c;
console.log(res)
</script>
||
全假为假,有正则正
&&
全真为真,有假为假
!
真则假,假则真
逻辑运算符的结果为表达式值
表达式:由数字,变量,运算符组成的合法式子。
三目运算符
语法:条件表达式 ?表达式1:表达式2
<script>
var res = a < b ? a:b; 取小值
var res = a < b ? b:a; 取大值
</script>
程序本质分为三大架构:顺序结构 | 分支结构 | 循环结构
分支结构
三目运算符 类似于if else 分支结构
逻辑运算符 类似于if单分支结构
if(表达式){
代码块
}
全写法
if(表达式){
代码块
}else if(){
}else{
}
switch(整数|字符串形式的表达式){
case 值1 (值需要和表达式进行类型统一);代码块;break;
case 值n;代码块;break;
default:代码块;
}
do ... while
无论条件是否满足,都需要执行一次循环体代码(循环体只是要被执行一次)
异常处理
try {
代码
{catch(e)}
console.log(e)
}
函数
什么是函数?
具有特定功能的代码块
函数与方法
调用方式不同,函数通过函数名 | 方法通过调用者.语法调用
如何定义函数
function 函数名(参数列表){函数体}
函数体可以包含函数的返回值
函数的分类:无参函数,有参函数,匿名函数
函数的调用
函数名(参数列表)
函数的返回值
js的函数只能返回一个值,在这个值可以为任意类型(如果想返回多个值,将多个值放到数组或对象中)





