day23-伪ajax操作
一、前言
之前我们学到了ajax的请求,学到了,用jquery自带的ajax,还有就是原生ajax,这个在上一篇博客里面我有详细的写到,但是我们还有一种方式就是利用iframe,来一个伪ajax的操作,就是说,我ajax发送请求是偷偷的往后端发,不用刷新页面,我们一般使用的顺序是:先用jquery的ajax->原生ajax->实在不给用,再用iframe,伪ajax操作。
二、iframe标签原理
iframe的作用就是在一个页面中,去嵌套另外一个页面,所以我们当前页面不能直接去控制iframe的页面的,需要通过间接的方式去控制,先来看看 iframe 是怎么一回事吧,我们先把它的原理搞清楚
2.1、iframe原理
说明:就是在页面里面嵌套一个页面,代码如下:
<body>
<input type="button" value="Ajax1" onclick="Ajax1();">
<input type="text" id="url"/><input type="button" value="发送iframe请求" onclick="iframeRequest();"/>
<iframe id='ifm' src="http://www.cnblogs.com/zhangqigao"></iframe> #定义iframe的标签
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
//修改url
function iframeRequest(){
var url = $("#url").val();
$('#ifm').attr('src',url);
}
</script>
</body>
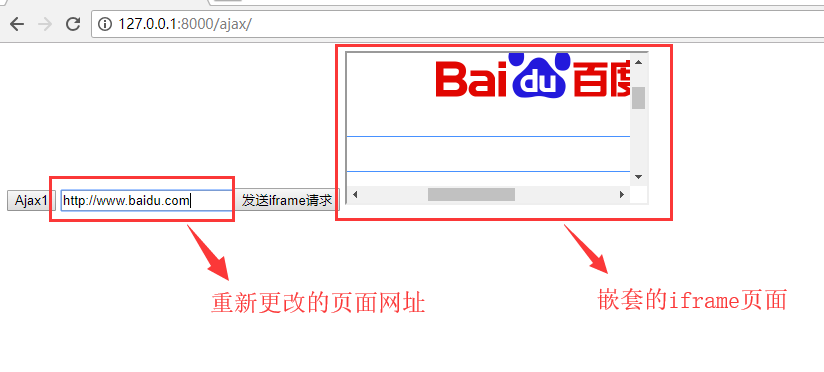
这个效果我们需要在谷歌浏览器下去看,我这边测试的时候,火狐浏览器显示不了,所以我们在谷歌浏览器下如图:

这边注意了,当你输入网址的时候其实页面有并没有刷新,但是我们用form的时候是刷新的,这个小编就不带你去实验了,下面我们来做一个伪ajax的操作
三、伪ajax的操作
3.1、ajax.html的html代码
说明:我们先写上静态的标签代码,因为我们要说明一下,iframe的本质,先写上吧,代码如下:
<body>
<!--建立from个iframe之间的关系,表单就会通过ifrm提交到后台去-->
<form action="/ajax_json/" method="POST" target="ifm1"> <!--target属性:表示关联哪一个ifram标签-->
<!--<iframe name="ifm1" onload="iframeLoad();"></iframe> --> <!--这边的值返回了,就会执行一个onload事件-->
<iframe id="ifm1" name="ifm1"></iframe> <!--这边的值返回了,就会执行一个onload事件-->
<input type="text" name="username"/>
<input type="text" name="email"/>
<input type="submit" onclick="submitForm();" value="Form提交"> #这边创建一个onlcick事件
</form>
</body>
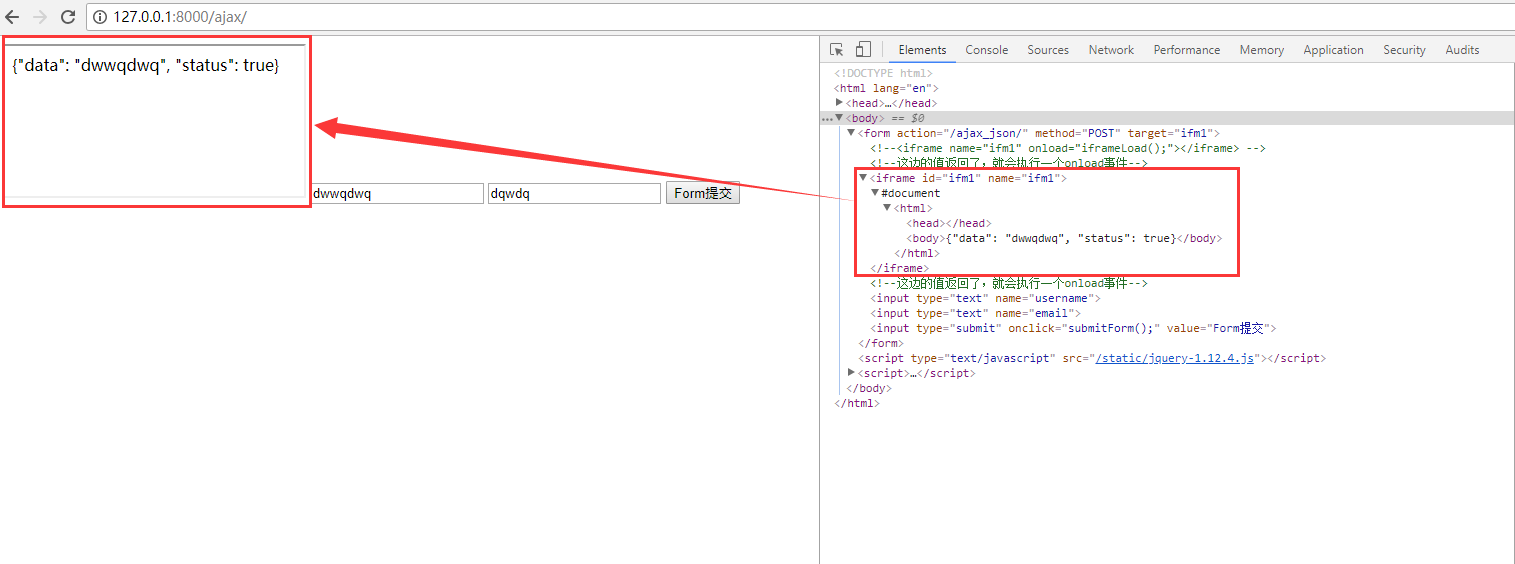
我们来看一下前端,这个iframe在前端,到底是一个什么鬼?如图:

这边有一个#document =>相当于一个上线下文或者是一个空间管理,我们整个后台,我们html里面又嵌套了一个html,不能直接用 obj.innertext,obj.children等方式获取,这个document是一个特殊的东西,要用也是的值跨进去。
3.2、ajax_json的代码
说明:ajax_json的代码有点改动,ajax函数是基于上一篇博客中的代码写的。
def ajax_json(request):
print(request.POST)
ret = {'status':True,'data':request.POST.get('username')} #获取userName
import json
return HttpResponse(json.dumps(ret))
3.3、跨iframe取值
说明:刚刚我们也说了,不能直接取,我们直接在submit标签上绑定一个onclick事件,看看js的代码是如何写的吧,代码如下:
<script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script>
function submitForm(){
$("#ifm1").on('load',function(){
//console.log(123);
var text = $("#ifm1").contents().find('body').text(); //$("#ifm1").contents():表示是iframe下面的值
//console.log(text);
var obj = JSON.parse(text); // 拿到之后根据用户返回的数据做一些操作了
console.log(obj);
})
}
</script>
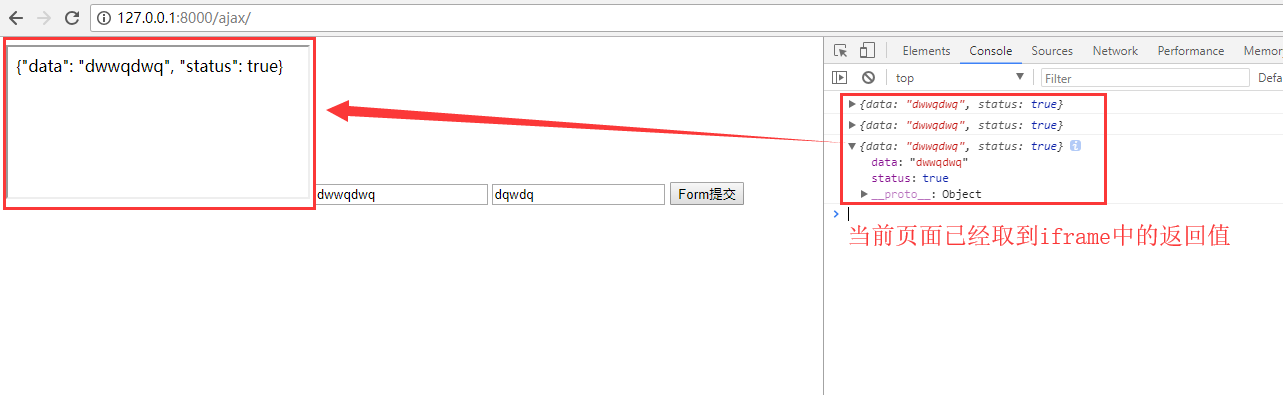
注意了,这个代码是写在ajax.html页面最下面,返回的效果图,如下:

更多详细地址中的伪ajax操作:https://www.cnblogs.com/wupeiqi/articles/5703697.html

