day16-jQuery高度以及位置操作
一、前言
今天我们来研究 jquery的 高度以及 位置操作 ,这个是 http://jquery.cuishifeng.cn/ 中的css操作里面的。
二、操作的html
<body>
<div id="i1"></div>
<div style="height: 200px;overflow: auto;width: 300px;">
<p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p>
<p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p>
<p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p>
<p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p><p>dwbqjb</p>
</div>
<div id="i2"></div>
<div style="height: 1000px;"></div>
<script src="jquery-1.12.4.js"></script>
</body>
三、位置
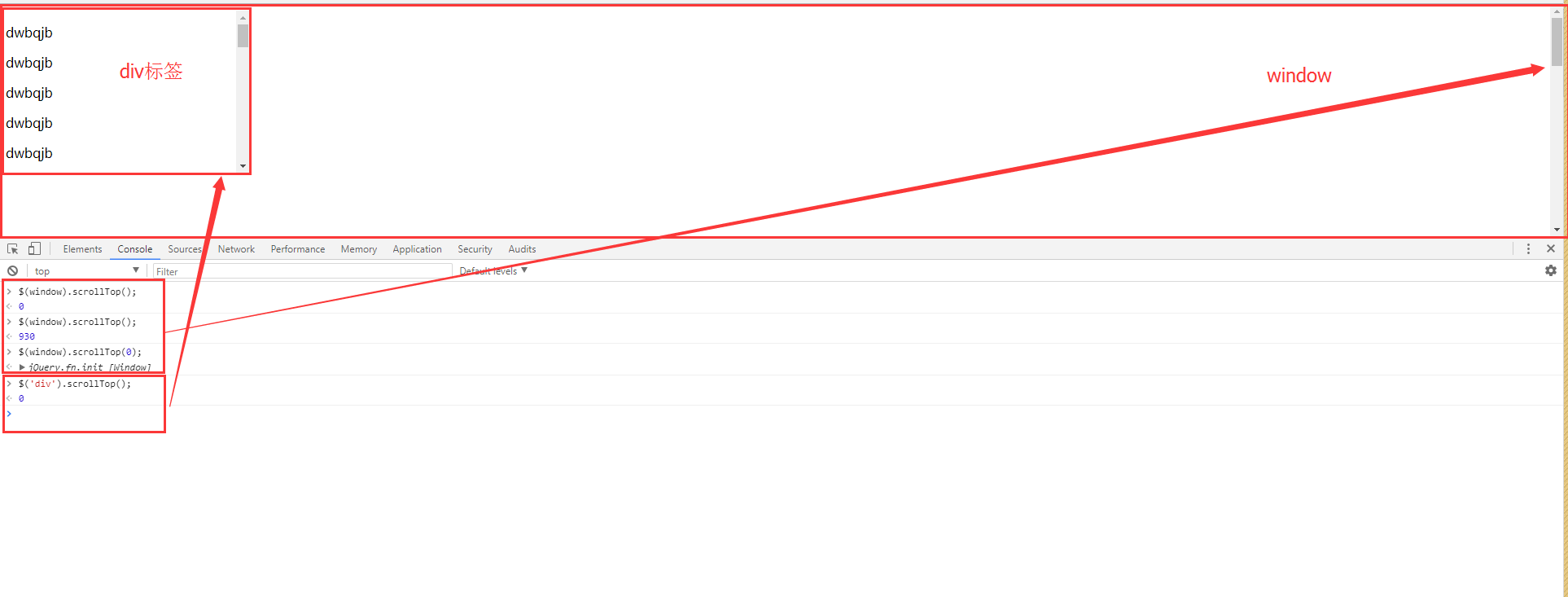
3.1、scrollTop([val])
描述:获取匹配元素相对滚动条顶部的偏移。
$(window).scrollTop(); //表示当前window的滚动条距离顶部的值
$(window).scrollTop(0); //设置当前window返回顶部
$('div').scrollTop(); //表示当前div标签的滚动条距离顶部的值
$("div").scrollTop(0); //设置当前div标签返回顶部
效果图:

3.2、offset([coordinates])
描述:指定标签在html中的坐标
>>>$("#i1").offset() //获取id=i1标签的坐标
{top: 8, left: 8}
>>>$("#i2").offset()
{top: 208, left: 8}
>>>$("#i2").offset().top //获取坐标的top值
208
>>>$("#i2").offset().left //获取坐标的left值
8
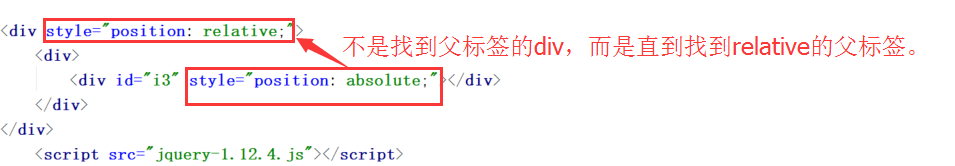
3.3、position()
描述:指定标签相对父标签(relative)标签的坐标。注意这个只能找到上面父标签有relative的标签,所以下面的html,找到第一个div是没用的,直到找到父标签为relative.
<div style="position: relative;">
<div>
<div id="i3" style="position: absolute;"></div>
</div>
</div>
如图所示:

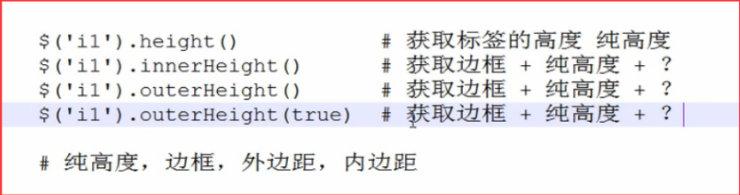
四、尺寸
4.1、height()
说明:取得匹配元素当前计算的高度值(px)。代指纯高度,不包含其他高度。
$("p").height();
4.2、innerHeight()
描述:获取第一个匹配元素内部区域高度(包括补白、不包括边框)。
HTML 代码:
<p>Hello</p><p>2nd Paragraph</p>
jQuery 代码:
var p = $("p:first");
$("p:last").text( "innerHeight:" + p.innerHeight() );
结果:
<p>Hello</p><p>innerHeight: 16</p>
4.3、outerHeight()
描述:获取第一个匹配元素外部高度(默认包括补白和边框)。还有 :outerHeight(true)
HTML 代码:
<p>Hello</p><p>2nd Paragraph</p>
jQuery 代码:
var p = $("p:first");
$("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) );
结果:
<p>Hello</p><p>outerHeight: 35 , outerHeight(true):55</p>
拿这几个测试:纯高度,边框,外边距,内边距。