day17-前端组件介绍
一、前言
今天我们来介绍一下前端组件,我们之前编写的前端组件都是自己写的,有的时候一个页面好花很长时间,我们在以后的开发过程当中其实没有必要,因为在很多时候,很多东西已经帮你开发完毕,你只需要用就可以了,今天我们就来介绍一下前端组件,我们最常用的组件如下:
- Bootstrap 推荐度5星,这个既适合写前端,又适合写后端,是最佳的不二之选,你值得拥有
- jqueryUi 推荐度 1星,它和EasyUi 都是写后台的用的
- EasyUi 这个框架里面封装了大量的ajax的东西,我们暂时不用学
二、EasyUi
2.1、EasyUi 下载
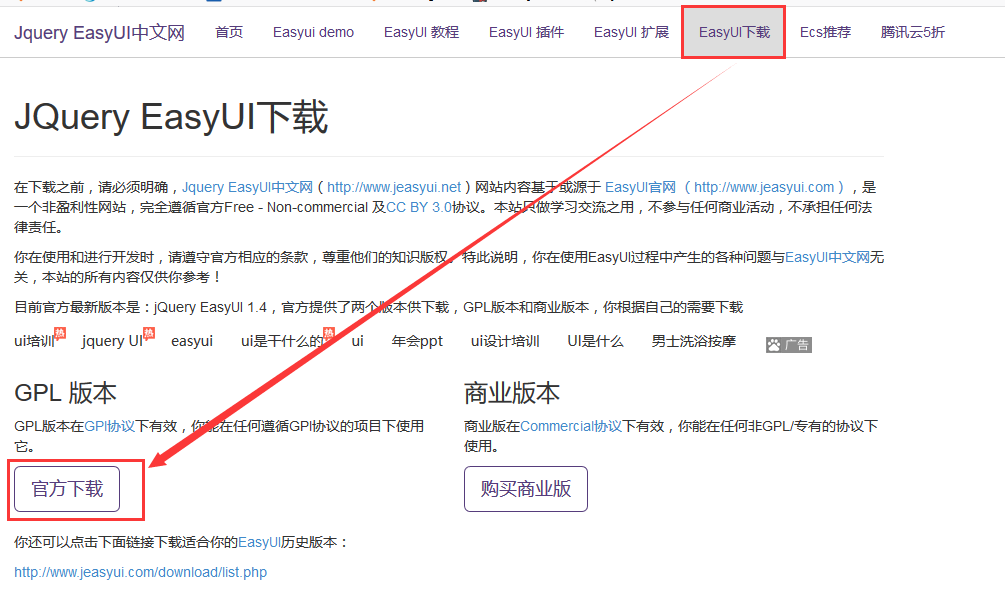
①百度中搜索EasyUi ->JQuery EasyUI中文网:

②EasyUi 下载->官方下载

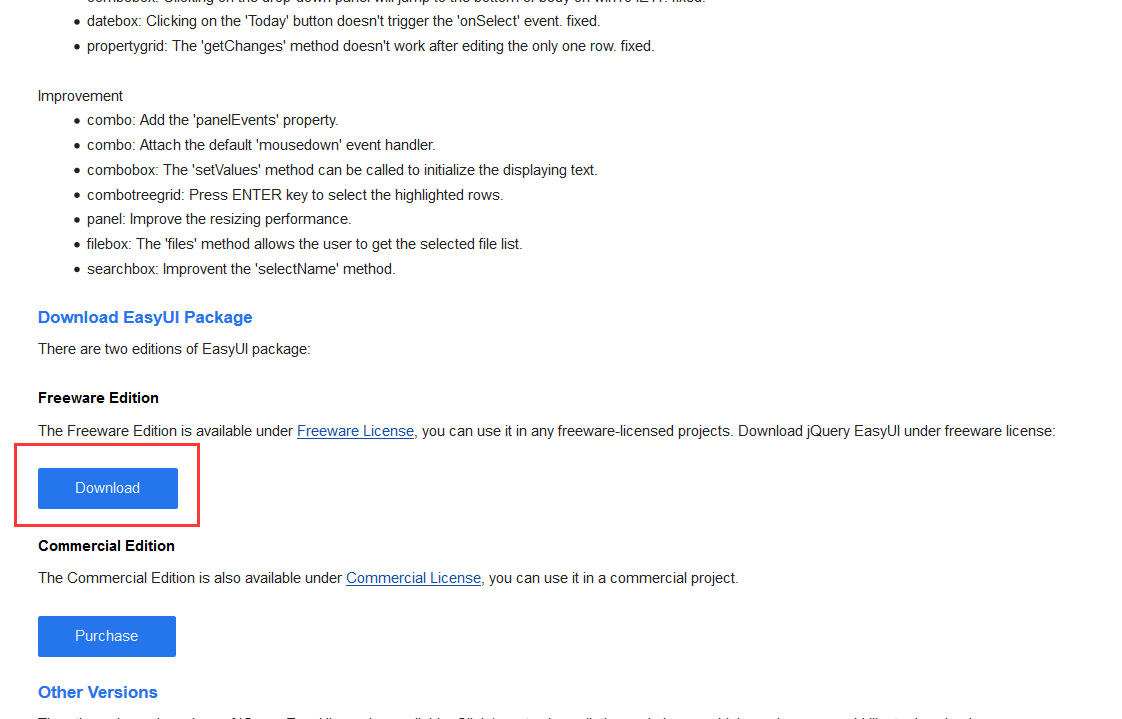
③选中免费版的EasyUi
④正式下载

2.2、EasyUi的使用
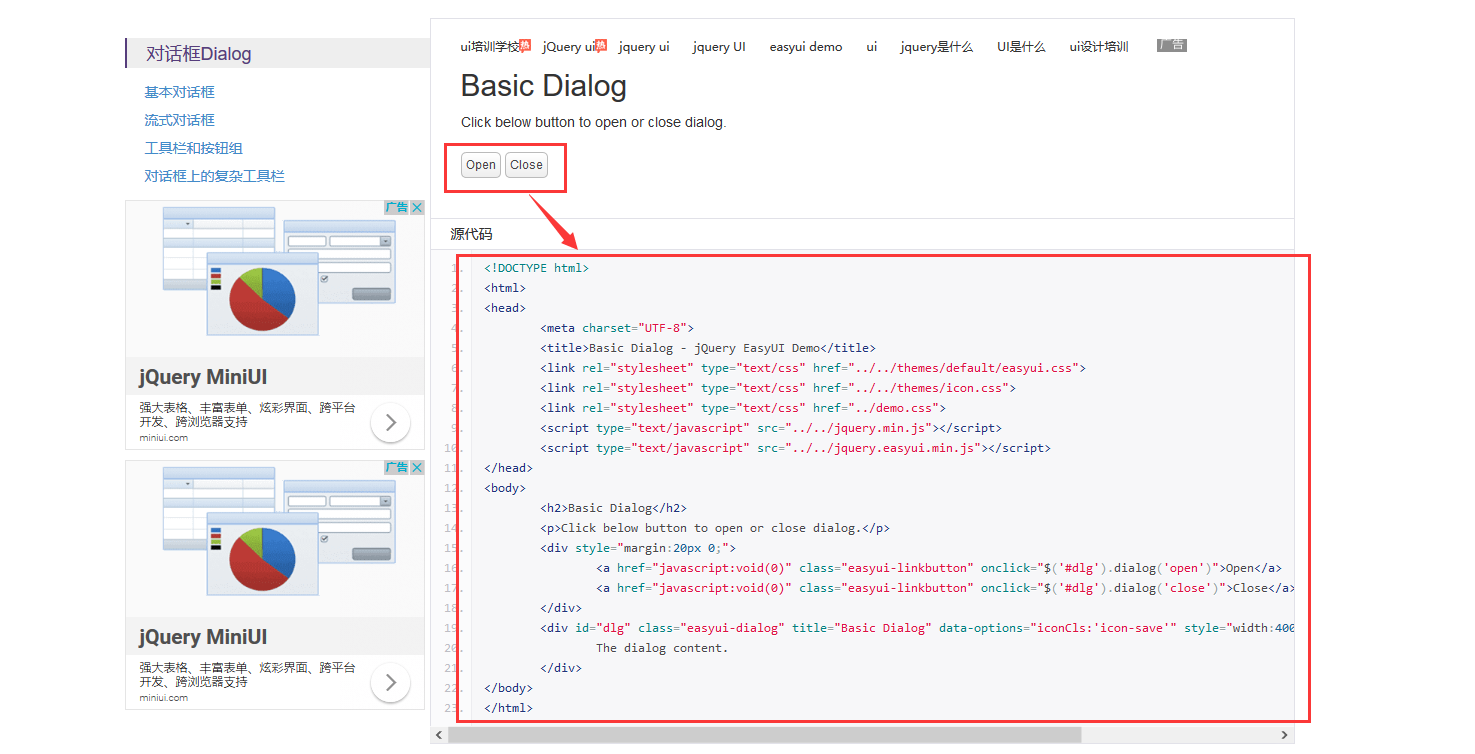
①操作模板

②查看模板代码

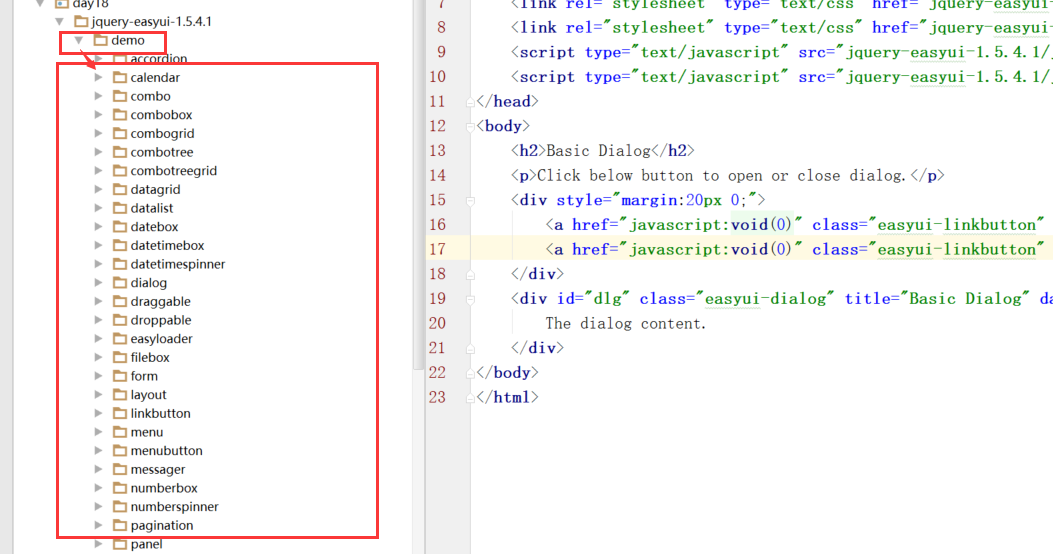
③下载的EasyUi导入本地->修改css,jquery的地址

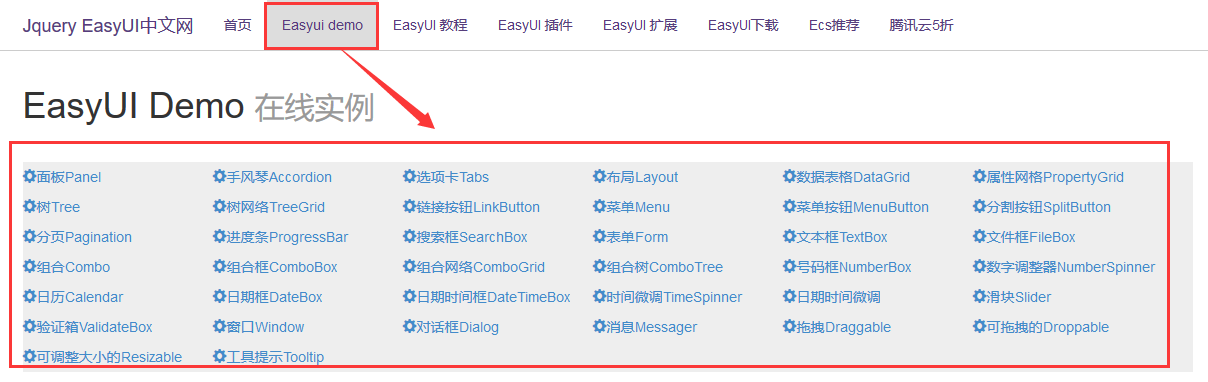
④更多详细的模板,请看easyui的demo

三、jqueryUi
3.1、 jqueryUi下载
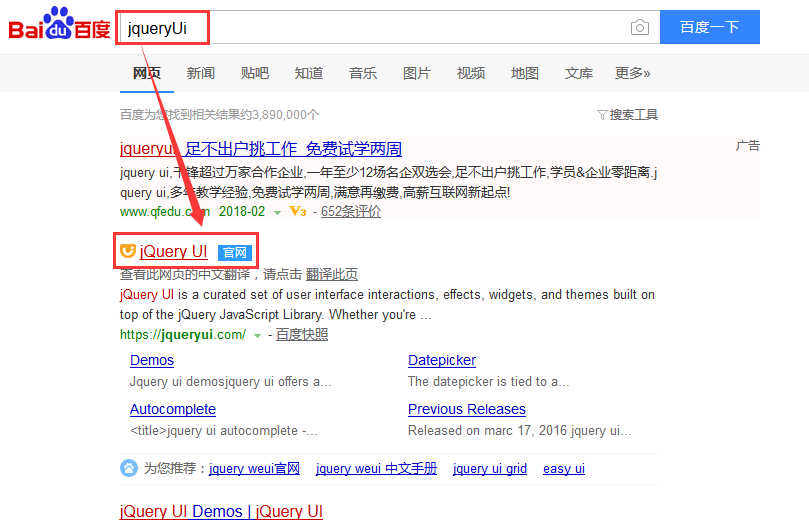
①百度中搜索jqueryUi->jQuery UI官网:

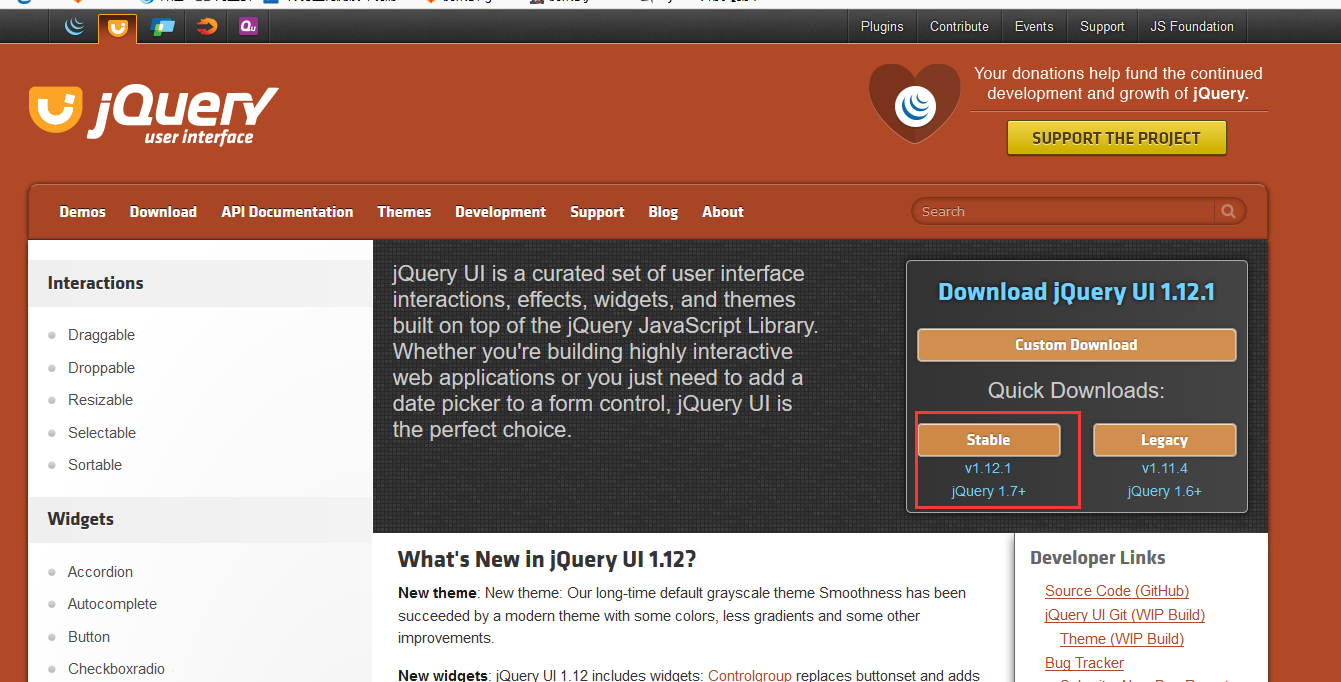
②下载

3.2、使用
①解压下载的jqueryui->进入->点击index.html

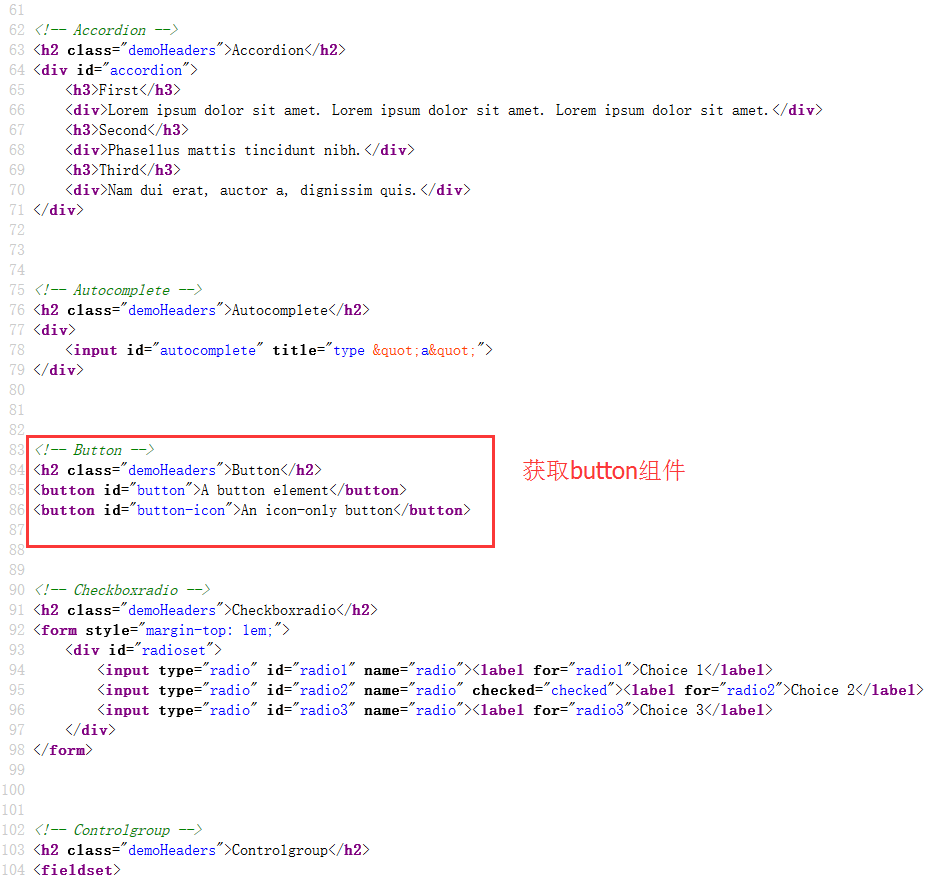
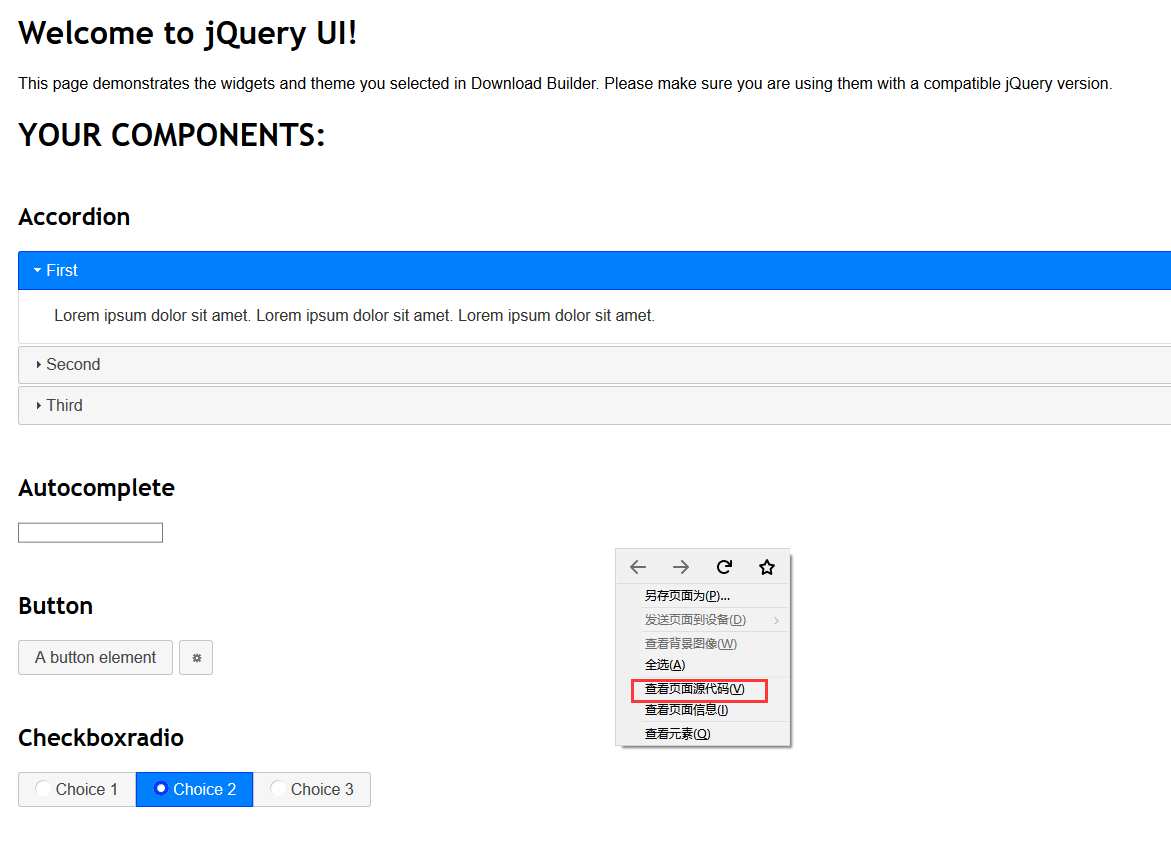
②查看源代码

③获取组件