前端之html
- 超文本标记语言 Hyper Text Markup Language
- ‘超文本’就是指页面内可以包含图片、链接、甚至音乐、程序等非文本元素
- 负责完成页面的结构
- 级联样式表 Cascading Style Sheet
- 负责页面的风格设计,样式、美观
- 浏览器脚本语言,可以编写运行在浏览器上的程序
- 编程语言
- 负责编写页面特效、调用浏览器的API(BOM)、操作改变页面内容(DOM),从后端获取数据(Ajax)渲染页面等
- jQuery是JavaScript的一个库
- Vue、Angular、React等是JavaScript框架
- HTML是用来制作网页的标记语言。
- HTML是Hyper Text Markup Language的英文缩写,即超文本语言。
- HTML语言是一种标记语言,不需要编译,直接由浏览器执行。
- HTML文件是一个文本文件,包含了一些HTML元素,标签等。
- HTML文件必须使用.html或.html文件名后缀。
- HTML是大小写不敏感的,HTML与htm是一样的。
- HTML是由W3C维护的。
- HTML是通向WEB技术世界的钥匙。
- HTML是从2.0版本开始的,实际上没有1.0的官方规范,在1993年6月作为互联网工程小组(IEIF)工作草案发布(并非标准)HTML2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。
- HTML3.2——1997年1月14日,W3C推荐标准
- HTML4.0——1997年12月18日,W3C推荐标准
- HTML4.0(微小改进)——1999年12月24日,W3C推荐标准
- HTML5——2014年10月28日,W3C推荐标准
- Internet Explorer 9以及以上版本
- Chrome、Safari、Opera。Firefox和各种以wekkit为内核的国产浏览器
浏览器socket客服端向socket服务端发信息在web项目里称之为请求。
socket服务端给客户端回信息叫响应。
http协议加工的完整的请求消息格式:

GET / HTTP/1.1 Host: 127.0.0.1:8001 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.122 Safari/537.36 Sec-Fetch-Dest: document Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: none Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9
响应格式:
http协议版本 状态码 状态码的描述符
数据
2 HTML基本语法
html文件:以下这些除了<!DOCTYPE html>其他是html文件必须要有的几个标签!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html> 文档申明,申明一个HTML5文档,作用是告诉所有的浏览器使用标准的模式去解析。
然后在这个文档里面写标签,标签就是服务端给客户端回的,把要回的内容放到标签里面。浏览器一读到标签,就知道吧里面的内容干什么干什么加工成什么效果。
html标签:包裹里面所有的标签
<html lang="en"> lang是language的缩写,语言。"en"是english的缩写,代表在整个文档里面写的数据都偏英文为主。如果偏中文为主则是<html lang="zh-CN"> </html>
- 单标签
-
<标签名 属性1='属性值' 属性2='属性值' ...>
<img src="" alt="">
- 双标签
<标签名 属性1='属性值' 属性2='属性值' ...> 内容部分 </标签名>
<form action=""></form>
- 标签嵌套 做缩进
- 标签名 不区分大小写 建议小写
- 属性名 不区分大小写 建议小写
2.4 HTML注释
<!--注释:标题 -- > 单行多行都可以
2.5 HTML实体(特殊符号)
常用实体:
-
-
<< -
>> -
&;& -
©;版权标识(写公司网站的时候会用) -
¥;
3 HTML常用标签
3.1 文档申明
<!DOCTYPE html>
3.2 HTML主体结构标签
<html lang="en"></html>
此元素(标签)告知浏览器其自身是一个HTML文档
<head></head>
用于定义文档的头部,它是所有头部元素的容器。
<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。
<body></body>
定义文档的主体
3.3 head头部标签:里面写一些网页描述。
-
-
<title>学员管理系统</title>
-
<meta>指定网页的元信息 指定关键字 指定描述 指定字符集 属性: charset、name、content -
<meta charset="UTF-8"> 编码字符集为utf8 <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="student,school,course,teacher"> 关键字
<meta name="description" content="全国最大的学员管理系统平台"> 网页描述 -
<style></style> 为HTML文档定义样式信息 -
<link>定义文档与外部资源的关系,比如导入css文件或者指定网页图标 属性 href、 type 、 rel -
<link type="text/css" rel="stylesheet" href="">
<link rel="shortcut icon" href="" type="image/x-icon">
-
<script></script>
3.4 meta元信息 :标签里面有两个属性
1、http-equiv属性:具体的告诉浏览器加载页面是做的一些操作,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确的显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<head>
<meta charset="UTF-8">
<title>张仁国的主页</title>
<!--2秒后跳转到对应的页面-->
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--如果把URL和后面的内容去掉,就是2秒钟刷新一次页面-->
</head>
2、name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器查找信息和分类信息用的。
3.5 格式排版标签:
-
-
<p></p>段落 -
<pre></pre>原样输出 -
<br>换行 -
<hr>分隔 -
-
-
<strong></strong>强调 表现为粗体 -
<mark></mark>H5新增 表示被选中 -
<sup></sup>上标 -
<sub></sub>下标 -
<ins></ins>添加的内容 -
<del></del>删除的内容 -
<ruby></ruby>/<rt></rt>
body标签:就是整个网页页面要显示的内容
body标签里:
- 不加标签的纯文字也是可以在body中写的
- <b>加粗</b>
- <i>斜体</i>
- <u>下划线</u>
- <s>删除:中横线</s>
- <button>按钮标签</button>
- <p>段落标签,独占一行段落</p>
- <h1>标题标签</h1>
- <h2>标题标签</h2>
- <h3>标题标签</h3>
- 换行标签:<br>
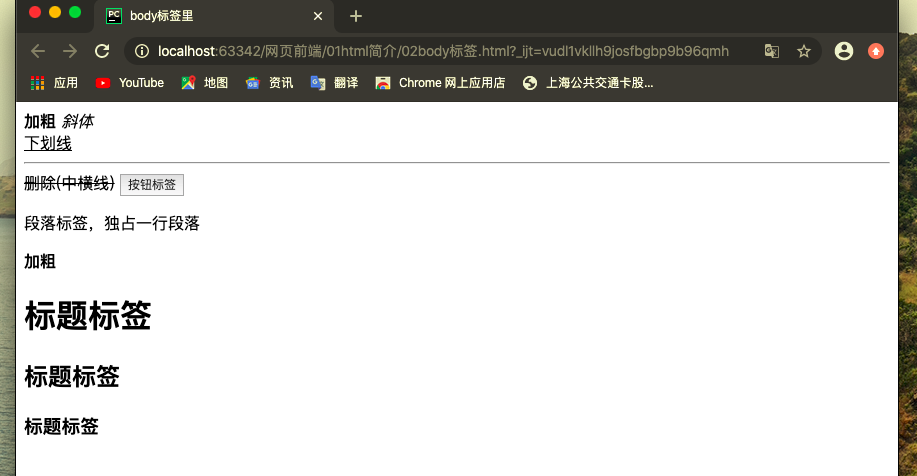
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>body标签里</title> </head> <body> <b>加粗</b> <i>斜体</i> <!--换行--> <br> <u>下划线</u> <!--水平线--> <hr> <s>删除(中横线)</s> <button>按钮标签</button> <p>段落标签,独占一行段落</p> <p><b>加粗</b></p> <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> </body> </html>
显示效果如下:

div标签用来定义一个块级元素
<div></div>
span标签用来定义内联(行内)元素
<span></span>
img图片标签
<img src="图片路径" alt="图片加载不出来的时候显示的内容">
绝对路径:
相对路径:
img过程:
1、浏览器输入一个网址向服务端发请求
2、服务端返回一个页面给浏览器
3、浏览器拿到页面(html文件)从上往下开始渲染,发现一个img标签,img标签下的src属性会自动再去请求一下这个路径下的图片文件(这个图片肯定是放在某一台电脑上的,那台电脑会专门的socket服务端把图片的数据读出来,发到src的这个路径里来)
在浏览器上展示某些内容,大小都是按宽度高度算,单位是像数-->px,是字符串,img默认是px,可以直接数字。width和height我们平时基本不用!高度宽度一般用css来控制。
<img src="图片路径" alt="图片加载不出来的时候显示的内容" title="当鼠标放到图片上时显示的内容" width="宽度200" height="高度200">
a标签:超链接标签
<a href="https://www.cnblogs.com/zhangrenguo/p/12561993.html">模块的使用</a>
如果自己的页面还想保留在窗口
<a href="超链接的地址" target="是否新建窗口">对超链接的描述</a>
<a href="https://www.cnblogs.com/zhangrenguo/p/12561993.html" target="_blank">模块的使用</a>
列表标签:
无序列表:
<ul type="none"> <li>杨静</li> <li>张仁国</li> <li>小baby</li> </ul>
type属性如果不写默认是disc--->实心原点,写none就没有样式。
disc--->实心原点
circle--->空心方块
square--->实心方块
有序列表:
type控制前面显示样式,start控制从那开始
<ol type="I" start="2"> <li>面包</li> <li>咖啡</li> <li>牛奶</li> <li>巧克力</li> </ol>
标题列表标签:
<dl> <dt>骨科(标题1)</dt> <dd>治骨头(内容1)</dd> <dt>眼科</dt> <dd>治眼睛</dd> <dt>儿科</dt> <dd>治小孩生病</dd> </dl>
表格标签:
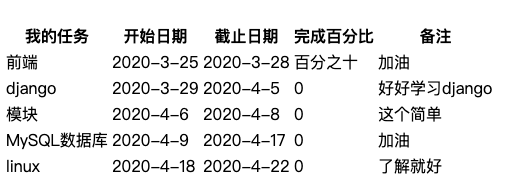
<table> <thead> <tr> <th>我的任务</th> <th>开始日期</th> <th>截止日期</th> <th>完成百分比</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>前端</td> <td>2020-3-25</td> <td>2020-3-28</td> <td>百分之十</td> <td>加油</td> </tr> <tr> <td>django</td> <td>2020-3-29</td> <td>2020-4-5</td> <td>0</td> <td>好好学习django</td> </tr> <tr> <td>模块</td> <td>2020-4-6</td> <td>2020-4-8</td> <td>0</td> <td>这个简单</td> </tr> <tr> <td>MySQL数据库</td> <td>2020-4-9</td> <td>2020-4-17</td> <td>0</td> <td>加油</td> </tr> <tr> <td>linux</td> <td>2020-4-18</td> <td>2020-4-22</td> <td>0</td> <td>了解就好</td> </tr> </tbody> </table>
展示的效果:

如何把HTML文件推送给浏览器,浏览器拿到文件渲染?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是我的测试</h1> </body> </html>

import socket server = socket.socket() server.bind(('127.0.0.1',8001)) server.listen(2) while True: coon, addr = server.accept() from_browser_msg = coon.recv(1024).decode('utf-8') print(from_browser_msg) coon.send(b'HTTP/1.1 200 ok\r\n\r\n') #socket进行通信的时候,接收和发送都是bytes数据类型,需要把文件读成bytes字符串返回 with open('test1.html','rb')as f: data = f.read() coon.send(data) coon.close()
浏览器结果显示:

- 浏览器向服务端发请求。
- 服务端回给浏览器一个html文件。
- 浏览器拿到文件的时候会逐行(从上往下)的度读html文件进行渲染(把标签样式渲染出来比如加黑加粗倾斜等等这类的效果)。

https://item.jd.com/52096283081.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>body标签里</title> </head> <body> <table border="1" cellpadding="10"> <thead> <tr> <th>我的任务</th> <th>开始日期</th> <th>截止日期</th> <th>完成百分比</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>前端</td> <td>2020-3-25</td> <td>2020-3-28</td> <td>10%</td> <td>加油</td> </tr> <tr> <td>django</td> <td>2020-3-29</td> <td>2020-4-5</td> <td>0%</td> <td>好好学习django</td> </tr> <tr> <td>模块</td> <td>2020-4-6</td> <td>2020-4-8</td> <td>0%</td> <td>这个简单</td> </tr> <tr> <td>MySQL数据库</td> <td>2020-4-9</td> <td>2020-4-17</td> <td>0%</td> <td>加油</td> </tr> <tr> <td>linux</td> <td>2020-4-18</td> <td>2020-4-22</td> <td>0%</td> <td>了解就好</td> </tr> </tbody> </table> </body> </html>

input标签 :用户输入或者选择使用的标签
用户名:<input type="text" name="uname"> uname:用户输入的内容 密码:<input type="password" name="pwd"> pwd:用户输入的内容 <input type="radio" name="sex" value="1">男 sex:1 <input type="radio" name="sex" value="2">女 sex:2 <input type="checkbox" name="programming language" value="a">python programming language:a
<input type="checkbox" name="programming language" value="b">c
<input type="checkbox" name="programming language" value="c">php
<input type="checkbox" name="programming language" value="d">java
<input type="submit">
type属性:控制输入框的样式
| type属性 | 表现形式 | 对应代码 |
| text | 单行输入文本 | |
| password | 密码输入框(不显示明文) | |
| date | 日期输入框 | |
| checkbox | 复选框 | |
| radio | 单选框 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| button | 普通按钮 | |
| hidden | 隐藏输入框 | |
| file | 文本选择框 |
<input type="text"> <input type="password"> <input type="radio"> <input type="checkbox"> <input type="submit"> <input type="date"> <input type="button" value="普通按钮"> <input type="reset"> <input type="hidden"> <input type="file">

name属性:输入框用来做数据的键,选择框用来分组
value属性:选择框需要value来指定一个值,输入框的value用来做默认值
当type属性为submit时就是一个提交按钮,如果value属性写别的就可以成为别的按钮,比如注册按钮。
<input type="submit" value="注册">
<button>提交按钮</button> 在form表单里button按钮和submit一样都可以提交数据,写在外面就是普通按钮。
checked属性:让某个选择框默认选中,当某个属性名和属性值一样的时候可以简写如下:
<input type="radio" name="sex" value="1" checked>男
readonly属性:限制输入框,text和password设置只读,不让输内容,数据依然可以提交到后台。
disabled属性:限制输入框和选择框,不允许有任何操作,数据提交不到后台。
<input type="text" name="uname" value="zrg" readonly> <input type="password" name="pwd" value="1234" disabled> <input type="checkbox" name="programming language" value="a" disabled>python
form表单:提交数据到后台
<form action="http://127.0.0.1:8001">
</form>
action属性:指定数据提交路径(url)(提交页面)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>body标签里</title> </head> <body> <form action="http://127.0.0.1:8001"> 用户名:<input type="text" name="uname"> <br> 密码:<input type="password" name="pwd"> <br> <input type="radio" name="sex" value="1">男 <input type="radio" name="sex" value="2">女 <br> <input type="checkbox" name="programming language" value="a">python <input type="checkbox" name="programming language" value="b">c <input type="checkbox" name="programming language" value="c">php <input type="checkbox" name="programming language" value="d">java <br> <input type="submit"> </form> </body> </html>
select标签可以写到form表单里,是下拉式的选择框,对应有选项用option来包裹。
<form action="http://127.0.0.1:8001"> <select name="city" id="" multiple> name属性还是要把数据传到后台的 加multiple属性表示是多选(需要按住Ctrl键),不加表示单选
<option value="1">北京</option> value属性如果没写值会把文本提交过去,如果写就是city:1
<option value="2">上海</option>
<option value="3">深圳</option>
</select>
</form>
multiple属性:多选
disabled属性:禁用
selected属性:默认被选中
value属性:定义提交时的选项值
label标签:标识标签的功能。点击label标签中的文字,就能让标识的标签获得光标。
for后面写id属性的值,表示这个label标签指向了这个input标签,他的解释就是要输入用户名
<label for="username">为input标签说明作用</label> 通过for属性对应的值来找到id对应的这个值来找到input标签,然后给这个标签来个说明,就是说他是一个输入用户名的input标签 <input id="username" type="text" name="username"> id属性标识input标签,将来通过id值来找到这个属性
也可以不写fou属性:
<label> 密码:<input type="password" name="pwd" value="1234"> </label>
textarea多行文本:让用户在这里可以输入当行内容。
<textarea name="" id="" cols="30" rows="10"></textarea>
name:name指定数据的key
id:
cols:控制多少列,相当于文本框的高度设置。
rows:控制多少行,相当于文本框的宽度设置。
disabled:禁用
HTML里的一些特殊符号:
| 内容 | 对应代码 |
| 空格(HTML中默认是不显示空格的) | |
| > | > |
| < | < |
| & | & |
| 版权标识(写公司网站的时候会用) | © |
| 注册(一个圆圈里有个R) | ® |
222





