android -------- ConstraintLayout 宽高比和偏移量比(三)
前面的文章
此博文主要讲解:
app:layout_constraintHorizontal_bias
app:layout_constraintDimensionRatio
1:app:layout_constraintDimensionRatio(宽高比/百分比布局)
这个属性感觉非常实用,按照比例来分配布局
案例:
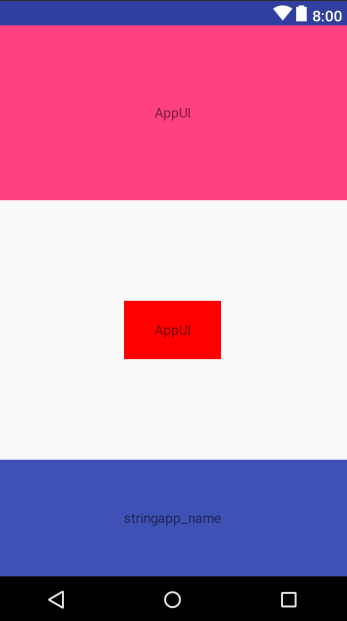
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <!-- layout_constraintDimensionRatio(宽高比) 如果想实现一个固定宽高比的顶部标题栏的话,可以将宽和高设置为 0dp, 然后为其设置 app:layout_constraintDimensionRatio 属性,设定宽高比为16:7--> <TextView android:id="@+id/tv1" android:layout_width="0dp" android:layout_height="0dp" android:background="@color/colorAccent" app:layout_constraintDimensionRatio="h,16:8" android:gravity="center" android:text="@string/app_name" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!--底部 app:layout_constraintDimensionRatio="w,1:3"--> <TextView android:id="@+id/tv2" android:layout_width="0dp" android:layout_height="0dp" android:background="@color/colorPrimary" app:layout_constraintDimensionRatio="w,1:3" android:gravity="center" android:text="stringapp_name" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> <!--剩余布局居中--> <TextView android:layout_width="100dp" android:layout_height="0dp" android:gravity="center" android:text="@string/app_name" android:background="#ff0000" app:layout_constraintDimensionRatio="w,15:25" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv1" app:layout_constraintBottom_toTopOf="@+id/tv2" /> </android.support.constraint.ConstraintLayout>
app:layout_constraintDimensionRatio="h,16:8" 按照宽高的比例,也可以
app:layout_constraintDimensionRatio="w,1:3" 按照高宽的比例
效果图:

2:app:layout_constraintHorizontal_bias(偏移量比)
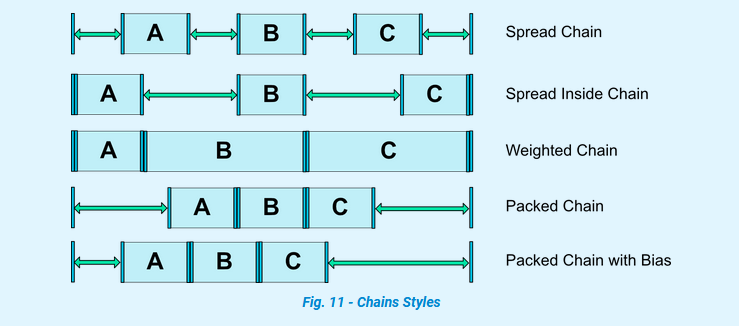
链条分为水平链条和竖直链条两种,分别用 layout_constraintHorizontal_chainStyle 和 layout_constraintVertical_chainStyle 两个属性来设置
属性值有以下三种:
- spread
- spread_inside
- packed
默认值为 spread
可以通过下图来理解各个参数值的含义

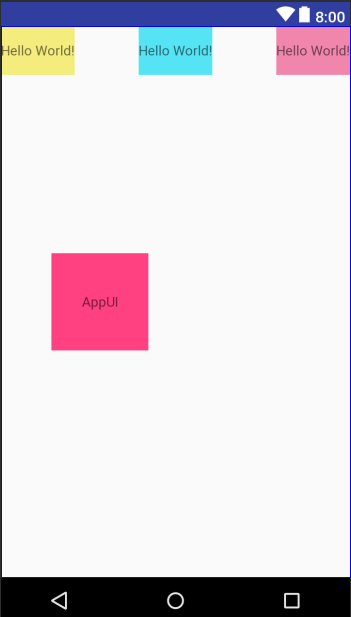
举例(水平的)
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <!-- layout_constraintHorizontal_chainStyle app:layout_constraintHorizontal_bias(偏移量比)等 --> <!-- https://www.jianshu.com/p/b884b8c46584 spread:中间居中,且包含一段空格,平均间隔,4个空格 packed:中间居中,全部挨在一起 spread_inside: 左右贴边缘,中间居中,中间两个平分间隔 --> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="50dp" android:background="#f5ec7e" android:text="Hello World!" android:gravity="center" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintHorizontal_chainStyle="spread_inside" app:layout_constraintHorizontal_weight="2" app:layout_constraintRight_toLeftOf="@+id/tv2" /> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="50dp" android:background="#55e4f4" android:gravity="center" android:text="Hello World!" app:layout_constraintHorizontal_chainStyle="spread_inside" app:layout_constraintHorizontal_weight="1" app:layout_constraintLeft_toRightOf="@+id/tv1" app:layout_constraintRight_toLeftOf="@+id/tv3" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/tv3" android:layout_width="wrap_content" android:layout_height="50dp" android:background="#f186ad" android:gravity="center" android:text="Hello World!" app:layout_constraintHorizontal_chainStyle="spread_inside" app:layout_constraintHorizontal_weight="1" app:layout_constraintLeft_toRightOf="@+id/tv2" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <!--layout_constraintHorizontal_bias 不设置就居中 设置了则向水平偏移 app:layout_constraintVertical_bias="0.5" 垂直中间 --> <TextView android:layout_width="100dp" android:layout_height="100dp" android:text="@string/app_name" android:background="@color/colorAccent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintHorizontal_bias="0.2" android:gravity="center" /> </android.support.constraint.ConstraintLayout>
效果图:

垂直的:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <!--垂直的比例布局 layout_constraintVertical_chainStyle--> <TextView android:id="@+id/tv1" android:layout_width="100dp" android:layout_height="0dp" android:background="#f5ec7e" android:gravity="center" android:text="@string/app_name" app:layout_constraintBottom_toTopOf="@+id/tv2" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_chainStyle="spread_inside" app:layout_constraintVertical_weight="2" /> <TextView android:id="@+id/tv2" android:layout_width="100dp" android:layout_height="0dp" android:background="#55e4f4" android:gravity="center" android:text="Hello World!" app:layout_constraintBottom_toTopOf="@+id/tv3" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv1" app:layout_constraintVertical_chainStyle="spread_inside" app:layout_constraintVertical_weight="1" /> <TextView android:id="@+id/tv3" android:layout_width="100dp" android:layout_height="0dp" android:background="#f186ad" android:gravity="center" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv2" app:layout_constraintVertical_chainStyle="spread_inside" app:layout_constraintVertical_weight="1" /> </android.support.constraint.ConstraintLayout>
效果图:

参考文档:
https://developer.android.google.cn/reference/android/support/constraint/ConstraintLayout#Chains
https://constraintlayout.com/basics/create_chains.html
https://www.jianshu.com/p/b884b8c46584




