day16-Dom选择器以及内容文本操作
一、前言
之前我们学习了dom的选择器,学习了直接查找和间接查找,我们把每一个标签当作一个对象,然后对这个对象的属性进行处理。下面我们就来研究一下,dom选择器以及内容文本的操作。
二、Dom选择器
2.1、根据id直接查找
>>>obj = document.getElementById('i1');
2.2、间接查找
这个我们之前写了详细的博客,我们只做简单的介绍,就是根据标签的父标签,或者是字标签,或者是兄弟标签等,然后处理。
三、文本内容操作
操作内容如下:
<body>
<div id="i1">
老男孩
<a>谷<span>歌</span></a>
</div>
</body>
3.1、innerText
说明:仅仅只获取文本内容
>>>obj = document.getElementById('i1');
<div id="i1">…</div>"
>>>obj.innerText; //仅获取文本内容,不获取标签内容
"老男孩 谷歌"
>>>obj.innerText = "帅高高";
"帅高高"
>>>obj
<div id="i1">帅高高</div>
那如果我们赋值含有标签内容,效果如何呢?
>>>obj.innerText = "<a href='http://www.baidu.com'>百度一下</a>"; "<a href='http://www.baidu.com'>百度一下</a>" >>>obj <div id="i1"><a href='http://www.baidu.com'>百度一下</a></div>
效果图:

结果是:把它当做了字符串变成了文本,不识别html的标签。
3.2、innerHTML
说明:获取全部内容
>>>obj = document.getElementById('i1');
<div id="i1">…</div>
>>>obj.innerHTML; //获取全部内容
"
老男孩
<a>谷<span>歌</span></a>
"
>>>obj.innerHTML = "帅高高"; //修改内容
"帅高高"
那如果我们赋值含有标签内容,效果如何呢?
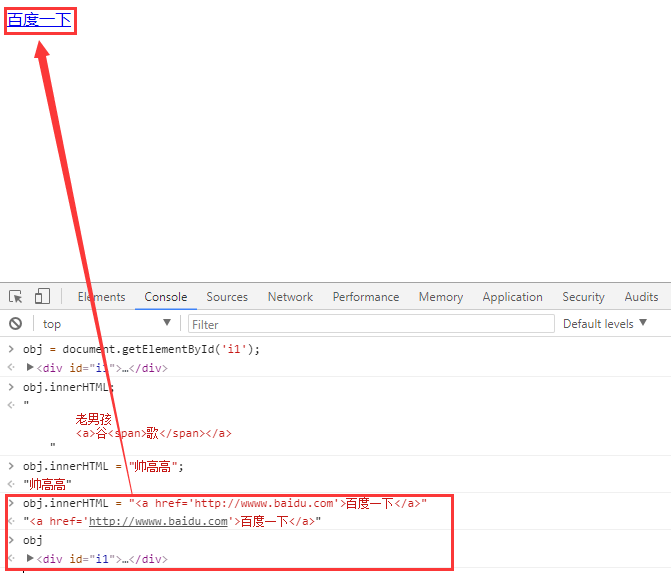
>>>obj.innerHTML = "<a href='http://wwww.baidu.com'>百度一下</a>" //赋值带标签的 "<a href='http://wwww.baidu.com'>百度一下</a>" >>>obj <div id="i1">…</div>
效果图:

结果:识别html的标签。
四、标签值的设置(value)
4.1、input输入框
操作的html如下:
<body>
<div id="i1">
老男孩
<a>谷<span>歌</span></a>
</div>
<input type="text" id="i2"/>
</body>
说明:获取input标签中的value的值。
>>>obj = document.getElementById("i2");
<input type="text" id="i2">
>>>obj.value;
""
>>>obj.value = "shuaigaogao"; //修改value的值
"shuaigaogao"
4.2、select选择框
操作的html如下:
<body>
<select id="i3">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="nj">南京</option>
</select>
</body>
说明:获取 select标签中选中的value值
>>>obj = document.getElementById("i3");
<select id="i3">…</select>
>>>obj.value;
"bj"
>>>obj.value = "sh";
"sh"
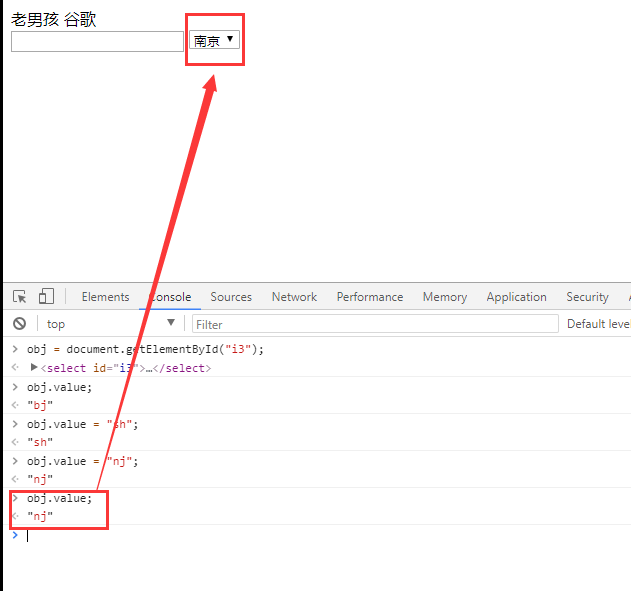
>>>obj.value = "nj";
"nj"
>>>obj.value;
"nj"
效果图:

select特有的属性selecteIndex
说明:获取select的下标值
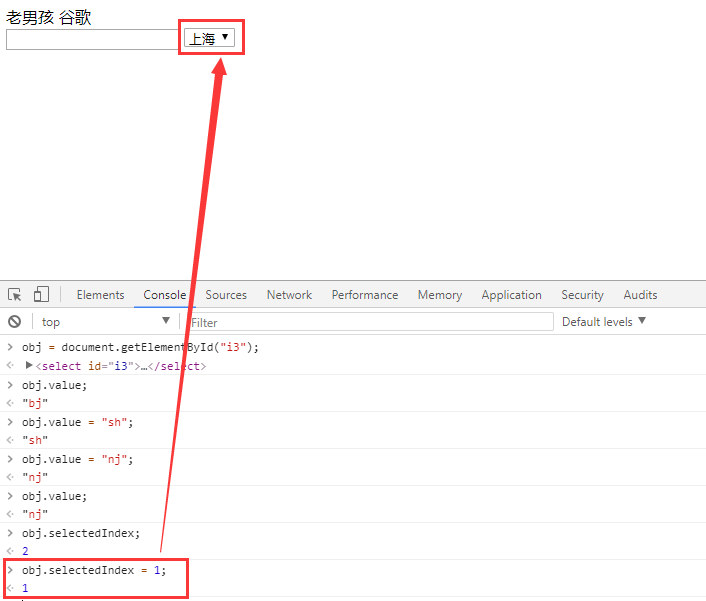
>>>obj.selectedIndex; 2 >>>obj.selectedIndex = 1; 1
效果图:

4.3、textarea多行文本框
操作的代码如下:
<body>
<textarea id="i4"></textarea>
</body>
说明:获取textare标签中的value的值。
>>>obj = document.getElementById("i4");
<textarea id="i4" style="margin: 0px; width: 266px; height: 133px;"></textarea>
>>>obj.value
""
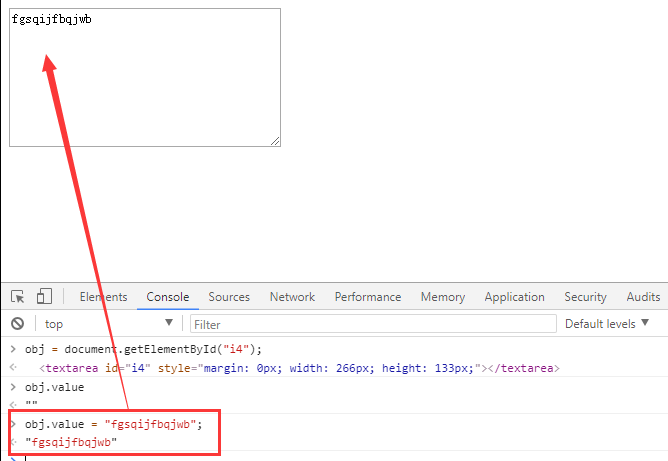
>>>obj.value = "fgsqijfbqjwb";
"fgsqijfbqjwb"
效果图:

五、输入框示例
5.1、需求说明
当我们点击输入框时,输入框中的 "请输入关键字" 自动为空,移开,又添加 "请输入关键字"
如图:

5.2、实现代码
<div style="width: 600px;margin: 0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字"/>
</div>
<script>
function Focus(){
var tag = document.getElementById("i1");
var val = tag.value;
if(val == "请输入关键字"){
tag.value = "";
}
}
function Blur(){
var tag = document.getElementById("i1");
var val = tag.value;
if(val.length == 0){
tag.value = "请输入关键字";
}
}
</script>
知识点:
onfocus:只要获取光标,就执行这个方法。
onblur:移除光标,执行这个方法。


