day20-基于Cookie实现用户登录和cookie知识点总结
一、cookie是什么鬼
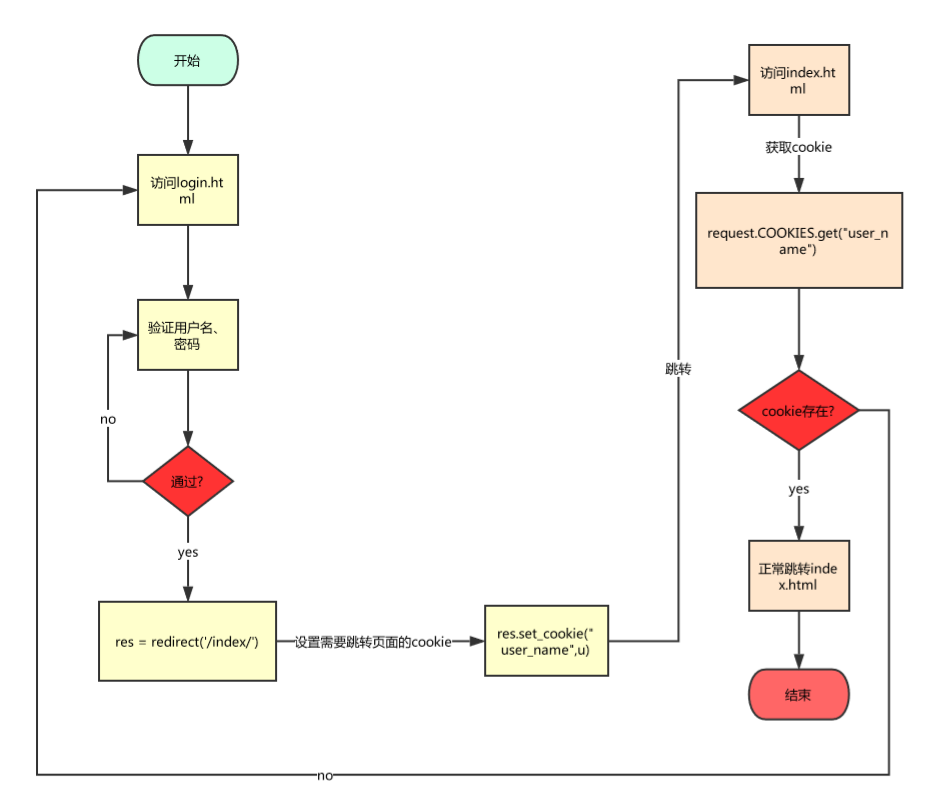
cookie是一个什么鬼?cookie本质是客户端浏览器上的一个文件,这个文件是{'key':'value'}的形式存在。cookie不是专门用来做用户登录的,而是正是因为cookie保存在浏览器端,凭借键值对这个一个特性,利用这个特性来实现用户登录。其实这个东西在我们生活中无处不在,比如说登录京东或者淘宝网站的时候,如果你把浏览器设置为不支持cookie的话,那么,就登录不了,等等,所以我们今天就来研究一下。原理如下:

二、基于Cookie实现用户登录
2.1、设置urls.py代码
说明:我们设置一个login和index页面
from django.urls import path
from app01 import views
urlpatterns = [
path('login/',views.login),
path('index/',views.index),
]
2.2、设置view.py代码
说明:编写index和login的代码

1 user_info = { 2 "shabihong":{"pwd":"123123"}, 3 "honggegge":{"pwd":"123123"}, 4 } 5 6 #登录函数 7 def login(request): 8 if request.method == "GET": 9 return render(request,"login.html") 10 if request.method == "POST": 11 u = request.POST.get("username") 12 p = request.POST.get("pwd") 13 dic = user_info.get(u) 14 if not dic: 15 return render(request,"login.html") 16 if dic.get("pwd") == p: 17 res = redirect('/index/') 18 res.set_cookie("user_name",u) #在需要跳转的页面上设置cookie 19 return res 20 else: 21 return render(request,"login.html") 22 23 def index(request): 24 user_name = request.COOKIES.get("user_name") #获取cookie的值 25 #为空表示还没有登录 26 if not user_name: 27 return redirect("/login/") 28 return render(request,"index.html",{"user_name":user_name})
2.3、templates的代码
①login.html的代码:
<body>
<form method="post" action="/login/">
<input type="text" name="username" placeholder="用户名"/>
<input type="password" name="pwd" placeholder="密码"/>
<input type="submit"/>
</form>
</body>
②index.html的代码:
<body>
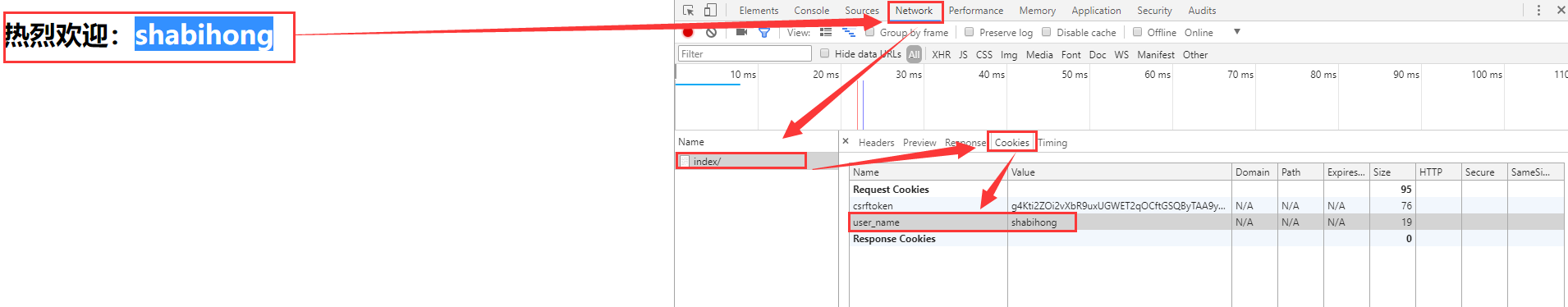
<h1>热烈欢迎:{{ user_name }}</h1>
</body>
登录成功后:在浏览器上查看cookie :

三、cookie知识点总结
3.1、 获取Cookie
request.COOKIES #用户发来请求的时候,带来的所有的cookie的信息
#获取cookie的值
request.COOKIES.get(key)
request.COOKIES[key]
request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
3.2、设置cookie
说明:set_cookie不加任何参数的话,关闭浏览器,cookie就会失效的,所以我们需要在后面加参数。
#如果只返回内容的话,就值返回res,但是又要返回内容也要返回cookie的话,就要set_cookie值
rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect('url')
#在所需要的页面上设置cookie
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt='加密盐',...)
return rep
参数:
key, 键
value='', 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
3.3、由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
#jquery操作
<script src='/static/js/jquery.cookie.js'></script>
>>>$.cookie("list_pager_num", 30,{ path: '/' });
#dom操作
>>>document.cookie
"csrftoken=g4Kti2ZOi2vXbR9uxUGWET2qOCftGSQByTAA9yk3DgifwGUJ33sGi2H6lyGrVdVa; user_name=shabihong"
四、参数示例
4.1、 max_age
说明:超时时间,设置cookie,N秒之后失效
res.set_cookie("user_name",u,max_age=10)#表示10秒之后就会过期
4.2、expires
说明:也是超时时间,表示截止时间失效
import datetime
current_date = datetime.datetime.utcnow()
current_date = current_date + datetime.timedelta(second=5) #表示时间差,加上5秒钟
res.set_cookie("user_name",u,expires=current_date)
4.3、path
说明:Cookie生效的路径
res.set_cookie("user_name",u,path='/') #表示你网站上的所有url都能获取到
res.set_cookie("user_name",u,path='/index/') #你的这个cookie只能在index里面使用,其他页面使用不了
用途:
假如有一个页面下有一个表格,表格的右下角有一个下拉框,一页显示多少数据,如果选50条数据,下面整个50条数据都出来了,但是当前页的数据又不能影响其他页的数据量,所以,你使用cookie就是对当前页有效,其他页面不要去影响它,所以要指定是哪个路径生效这个cookie。
4.4、domain
说明:cookie生效的域名,默认domain=None,这个域名只能是当前域名或者二级域名,不能给人家京东、淘宝等设置一个域名
4.5、secure=False
说明:https传输,如果是需要时支持https的话,设置secure=True
res.set_cookie("user_name",u,secure=True) #支持https
4.6、 httponly=False
说明:只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖
res.set_cookie("user_name",u)
res.set_cookie("shabihong","honggegge",httponly=False) #加上它,加上获取不到cookie
前端js获取cookie:
>>>document.cookie "csrftoken=g4Kti2ZOi2vXbR9uxUGWET2qOCftGSQByTAA9yk3DgifwGUJ33sGi2H6lyGrVdVa; user_name=shabihong"
4.7、cookie加密和解密
说明:我们还可以对cookie进行加密和解密,这边用到了加盐的方式
obj = HttpResponse("shabihong")
#加密
obj.set_signed_cookie('username','shuaigaigao',salt='jiayan')
#解密
request.get_signed_cookie("username",salt='jiayan')
注意了:加密解密的过程中,两个的salt需要时一样的,否则就会报错


