day16-Dom样式操作
一、前言
我们之前只是对某个样式做整体的操作,比如说添加某个样式类名,删除某个样式类名,等等。
二、样式类
2.1、className
说明:获取和设置样式的类名
>>>obj = document.getElementById("i1");
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
>>>obj.className = "c1 c2";
"c1 c2"
>>>obj.className;
"c1 c2"
2.2、classList
说明:获取样式名,并且以列表方式返回
>>>obj.classList;
DOMTokenList(2) ["c1", "c2", value: "c1 c2"]
>>>obj.classList.add("c3");
undefined
>>>obj.classList;
DOMTokenList(3) ["c1", "c2", "c3", value: "c1 c2 c3"]
>>>obj.classList.remove("c2");
undefined
>>>obj.classList
DOMTokenList(2) ["c1", "c3", value: "c1 c3"]
以上这种只能修改或者添加某个样式类,但是不能修改具体的某个style。
三、修改具体的style样式
3.1、操作的html代码
<div style="width: 600px;margin: 0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
</div>
3.2、style样式操作
>>>obj = document.getElementById("i1");
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
>>>obj.style.color = "red"; //修改字体颜色
"red"
>>>obj.style.fontSize = "16px"; //修改字体大小
"16px"
>>>obj.style.backgroundColor = "pink"; //修改背景色
"pink"
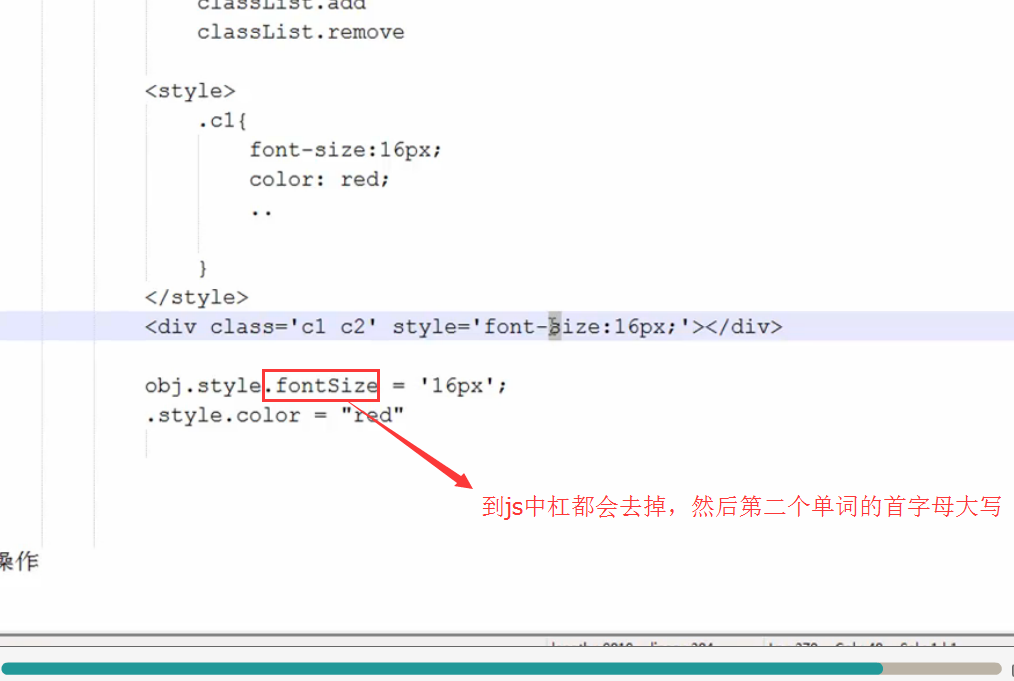
所以,obj.style 表示 标签中的style属性,标签中的style的属性名都是以 - 隔开,但是在js中都是以驼峰标识显示。如图: