5-5 使用vuex实现切换tab页功能
目录:
- 实现Tab页面功能
- 实现步骤
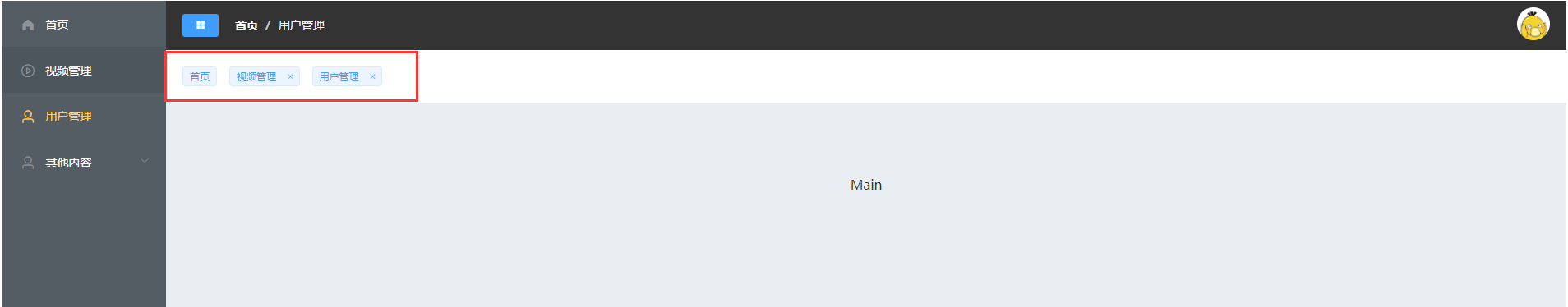
一、实现Tab页面功能

二、实现步骤
目录结构:
...
-src
-common
-Aside.vue
-Header.vue
-Tab.vue //定义Tab.vue
-store
-modules
-tab.js //定义tabsList
-index.js
-views
-Main.vue //导入Tab.vue
-App.vue
-main.js
-routes.js
....
步骤详情:
- 在 Main.vue中引入 Tab.vue组件(引用element-ui中的 tag标签)
- 在 Vuex中定义存储标签的 tagList,方便非父子传递数据
- 定义 vuex 中侧边栏 点击后将菜单加入到 tagList中的方法
- 定义 vuex 中点击标签后触发删除的方法
2.1、创建Tab.vue组件,并且在Main.vue中引入
创建Tab.vue组件:

<template> <div class="tabs"> <!--大小 size='small'--> <!--v-for遍历tags--> <!--首页不能删除 :closable="tag.name !== 'home'"--> <el-tag :key="tag.name" size="small" v-for="tag in tags" :closable="tag.name !== 'home'" :disable-transitions="false" @close="handleClose(tag)"> {{tag.label}} </el-tag> </div> </template> <script> import { mapState, mapMutations } from 'vuex' //引入vuex中的mapState,mapMutations export default { computed:{ ...mapState({ //获取tabsList,在module中,则获取 state.tab.tabsList tags: state => state.tab.tabsList }) }, data() { return { dynamicTags: ['标签一', '标签二', '标签三'], inputVisible: false, inputValue: '' }; }, methods: { ...mapMutations({ //调用vuex中的close方法 close: 'closeTab' }), handleClose(tag) { this.close(tag) } } } </script> <style scoped> .tabs { /*调整tabs样式*/ padding: 20px; } .tabs .el-tag { margin-right: 15px; } </style>
在 Main.vue 中导入

<template> <el-container style="height: 100%"> ..... <Tab></Tab> <el-main>Main</el-main> ..... </template> <script> .... import Tab from '../common/Tab.vue' export default { components:{ ...., Tab } } </script> <style scoped> .... </style>
2.2、在 Vuex中定义存储标签的 tagList

const state = { menu: [], currentMenu: null, tabsList: [ { path: '/', name: 'home', label: '首页', icon: 's-home' }, ] }; const mutations = { selectMenu(state,val){ //val.name != 'home' ? state.currentMenu = val:state.currentMenu = null; if(val.name != 'home'){ state.currentMenu = val; let result = state.tabsList.findIndex(item => item.name === val.name); result === -1 ? state.tabsList.push(val) : '' }else { state.currentMenu = null; } }, closeTab(state,val){ let result = state.tabsList.findIndex(item => item.name === val.name); state.tabsList.splice(result,1); } }; const actions = { }; export default { state, mutations, actions }


