day17-Django工程的创建和django中文官网
一、前言
今天我们正式进入django的学习,之前学习了web框架的原理,具体不懂的:猛击这里,现在我们来聊聊 Django工程的创建。这边请查看django中文官网:https://wizardforcel.gitbooks.io/django-chinese-docs-18/content/
二、Django安装
2.1、安装前提
把pip命令加入到环境变量中,然后再命令命令中输入pip install django安装django
pip install django
2.2、把django-admin添加至环境变量
#加到环境变量中,是python目录下的Scripts文件夹 D:\Python\Python35\Scripts
三、Django工程的创建
3.1、创建Django工程
说明:选择你创建的文件夹,然后通过django-admin命令创建,创建命令如下:
django-admin startproject 项目名 eg: django-admin startproject mysite
创建之后目录文件下如下:
mysite
- mysite
- init.py
- settings.py
- url.py
- wsgi.py
- mange.py
3.2、启动 Django 工程
说明:通过mange.py这个模块启动django
python manage.py runserver #默认是8000端口 python manage.py runserver 127.0.0.1:8001 #自定义端口
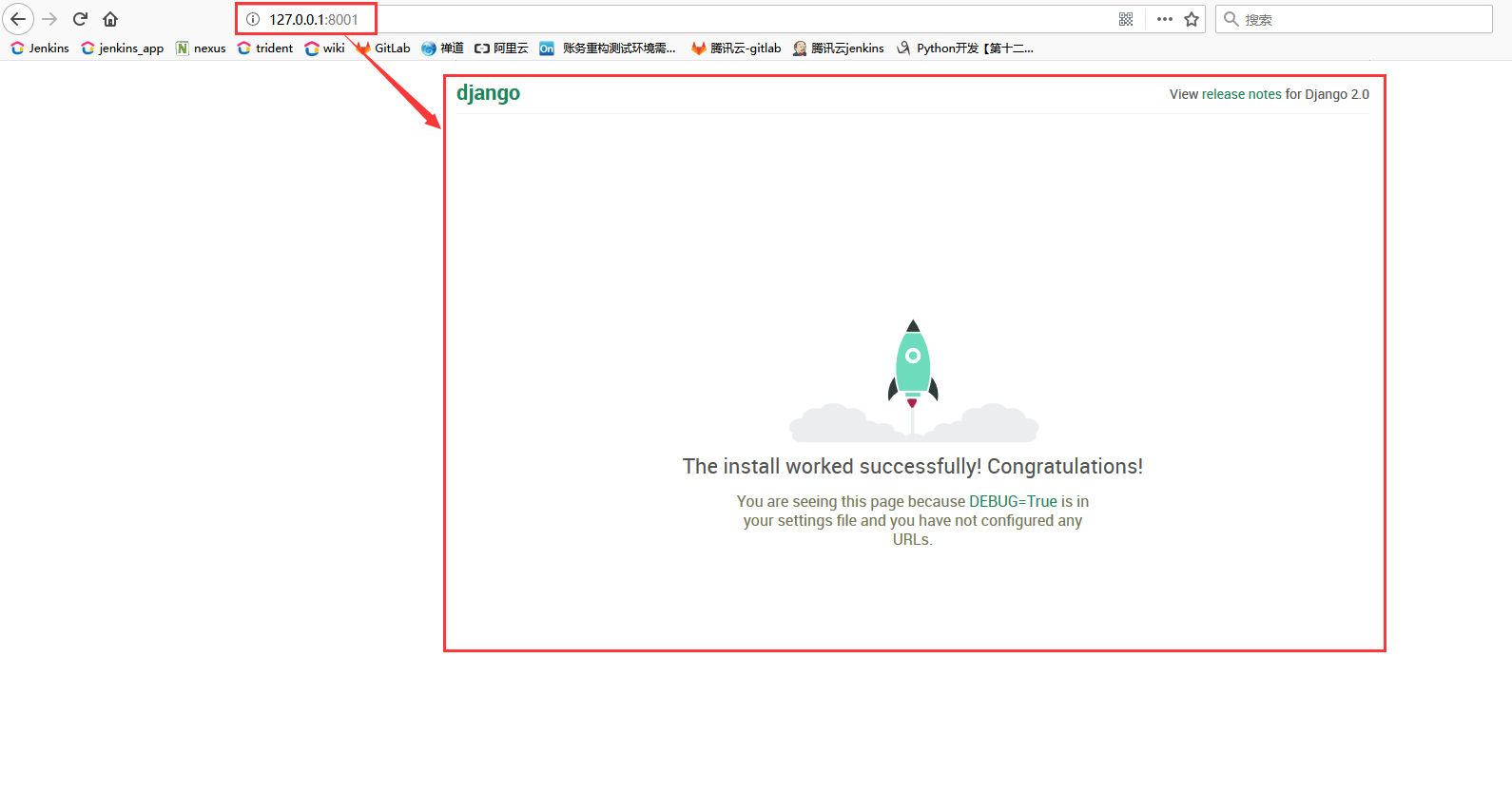
效果图:

三、小试牛刀
基于web框架的原理:用户访问URL的时候,去找URL对应的关系,如果我写的URL跟它里面写的那个值能匹配上,帮我去执行那个函数,执行完返回东西给我,就行了
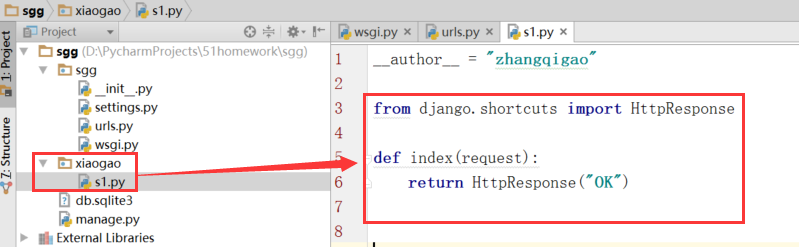
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse("OK")
如图:

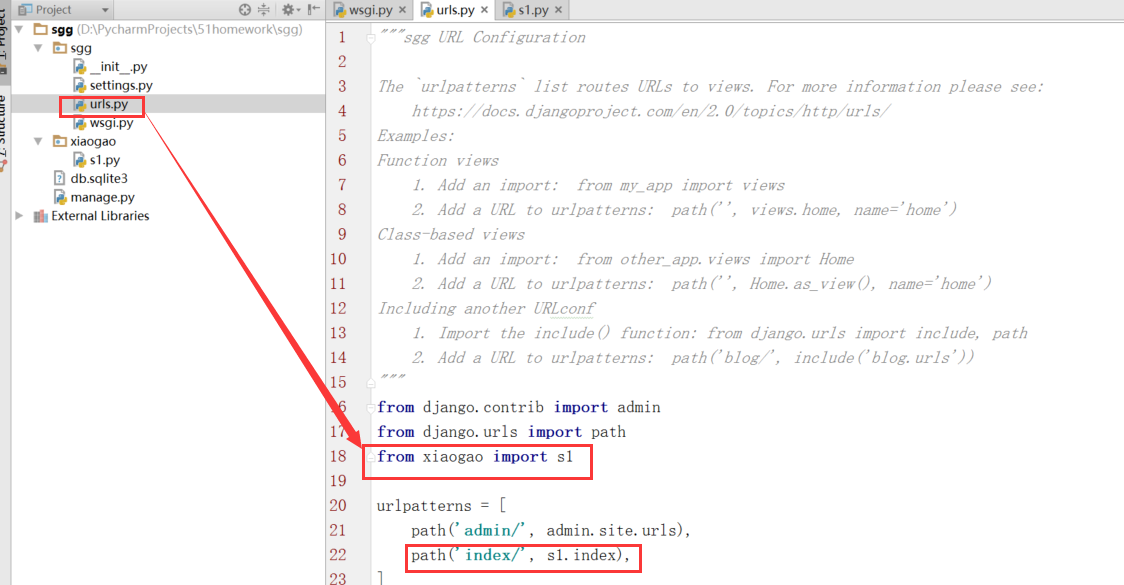
然后再urls里面定义我访问的路径:
from django.contrib import admin
from django.urls import path
from xiaogao import s1 #导入我自己写的函数
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', s1.index), #我定义的index
]
如图: