day16-JavaScript面向对象以及原型
一、前言
今天来说JavaScript的面向对象以及原型,看看它和python有什么不同,这个Javascript的面向对象是怎么实现的。
二、JavaScript的面向对象
2.1、类的定义
说明:用this关键字,来定义一个Javascript的类,同时也是一个构造方法。
//定义类
function 函数名(形参){
this.属性名= 形参名;
}
//创建对象
var 对象名 = new 函数名(实参)
实例:
//定义
function Foo(name){
this.name = name;
}
//创建对象
var obj = new Foo("shuaigaogao");
obj.name; //获取此对象的属性
小结:
- this 代指对象(类似于 python 中的 self 关键字)
- 创建对象时,用 new + 函数()
三、原型
3.1、原型前戏
说明:正常的我们创建一个类,并且在类里面创建函数,然后通过对象调用。
function Foo(name){
this.name = name;
this.sayName = function(){
console.log(this.name);
}
}
//创建obj1
var obj1 = new Foo("zhangsan");
obj1.sayName()
//创建obj2
var obj2 = new Foo("zhangsan");
obj2.sayName()
调用规则如下:

这样就有一个问题,方法就不能共享了,js是在每个对象里面都保存了一份,所以这样很占内存的,所以怎么办呢?所以我们想要的是把它放到一个公有地方,要用的时候去拿一下,就可以了,不需要占内存。
3.2、原型
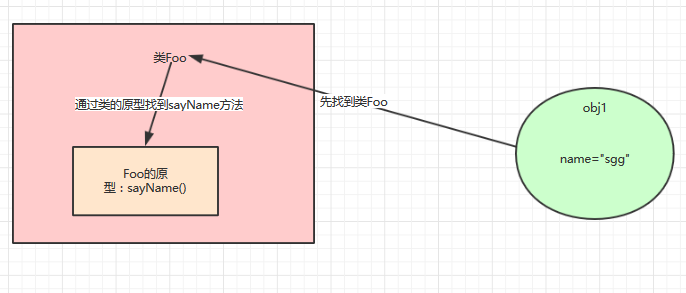
说明:对象调用方法时,自动去找它这个类,然后通过这个类的原型里面再去找对应的方法,如果有就执行一下。
function Foo(name){
this.name = name;
}
//创建Foo的原型
Foo.prototype = {
'sayName' : function(){
console.log(this.name);
}
};
var obj = new Foo("shuaigaogao");
obj.sayName(); //调原型中的sayName方法
调用规则如下:

四、总结
- this 代指对象(类似于 python 中的 self 关键字)
- 创建对象时,用 new + 函数()
- 利用类的原型去执行公共方法


