day18-Django获取1个或多个数据以及文件上传
一、前言
Django后台在提交数据的时候,我们之前都是用get或者post方法,向后台提交1个字符串,都是1个数据,那如果遇到那种多选框,同时向后台提交多个数据,后台如何获取呐?还是用同样的get的方法吗?显然不是。还有上传文件的时候,我们如何保存在本地,或者保存在某个目录文件夹中。下面我们就一起来探讨一下吧。
二、Django获取1个或者多个数据
2.1、django获取1个数据
说明:提交单条数据给后台的话,后台获取只需要: reques.POST/GET.get("name"),比如input标签type类型为 text 、password、radio,select(没有mutiple属性)等单选内容
login.html的代码:注意了,这边没有写用户名密码的输入框
<form action="/login/" method="post">
<p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
</p>
<p>
<select name="city">
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
</select>
</p>
<input type="submit" value="提交"/>
</form>
</body>
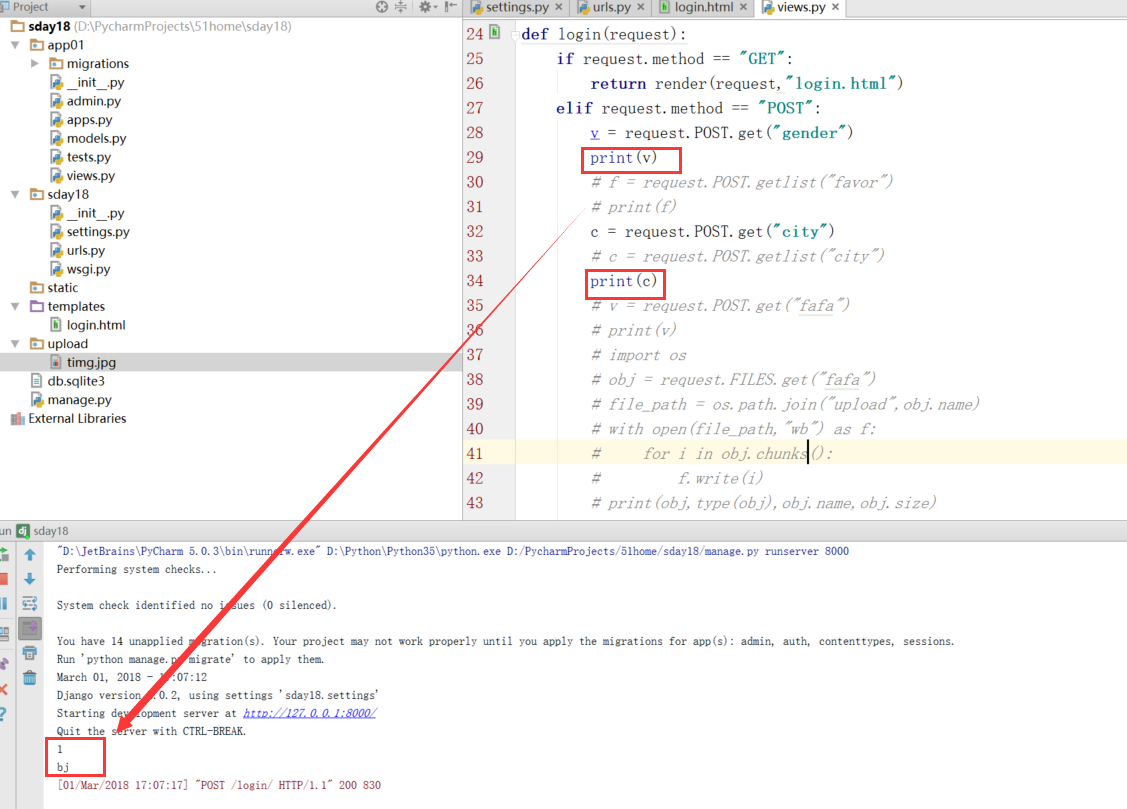
view.py代码:
def login(request):
if request.method == "GET":
return render(request,"login.html")
elif request.method == "POST":
v = request.POST.get("gender")
print(v)
c = request.POST.get("city")
print(c)
else:
return redirect("/index/")
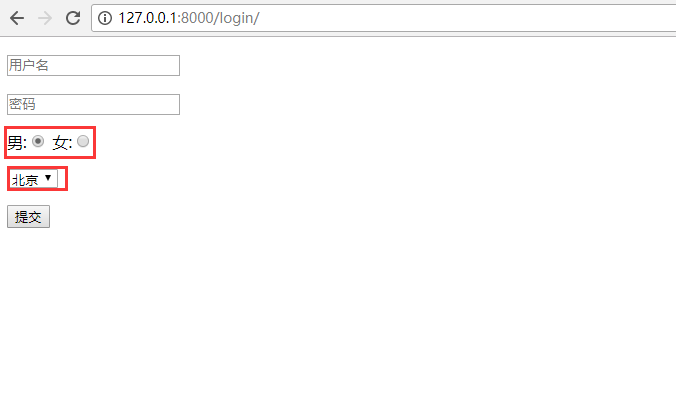
如图:
前端选择:

点击提交后,后台获取数据显示:

2.2、获取多个数据
说明:提交多条数据给后台的话,后台获取只需要: reques.POST/GET.getlist("name"),比如input标签type类型为 checkbox、select(有mutiple属性)等多选内容,返回过来的是以列表的形式返回
login.html的代码:注意了,这边没有写用户名密码的输入框
<body>
<form action="/login/" method="post">
<p>
篮球:<input type="checkbox" name="favor" value="11"/>
足球:<input type="checkbox" name="favor" value="22"/>
排球:<input type="checkbox" name="favor" value="33"/>
</p>
<p>
<select name="city" multiple>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
</select>
</p>
<input type="submit" value="提交"/>
</form>
</body>
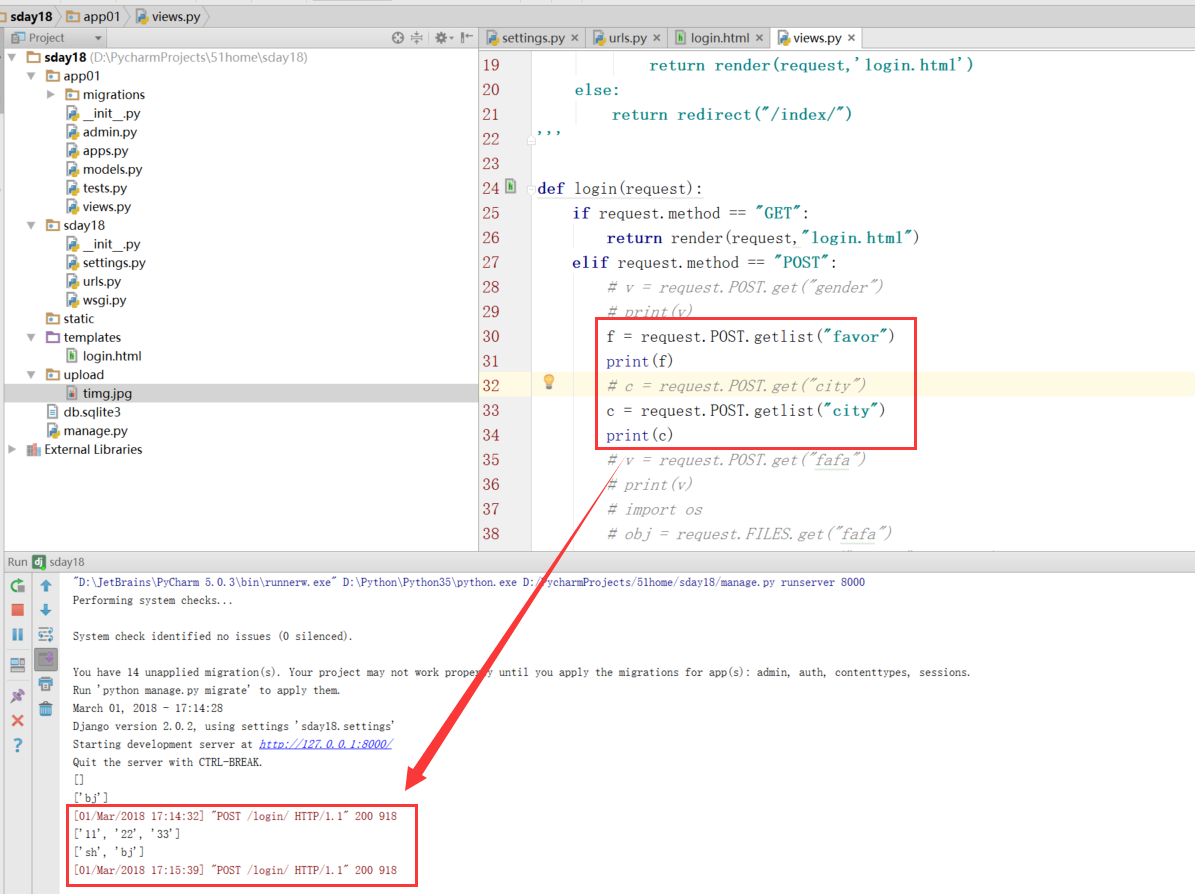
view.py中的代码:
def login(request):
if request.method == "GET":
return render(request,"login.html")
elif request.method == "POST":
f = request.POST.getlist("favor")
print(f)
c = request.POST.getlist("city")
print(c)
return render(request,"login.html")
else:
return redirect("/index/")
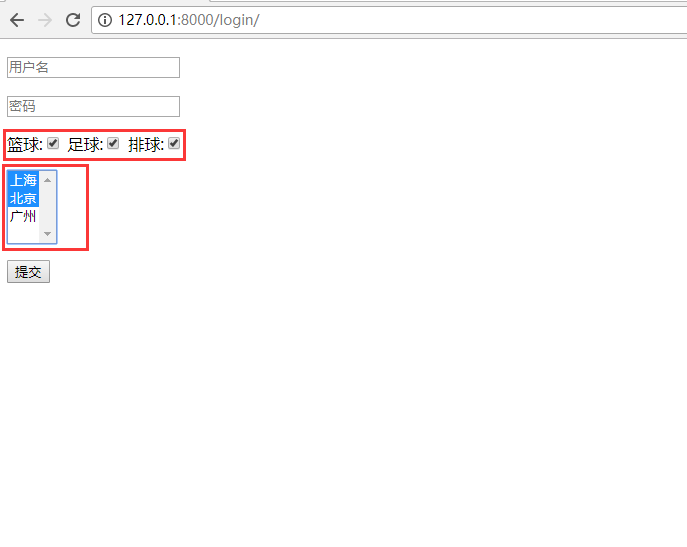
如图:

点击提交之后,后台获取的数据如下:

三、文件上传
我们知道文件上传的时候,前端先把文件上传之后,后台拿到文件,然后再把文件写入到文件中,然后保存在后台的某个地方
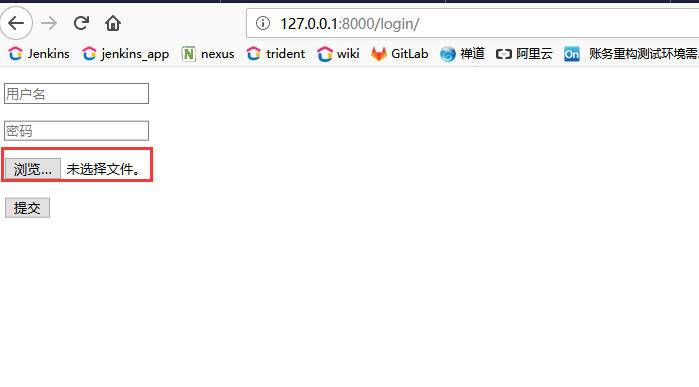
3.1、前端编写login.html
说明:我们在上传文件的时候,需要将form标签添加enctype="multipart/form-data"属性,有这个认为是上传文件,没有这个认为,上传的是字符串。这边省略了用户名和密码的输入框。
<body>
<form action="/login/" method="post" enctype="multipart/form-data"> #上传文件需要设置enctype="multipart/form-data"属性
<p>
<input type="file" name="fafa">
</p>
<input type="submit" value="提交"/>
</form>
</body>
如图:

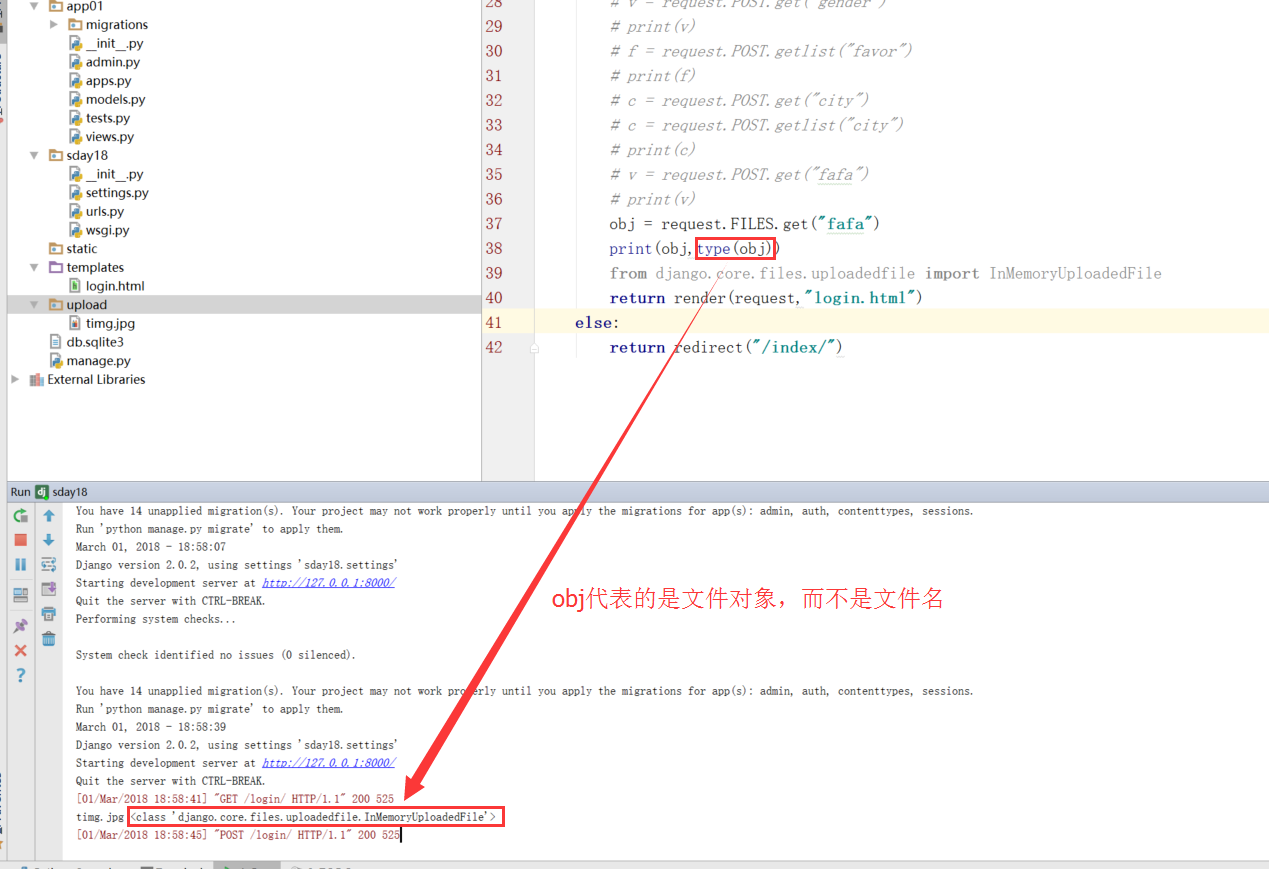
3.2、编写后台的代码view.py
说明:需要用request.FILES.get("name"),来获取文件,其实获取的文件是一个文件对象,通过文件对象来获取文件名和文件块,通过读取文件块写入文件中。
def login(request):
if request.method == "GET":
return render(request,"login.html")
elif request.method == "POST":
import os
obj = request.FILES.get("fafa")
file_path = os.path.join("upload",obj.name)
with open(file_path,"wb") as f:
for i in obj.chunks():
f.write(i)
return render(request,"login.html")
else:
return redirect("/index/")
证明obj是文件对象:

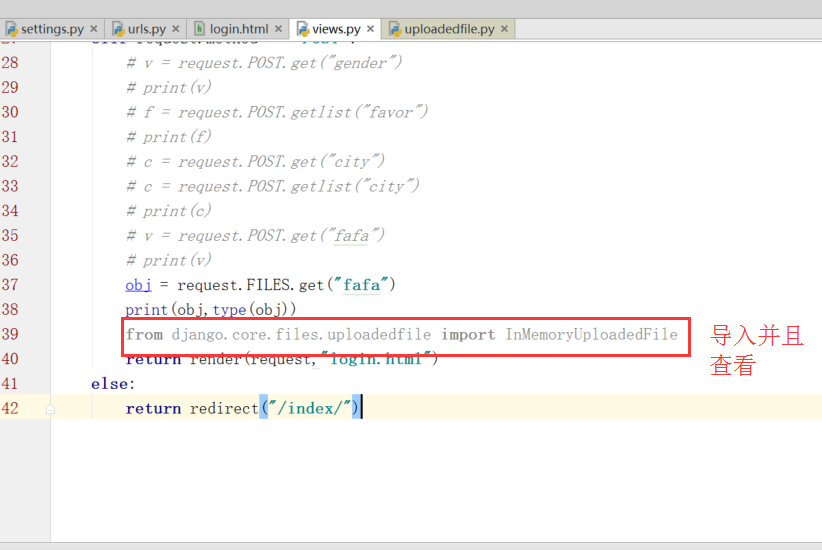
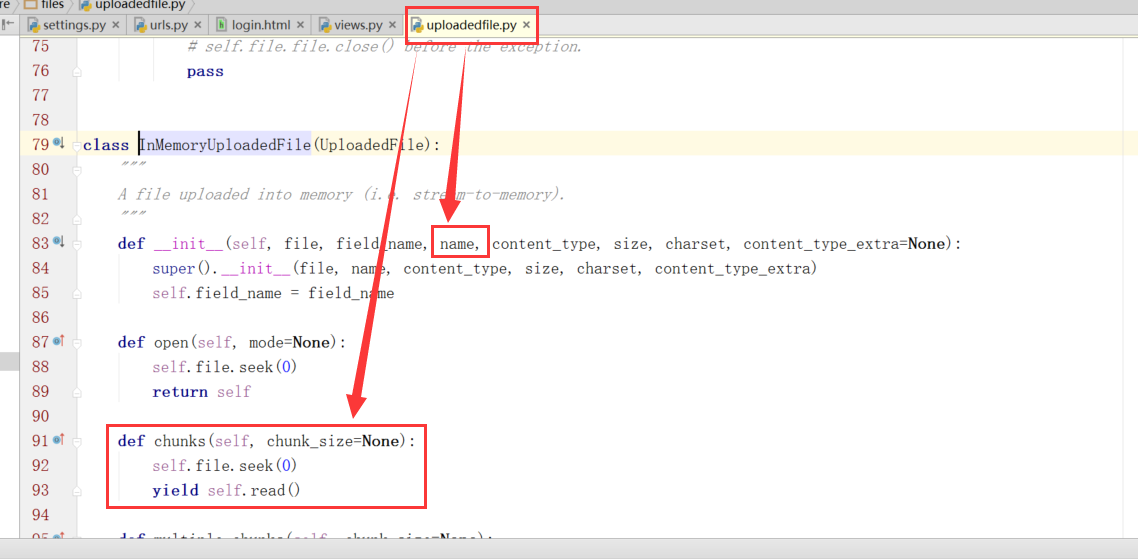
导入文件对象,并且查看文件对象的源码,看看有哪些可用属性:


得知obj这个文件对象有chunks方法和name属性,chunks是表示所有的块,等文件上传到后台的时候(迭代器),通过循环的方式写入新的文件中,文件名就是obj.name。
四、总结
- request.GET/POST/FILES(后台获取文件的)
- request.GET/POST.getlist("name") 获取chekcbox等多选内容
- 上传文件,form标签做特殊处理(enctype="multipart/form-data")
obj = request.FILES.get("name")
obj.name
f = open(obj.name,mode="wb")
for item in obj.chunks():
f.write(item)
f.close()


