day16-jQuery和Dom关系以及jQuery版本
一、前言
今天开始我们学习jquery,之前我们一直学习的是dom,但是学习jquery之后,你就会发现,dom其实是最原始的东西,那jquery是个什么鬼呐?它是Dom/Bom/JavaScript的类库的封装。
jquery的版本:
- 1.xx 版本 推荐使用1.xx版本,因为兼容性比较好,特别是IE8
- 2.xx 版本 把IE低版本的全部忽略了,不管低版本的死活了
- 3.xx 版本 比较新,功能比较齐全
但是,上面三个版本的语法都是一样的,jquery的中文api文档地址:http://jquery.cuishifeng.cn/
二、导入jquery
2.1、下载jquery并导入使用
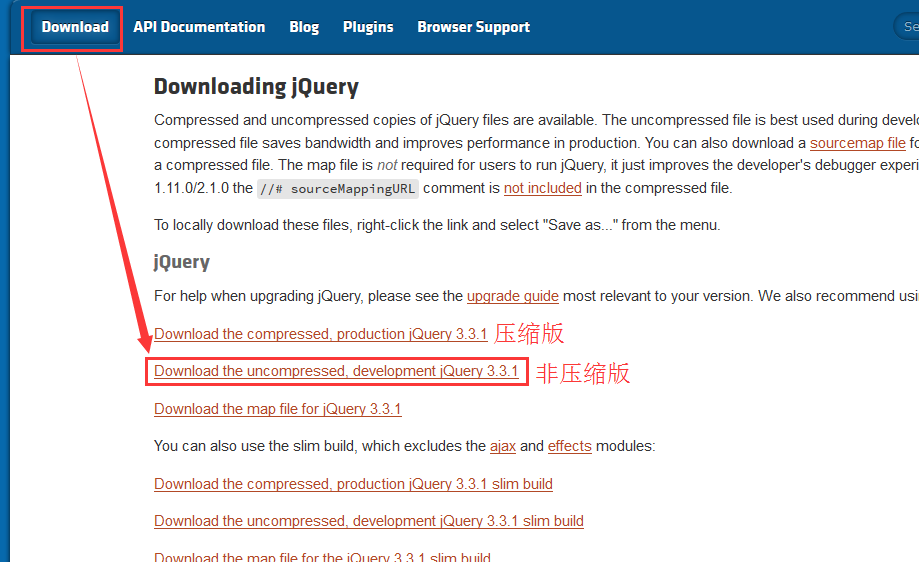
在百度中输入jquery下载->Download jQuery | jQuery 标题->进去选择需要的版本


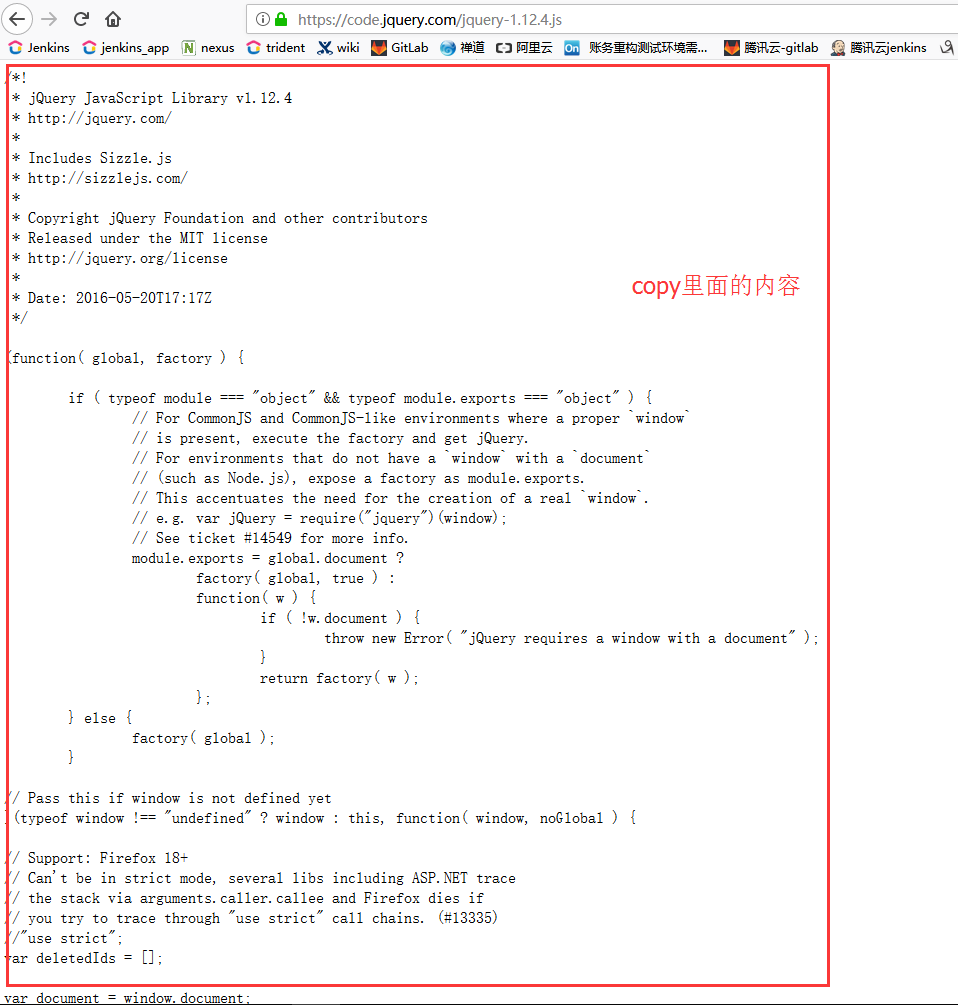
然后下载下来->就是copy里面的内容,然后再pycharm上新建一个js的文件,把所有的内容copy到这个文件中


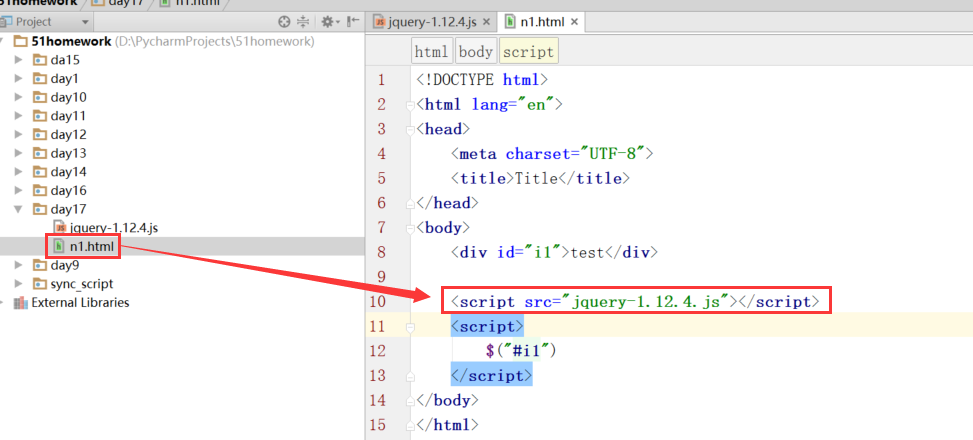
然后在我们的文件中引用

这边注意了:导入js模块 <script src="js模块路径"></script> 可以放在head里面也可以放在body里面,我都是放在body的最下面。
三、jquery的使用
3.1、调用jquery函数
说明:导入jquery之后就可以使用jquery的语法。用法:可以用jQuery或者$符号,一般情况下我们都用$号
>>>$('#i1') //获取id='i1'的标签
jQuery.fn.init [div#i1]
>>>jQuery("#i1");
jQuery.fn.init [div#i1]
3.2、 jquery转换dom
>>>$('#i1')
jQuery.fn.init [div#i1]
>>>document.getElementById("i1");
<div id="i1">test</div>
>>>$('#i1')[0] //这样就跟上面的dom一样了
<div id="i1">test</div>
3.3、dom转换为jquery
>>>tag = document.getElementById("i1");
<div id="i1">test</div>
>>>$(tag) //dom转换为jquery
jQuery.fn.init [div#i1]
小结:
- jquery对象[0] => Dom对象
- Dom对象 => $(Dom对象)


