day15-示例之模态对话框
一、导语
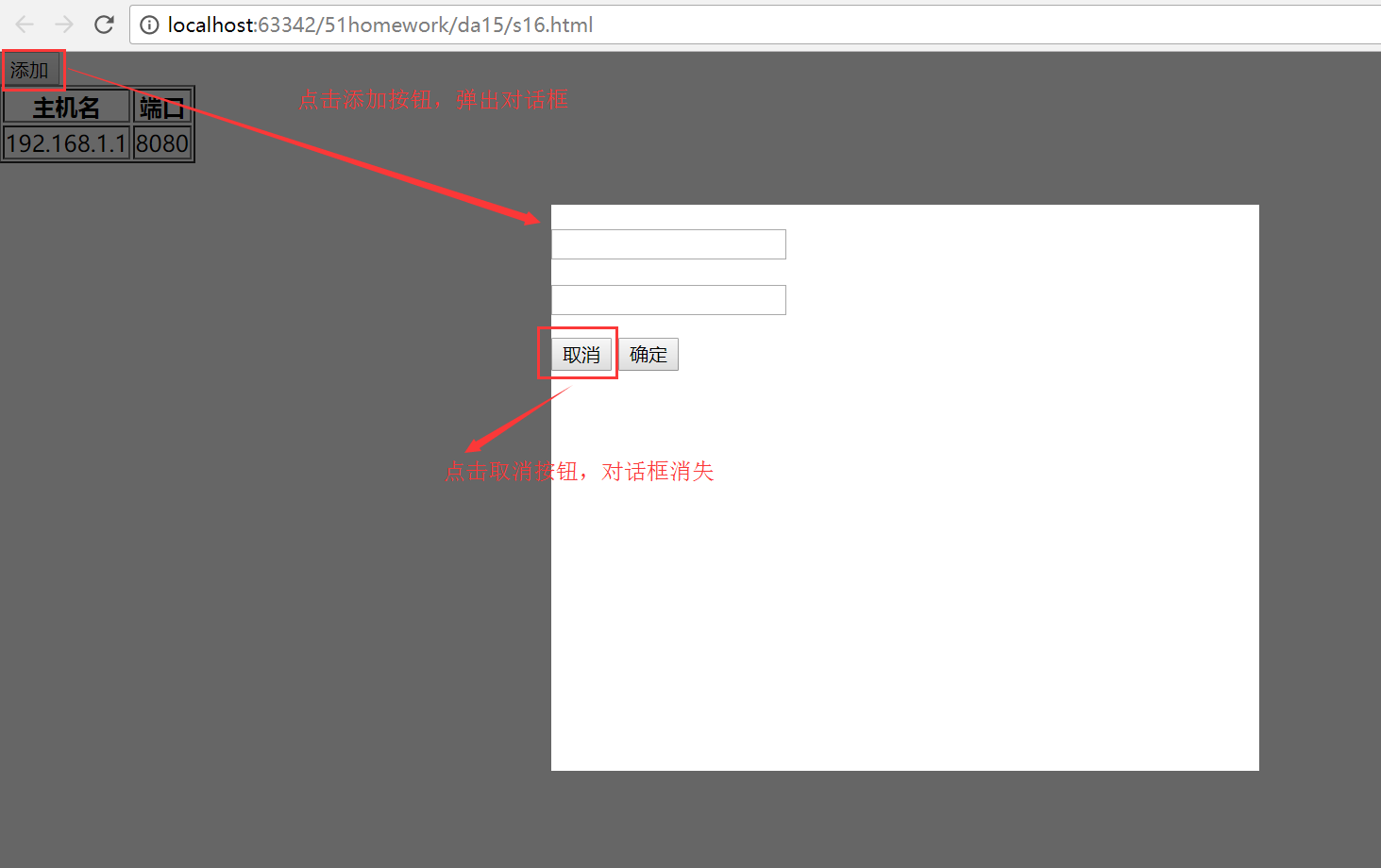
当我们点击添加按钮的时候,我们想弹出一个对话框,这个对话框,有我们想要界面,这个叫模态对话框,那这个是怎么实现的呐,能达到什么效果呢?
二、达到的效果

三、html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body style="margin: 0;">
<div>
<input type="button" value="添加" onclick="showModel();"/>
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody>
<tr>
<td>192.168.1.1</td>
<td>8080</td>
</tr>
</tbody>
</table>
</div>
<!--遮罩层开始-->
<div id="i1" class="c1 hide"></div>
<!--遮罩层开始-->
<!--弹框层开始-->
<div id="i2" class="c2 hide">
<p><input type="text"/></p>
<p><input type="text"/></p>
<p>
<input type="button" value="取消" onclick="hideModel()"/>
<input type="button" value="确定"/>
</p>
</div>
<!--弹框层结束-->
<script>
function showModel(){
document.getElementById("i1").classList.remove("hide");
document.getElementById("i2").classList.remove("hide");
}
function hideModel(){
document.getElementById("i1").classList.add("hide");
document.getElementById("i2").classList.add("hide");
}
</script>
</body>
</html>


