android -------- ConstraintLayout Guideline和Barrier(四)
前面的文章
此博文主要讲解:Guideline和Barrier
Guideline (了解,实际使用过程中我使用的不多)
当需要一个任意位置的锚点时,可以使用指示线(Guideline)来帮助定位,指示线实际上是 View 的子类,使用方式和普通的 View 相同,但指示线有着如下的特殊属性:
- 宽度和高度均为0
- 可见性为 View.GONE
案例:
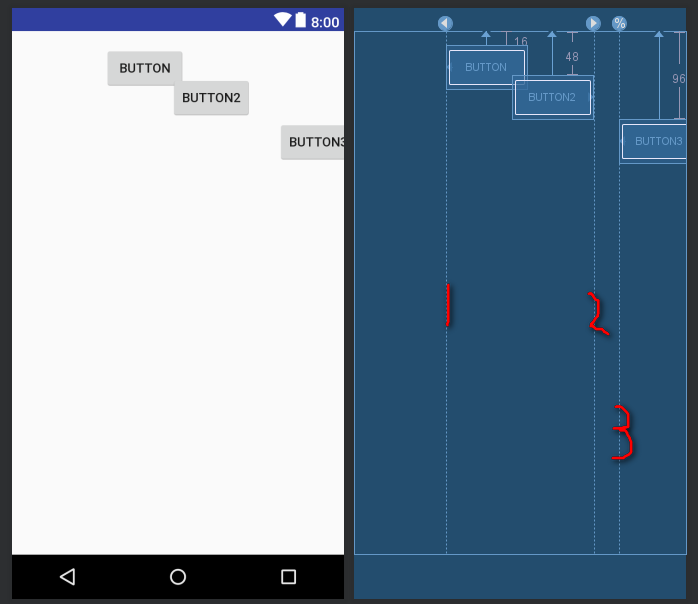
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <!--重要的是Guideline是不会显示到界面上的,默认是GONE的。--> <android.support.constraint.Guideline android:id="@+id/guidelineBegin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="100dp" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="Button" app:layout_constraintLeft_toLeftOf="@+id/guidelineBegin" app:layout_constraintTop_toTopOf="parent" /> <android.support.constraint.Guideline android:id="@+id/guidelineEnd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_end="100dp" /> <Button android:id="@+id/buttonEnd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="48dp" android:text="Button2" app:layout_constraintRight_toLeftOf="@+id/guidelineEnd" app:layout_constraintTop_toTopOf="parent" /> <android.support.constraint.Guideline android:id="@+id/guidelinePercent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.8" /> <Button android:id="@+id/buttonPercent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="96dp" android:text="Button3" app:layout_constraintLeft_toLeftOf="@+id/guidelinePercent" app:layout_constraintTop_toTopOf="parent" /> <!--当你要用一个控件占屏幕宽度的一半的时候,可以用layout_constraintGuide_percent --> </android.support.constraint.ConstraintLayout>
如图:(有三个指示线)

Barrier
直译为障碍、屏障。在约束布局中,可以使用属性constraint_referenced_ids属性来引用多个带约束的组件,
从而将它们看作一个整体,Barrier 的介入可以完成很多其他布局不能完成的功能;
它跟 Guideline 一样属于Virtual Helper objects,在运行时的界面上看不到,但是要比Guideline实用多了。
案例
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <!--Barrier--> <!-- 原始方案: 当改变textView1 的字段内容时,textView3随之改变, 当改变textView2 的字段内容时,则失效 -->
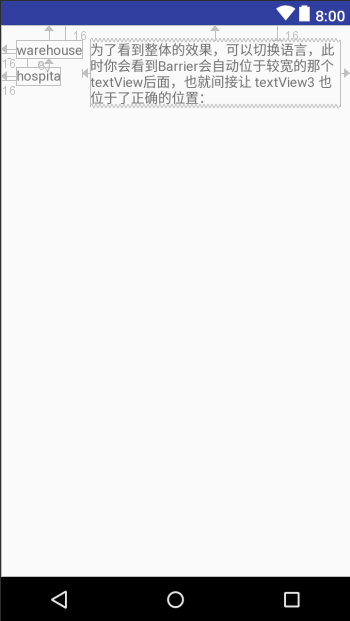
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="16dp" android:text="warehouse" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginTop="8dp" android:text="hospita" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView1" /> <!--现在 Barrier 就已经定义好了,只剩下把textView3的约束从相对于 textView1 改为 相对于 Barrier 了: app:layout_constraintLeft_toRightOf="@+id/textView1" ===> 不设置下面属性则会出现有的内容看不见 取消下面注释 app:layout_constraintLeft_toRightOf="@+id/barrier1"/ app:layout_constraintStart_toEndOf="@+id/barrier1" --> <android.support.constraint.Barrier android:id="@+id/barrier1" android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="end" app:constraint_referenced_ids="textView1,textView2" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="16dp" android:layout_marginRight="10dp" android:text="为了看到整体的效果,可以切换语言,此时你会看到Barrier会自动位于较宽的那个textView后面,也就间接让 textView3 也位于了正确的位置:" app:layout_constraintLeft_toRightOf="@+id/barrier1" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!-- <android.support.constraint.Barrier android:id="@+id/barrier7" android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="end" app:constraint_referenced_ids="textView2,textView1" /> <TextView android:id="@+id/textView3" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="16dp" android:text="为了看到整体的效果,可以切换语言,此时你会看到 Barrier 会自动位于较宽的那个 textView 后面,也就间接让 textView3 也位于了正确的位置:" app:layout_constraintStart_toEndOf="@+id/barrier7" app:layout_constraintTop_toTopOf="parent" />--> </android.support.constraint.ConstraintLayout>
效果图:(你可以随便改变 textview1和textview2的长度,并不会影响textview3的显示)

很实用
参考地址:https://constraintlayout.com/basics/barriers.html





