day17-Django静态文件以及模板文件的配置
一、前言
我们来看看django的静态文件已经模板文件是如何配置的,首先,我们在创建一个project项目后,我们首先需要做的两件事情
- 配置模板目录(已经配置好)
- 配置静态目录(在settings.py文件中最后一行自己配置)
二、配置静态文件目录
2.1、配置静态目录
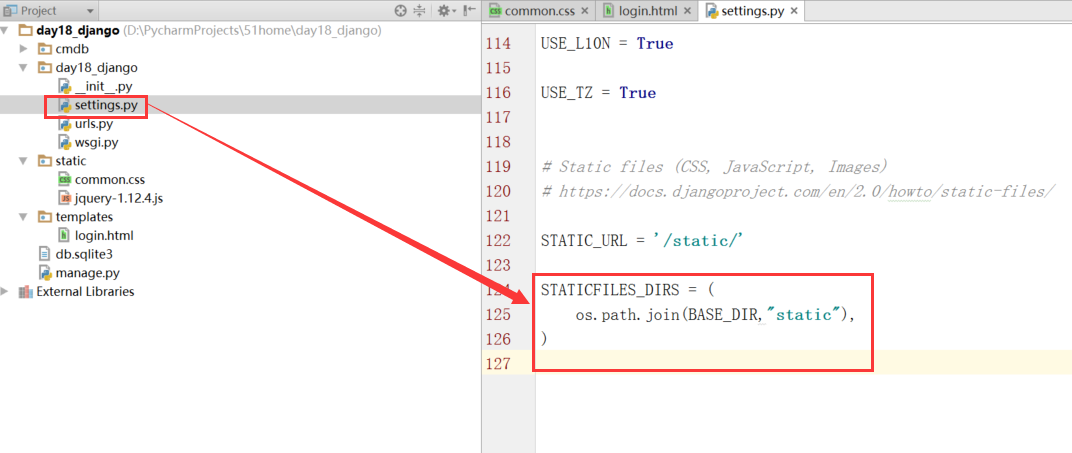
说明:在project项目下的settings.py文件的最后一行配置静态目录
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"), #这边最好静态目录名用static,最后需要加逗号,否则会报错
)
如图:

2.2、静态文件夹中添加静态资源
说明:配置好静态文件夹,就在static下添加静态文件,静态文件可以是css,js,也可以是图片等。

2.3、模板文件中引用静态资源
说明:配置好了静态文件,就在模板的html中引用静态文件

三、总结
3.1、配置模板目录(已经配置好)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3.2、配置静态目录
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)


