day16-jQuery事件绑定的方式
一、前言
之前我们学习了dom,有三种绑定方式,今天我们来学习一下,jquery有多少种事件绑定方式。
二、jquery的事件绑定
2.1、直接绑定
$(".c1").click(function(){
//js代码
})
2.2、bind绑定
//绑定事件
$(".c1").bind("click",function(){
//js代码
})
//解除事件绑定
$(".c1").unbind("click",function(){
//js代码
})
2.3、 delegate绑定
//绑定.c1下的a标签 绑定click事件
$(".c1").delegate("a","click",function(){
//js代码
})
//解除事件绑定
$(".c1").undelegate("a","click",function(){
//js代码
})
注意:上面所有的绑定方式内部调用的都是on的绑定方式
2.4、on绑定
//绑定click事件
$(".c1").on("click",function(){
//js代码
})
//解除事件绑定
$(".c1").off("click",function(){
//js代码
})
三、delegate绑定和其他绑定的区别
3.1、操作的html
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加">
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
//添加内容
$("#a1").click(function(){
var v = $("#t1").val();
var temp = "<li>" + v + "</li>";
$("#u1").append(temp);
});
//js代码
</script>
</body>
3.2、 其他方式绑定
说明:除delegate绑定之外的方式,这里就举例on的方式绑定,因为on的绑定方式和其他几种是一样的。
$("ul li").on("click",function(){
var v = $(this).text();
alert(v);
});
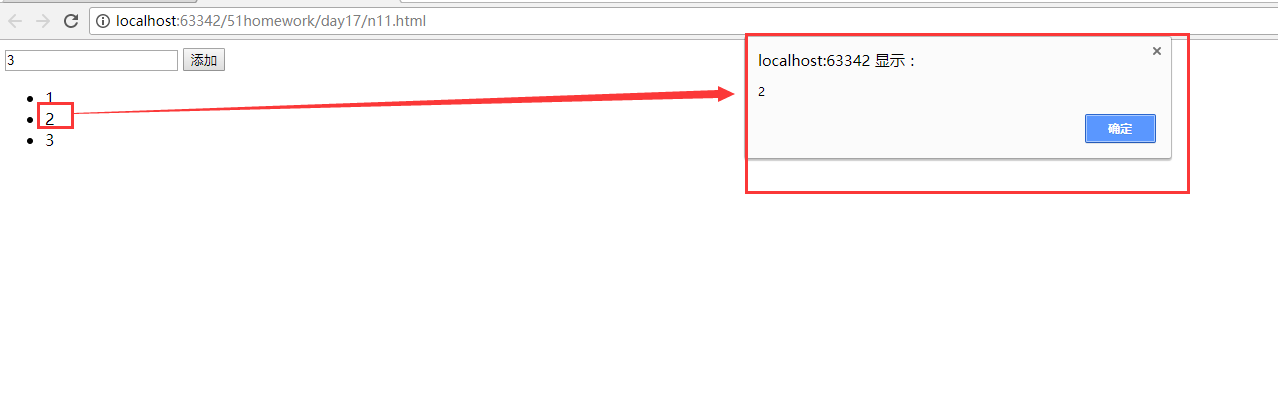
效果:
①点击2的时候弹框:

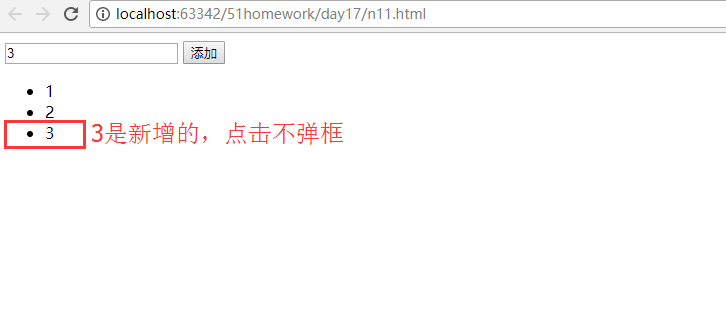
②点击3的时候,不弹框

这个是为啥呢?这个其实当代码从上到下解释的时候,其实 li 标签 没有绑定事件,其实在内部,当我点击 li 标签的时候才能绑定,并且执行。所以新增的3,其实并没有绑定 onclick 事件。
3.3、delegate绑定事件
说明:找到id=u1的下面的li标签,触发click事件。这种方式又叫: 委托
$("#u1").delegate('li',"click",function(){
var v = $(this).text();
alert(v);
})
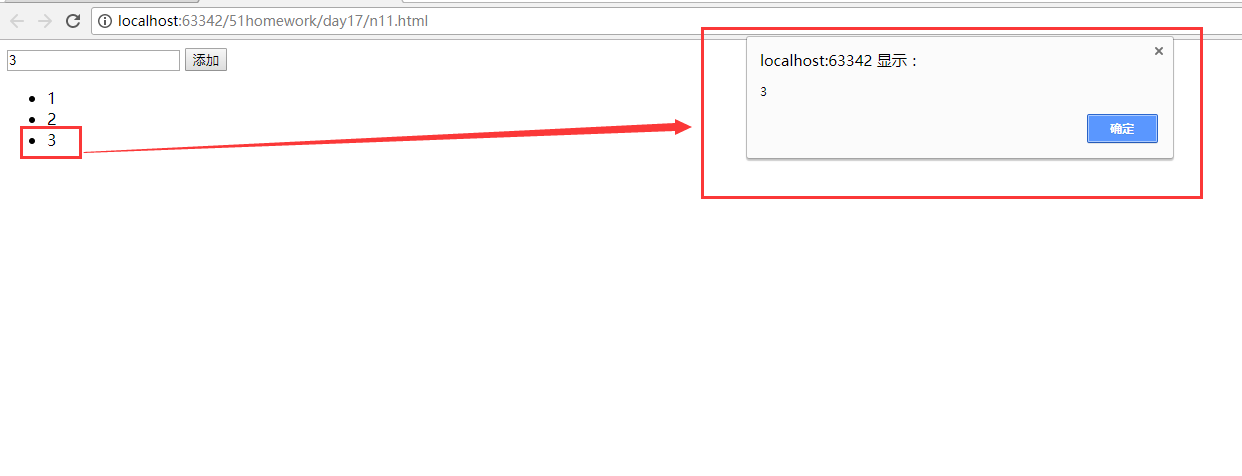
效果:

所以,delegate相当于把这件事全部放到 <li> 标签里面了,当你一点的时候,绑定上再执行,就ok了,如果你以后遇到增加标签的,然后既有对标签有操作功能的时候,就用delegate方式绑定事件。比如我们的模态对话框。
四、总结
- 绑定事件: $(".c1").click(function(){}),$(".c1").bind("click",function(){}),$(".c1").on("click",function(){}),$(".c1").delegate('a','click',function(){})。
- $(".c1").click(function(){}),$(".c1").bind("click",function(){}),$(".c1").delegate('a','click',function(){}) 这三种方式都是基于on绑定的方式实现的。
- $(".c1").delegate('a','click',function(){}),绑定事件时,会把事件放到标签里面,点击时候绑定执行,其他的事件则不是。
- delegate绑定方式经常用于新增功能,新增的功能也需要绑定事件的情况下使用。

