贝塞尔(贝兹尔)曲线介绍
贝塞尔(贝兹尔)曲线介绍
什么是贝塞尔曲线?
“贝赛尔曲线”是由法国数学家Pierre Bézier所发明,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。
“贝赛尔”工具在photoshop中叫“钢笔工具”;在CorelDraw中翻译成“贝赛尔工具”;而在Fireworks中叫“画笔”。它是用来“画线”造型的一种专业工具。
贝塞尔曲线有一阶,二阶,三阶,高阶。一般计算机中使用三阶的。
想看原理的,点击这个链接http://www.cnblogs.com/hnfxs/p/3148483.html
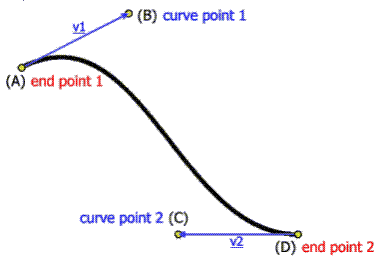
其有4个点:起始点,2个中间点,结束点。

此曲线经常被SVG,Canvas,CSS3所使用。
SVG上使用
使用SVG的path可以支持画贝塞尔曲线:
<svg width="160px" height="160px">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/>
</svg>
M指的是MoveTo(10, 10)这个点(起始点)。然后C就是开始画曲线,需要指定剩下的三个点。
Canvas上使用
Canvas使用bezierCurveTo()方法:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
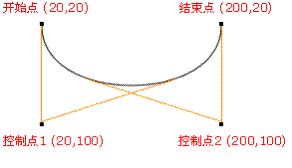
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();

开始点:moveTo(20,20)
控制点 1:bezierCurveTo(20,100,200,100,200,20)
控制点 2:bezierCurveTo(20,100,200,100,200,20)
结束点: bezierCurveTo(20,100,200,100,200,20)
CSS3上使用
CSS3属性叫做cubic-bezier,CSS3贝塞尔起点是0,0; 终点是1, 1; 所以只需要定义剩下的2个点,例如:
transition:cubic-bezier(.25,.1,.25,1)
有专门的页面让大家感受CSS3的贝塞尔曲线:
http://cubic-bezier.com/#.25,.1,.25,1
参考:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构